-
خاصیت Box-Model در CSS
7 دقیقه -
jQuery Masonry
17 دقیقه -
طراحی DropMenu CSS
13 دقیقه -
آموزش افزودن دکمه scroll to top به سایت
15 دقیقه -
آموزش CSS Spirite
5 دقیقه -
Input animation by jQuery
38 دقیقه -
پیاده سازی loader با CSS Animations
18 دقیقه
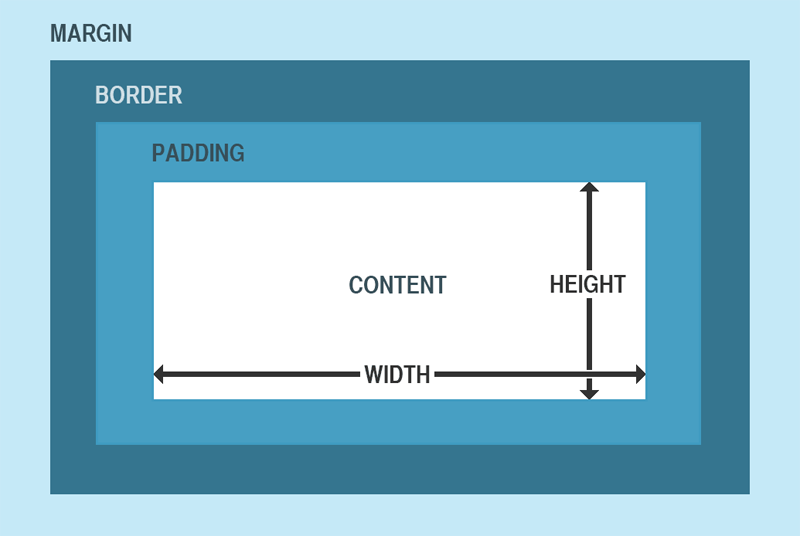
تمامی عناصر HTML را میتوان به صورت یک Box در نظر گرفت. برای ایجاد ساختار مناسب در طراحی یک وب سایت این Box ها در کنار یکدیگر قرار خواهند گرفت. مفهوم Box Model در CSS به بررسی خصوصیات و تواناییهای این اجزاء (Box) میپردازد.
در Box Model برای عرض یک المان داریم:
width = width + left padding + right padding + left border + right border + left margin + right margin
و همچنین برای ارتفاع یک المان داریم:
height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
اما در حالت box-sizing : content-box وقتی بحث padding و border پیش میاد عرض المان نیز تغییر پیدا میکند. به طور مثال اگر width : 200px و padding : 10px باشد عرض در حال کلی به 220px تغییر پیدا میکند و در نحوه قرارگیری المانها کمی مشکل به وجود میآید. اما راه حل…!؟
اگر box-sizing : border-box باشد در این صورت مقدار padding و border هیچ تاثیری بر روی عرض و ارتفاع نخواهد داشت و در نحوه قرار گیری المانها مشکلی به وجود نمیآید.
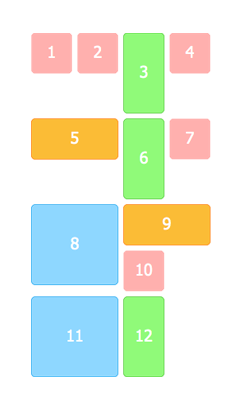
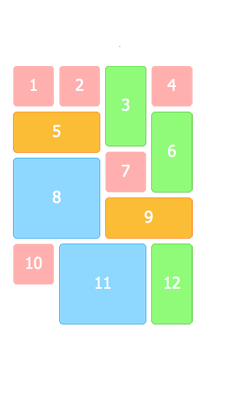
اگر شما با شنیدن نام “masonry” یاد آجر دیوار ساختمانی میافتید، بنابراین شما تصویر کلی خوبی از این فریم ورک در ذهن تجسم کردهاید که “masonry” به چه شکل در سایت به نمایش در میآید. اگر گیج شدهاید، نگاهی به سایت Pinterest بیندازید که چگونه تمام “سنجاق” در سایت جایگذاری شدهاند، همه چیز به صورت عمودی چیده شدهاند و همهی فضاهای خالی پر شدهاند.
خب اولین بحثی که مطرح است آیا با CSS نمیتوان چنین کاری را انجام داد…!؟
در CSS خیر به این دلیل که CSS در مرحله اول عناصر را به صورت افقی منظم میکند و بعد عمودی. البته در بحث CSS3 با ویژگی Multiple Columns میتوان همانند jQuery Masonry فضای خالی را حذف کرد اما یکی از ویژگی های عالی jQuery Masonry بحث Auto Responsive بودن آن است.
مثال با CSS

مثال با jQuery Masonry
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
حتماً تا کنون با سایتهای زیادی مواجه شدهاید که به اصطلاح به صورت landing page طراحی شدهاند و ارتفاع آنها زیاد است و اگر صفحه را زیاد به سمت پایین اسکرول کنید بازگشت به ابتدای سایت امری واقعاً کسل کننده و ملالآور خواهد بود. حال فرض کنید که اگر قالب یک سایت به صورت رسپانسیو نیز طراحی شده باشد و قرار باشد این وب سایت را در گوشی موبایل خود مرور کنید طبیعتاً از عرض صفحات کم شده و ارتفاع آن چند برابر خواهد شد، آن وقت است که جای خالی چنین دکمه ای را به تمام وجود احساس میکنید . ما در این دوره از سری آموزشهای اورژانسی وی لرن قصد داریم به شما آموزش دهیم که چگونه برای سایت خود یک دکمه بازگشت به بالا یا همان scroll to top طراحی کنید. پس همچنان با وی لرن همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
در این دوره آموزشی از مجموعه آموزش CSS این بار قصد داریم شما را با یکی از ویژگیهای سی اس اس به نام CSS Spirite آشنا کنیم. پیشنهاد میکنیم اگر بر روی CSS تسلط ندارید ابتدا آموزش CSS وی لرن را مشاهده نمایید تا پس از تسلط بر آن بتوانید از این آموزشها و سایر آموزشهای بر پایه CSS به نحو احسنت بهره مند شوید.
فرض کنید سایت شما دارای تعداد زیادی آیکون مثلاً 50 آیکون میباشد هنگامی که کاربری میخواهد از سایت شما بازدید کند فقط به ازای همین 50 آیکون 50 درخواست جداگانه به سمت سرور شما ارسال میشود حالا حساب کنید که این آیکون تنها فایلهای سایت شما نمیباشند و سایت شما حاوی فایلها و عکسهای بیشمار دیگری نیز میباشد، با یک حساب سرانگشتی میتوانید ببینید چه باری به سرور شما تحمیل خواهد شد. ما در این آموزش قصد داریم به شما ترفندی را معرفی کنیم که تمامی آیکون های خود را در یک فایل قرار دهید و هنگامی که کاربر از سایت شما بازدید میکند به ازای تمام آیکونهای شما فقط یک بار درخواست به سمت سرور ارسال شود و سپس به کمک CSS Spirite به قسمتهای مختلف عکس که در واقع همان آیکنهای شما میباشند دسترسی پیدا کنید. واضح است که استفاده از این قابلیت CSS چقدر میتواند مفید باشد و بار روی سرورهای شما را به طور چشمگیری کاهش دهد.
آموزش اسپرایت تصاویر اسپرایت لود چند تصویر در یک فایل
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
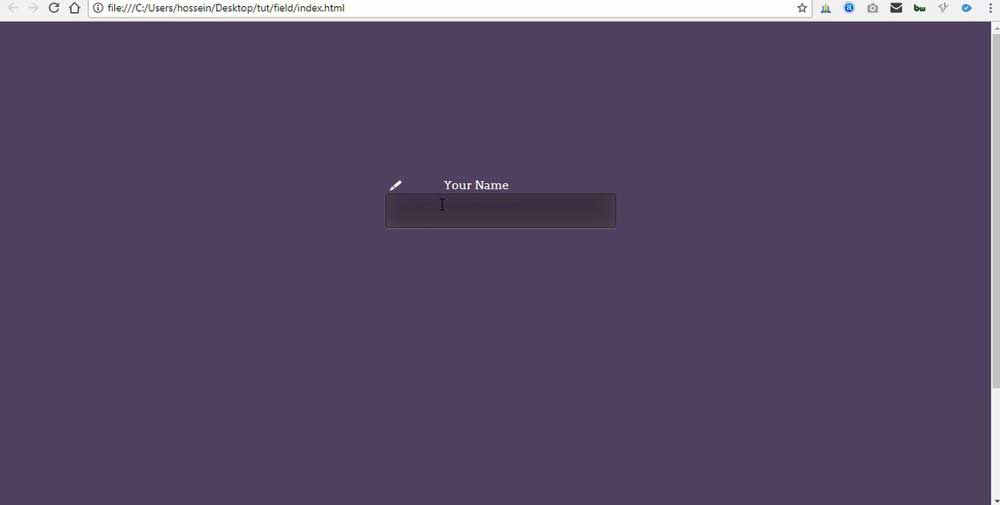
در این آموزش میخوایم یه فیلد بسیار جذاب با jQuery و CSS بسازیم . با انیمیشن هایی که به المان های فیلد میدیم میتونیم این جذابیت رو ایجادکنیم . طوری که پر کردن این فیلد برای هر کاربری لذت بخش باشه .
حتما پیشنهاد می کنیم که این آموزش جذاب رو هم ببینید 🙂 😉
حتما شما هم بارها شده که بخواید برای وبسایت خودتون loader بذارید، که وقتی کاربری وارد سایتتون شد سایت کاملا بارگذاری بشه و بعد بتونه با سایت ارتباط برقرار کنه، خب وقتی که سایت کامل لود میشه باید یه چیزی رو به کاربر نشون بدین که سایت داره لود میشه و منتظر بمونه، حالا فکرشو بکنید چقدر خوب میشه که یه Loader شکیل مثل تصویر زیر پیاده سازی کنیم. 😀
این لود با animation css پیاده میشه و خاصیت جابجایی جذابی داره، حتما ویدیو آموزشی رو ببینید تا بیشتر عاشق کار با CSS بشید 🙂






نظرات دوره آموزش مجازی !CSSies!