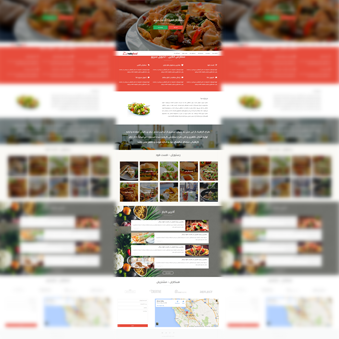
درس 1 : معرفی دوره آموزش جامع طراحی سایت ریسپانسیو landing page
4 دقیقهسلام وی لرنی عزیز
با دوره بسیااااااااار جذاب و دیدنی طراحی سایت ریسپانسیو Responsive در خدمتتون هستیم. یکی از انواع سایتها که بسیار جذاب و کاربر پسند هست همین سایت ریسپانسیو لندینگ پیج landing page هست. وقتی کاربر وارد همچین سایتی میشه، فقط یک صفحه میبینه که کلیات اون سایت رو بهش معرفی میکنه و اصلا بین صفحات مختلف سر در گم نمیشه.
البته سایتهای landing page هم ممکنه صفحات دیگه ای داشته باشن. مثلاً اگر سایت دارای گالری تصاویر باشه، دیگه نمیشه همه تصاویر رو در یک صفحه نمایش داد. باید یک صفحه دیگه داشته باشیم تا بقیه تصاویر که در طرح landing page موجود نیست رو تو اون صفحه بگذاریم. ولی باز هم با این اوصاف، میشه در یک نگاه کل سایت رو دید و باهاش ارتباط برقرار کرد.درس 2 : شروع دوره آموزش جامع طراحی سایت واکنش گرا landing page
11 دقیقهاز این جلسه طراحی سایت Responsive رو شروع میکنیم. تو این درس کدهای ریست رو، داخل فایل style.css پروژه میزنیم. همونطور که در دوره آموزش html و css هم گفتیم، کدهای ریست برای این هستن که سایتمون تا حد امکان در همه مرورگرها نمایش یکسانی داشته باشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 3 : دوره آموزش جامع طراحی سایت landing page Responsive (طراحی اسلایدر ریسپانسیو )
9 دقیقهشروع به طراحی اولین بخش سایتمون، که همون ساخت اسلایدر ریسپانسیو هست میکنیم. برای طراحی این بخش از کتابخونه کم حجم و مناسبِ responsiveslides استفاده میکنیم.
برای دریافت کتابخونه responsiveslides میتونین به لینک ” http://responsiveslides.com “ مراجعه کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 4 : آموزش جامع طراحی سایت ریسپانسیو landing page ( دسترسی سریع )
13 دقیقهدرس 5 : آموزش طراحی سایت ریسپانسیو ( طراحی منو )
10 دقیقهحالا نوبت بخش بعدی میرسه. درسته، نوبت طراحی منو هست. منو رو با توجه به دانسته هامون از دوره آموزش html و css میتونیم تکمیل کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 6 : آموزش طراحی سایت ریسپانسیو ( طراحی خدمات )
14 دقیقهدرس 7 : آموزش طراحی سایت واکنش گرا ( آیکون فونت Font-Awesome)
6 دقیقهطراحی بخش خدمات رو ادامه میدیم تا این بخش هم به اتمام برسه. در این بخش، از آیکون فونت Font Awesome استفاده میکنیم.
برای دریافت کتابخونه Font Awesome میتونین به این لینک ” http://fontawesome.io ” برین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 8 : آموزش طراحی ریسپانسیو سایت ( بخش درباره ما )
7 دقیقهبه بخش درباره ما رسیدیم. این بخش شاامل یک تگ p و یک تگ img هست. اگر دقت کرده باشین این بخش تمام صفحه رو پوشش نمیده. برای همین یک div با عرض 1100px تعریف میکنیم و المان های مربوط به این بخش رو داخلش قرار میدیم.
فیلم آموزش طراحی سایت ریسپانسیو رو از دست ندین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 9 : آموزش طراحی سایت لندینگ پیج landing page ( بخش چشم انداز )
5 دقیقهتو این بخش میخوایم یک عکس رو به عنوان پس زمینه یک div قرار بدیم، که با اسکرول خوردنِ صفحه بخش های مختلف اون عکس نشون داده بشه. این کار با استفاده از خاصیت background-attachment امکان پذیر هست.
فیلم آموزشی طراحی سایت ریسپانسیو Responsive در این قسمت رو حتماً تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 10 : آموزش طراحی سایت واکنش گرا ( نمونه کارها )
13 دقیقهدرس 11 : آموزش طراحی سایت ریسپانسیو ( بخش اخبار )
18 دقیقهبخش آخرین اخبار هم یک پس زمینه داره که در حالت fixed هست. همچنین چند تا article داره که تو هر article یک خبر قرار میدیم. یک دکمه ” نمایش همه ” هم میگذاریم که اگر تعداد اخبارمون زیاد بود با کلیک روی اون دکمه، کاربر به صفحه مربوط به اخبار هدایت بشه.
فیلم آموزشی طراحی سایت ریسپانسیو در این درس رو به دقت ببینین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 12 : آموزش طراحی ریسپانسیو سایت ( طراحی اسلایدر Carousel )
14 دقیقهبه بخش همکاران – مشتریان رسیدیدم. این بخش رو با کتابخونه OwlCarousel پیاده میکنیم. این کتابخونه تصاویر رو به صورت اسلاید شو به ما نمایش میده. برای دانلود کتابخونه OwlCarousel میتونین به این لینک ” https://owlcarousel2.github.io/OwlCarousel2 ” برین.
فیلم آموزشی طراحی ریسپانسیو سایت در این درس رو حتماً حتماً ببینین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 13 : آموزش طراحی سایت ریسپانسیو ( بخش ارتباط با ما )
13 دقیقهدرس 14 : آموزش طراحی سایت ریسپانسیو ( بخش فوتر )
9 دقیقهبه بخش انتهایی قالب یا همون فوتر (foote ) رسیدیم. ولی هنوز تا آخر دوره طراحی landing page کلی راه هست. تو این بخش از آیکون فونت های Font Awesome برای گذاشتن نماد شبکه های اجتماعی استفاده میکنیم (برای رفتن به درس آیکون فونت های Font Awesome اینجا کلیک کنید).
فیلم آموزشی طراحی سایت ریسپانسیو رو حتماً تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 15 : طراحی سایت واکنش گرا landing page (کتابخانه Colorbox )
12 دقیقهخب میخوایم سراغ بخش ثبت نام بریم. در ابتدا فقط یک دکمه برای بخش ثبت نام طراحی کردیم. ولی الان میخوایم با استفاده از کتابخونه colorbox یه lightbox طراحی کنیم که وقتی روی دکمه ثبت نام کلیک کردیم، یه فرم باز بشه تا کاربر بتونه اطلاعاتش رو وارد کنه. برای دانلود کتابخونه colorbox میتونین به لینک ” http://www.jacklmoore.com/colorbox “ مراجعه کنین.
فیلم آموزشی طراحی سایت واکنش گرا landing page رو در این درس با دقت زیاد ببینین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 16 : آموزش طراحی سایت ریسپانسیو Responsive ( کتابخانهCustom Scrollbar )
15 دقیقهدیدین که تو بخش ثبت نام، یک متن داشتیم که باید اسکرول مییخورد. حالا میخوایم برای اون متن یک اسکرول اختصاصی رو توسط کتابخونه Custom Scrollbar پیاده کنیم. برای دانلود کتابخونه Custome Scrrollbar به لینک “http://manos.malihu.gr/jquery-custom-content-scroller/” مراجعه کنین.
این پایین میتونین فیلم آموزشی طراحی سایت ریسپانسیو Responsive رو تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 17 : آموزش طراحی سایت ریسپانسیو ( کتابخانه Animate Scroll )
11 دقیقههمونطور که قبلاً هم گفتیم، میخوایم قابلیتی رو به قالب اضافه کنیم که با کلیک کردن روی هر کدوم از گزینه های منو، با یک افکت زیبا به بخش مربوطه بریم. این کار رو با استفاده از کتابخونه Animate Scroll انجام میدیم. برای دانلود کتابخونه Animate Scroll به لینک ” https://plugins.compzets.com/animatescroll ” مراجعه کنین.
فیلم آموزشی طراحی سایت ریسپانسیو در این درس رو با دقت تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 18 : آموزش طراحی سایت ریسپانسیو landing page ( منو ثابت Sticky Menu )
4 دقیقهخب ، حالا قصد داریم کاری کنیم که وقتی داخل قالب اسکرول میکنیم، منو بالای صفحه ثابت بمونه. برای این کار احتیاج به اندکی کد نویسی جاوا اسکریپت هست و دیگه با css نمیشه انجامش داد.
قیلم آموزشی طراحی سایت ریسپانسیو landing page در این درس رو با دقت فراوان ببینین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 19 : آموزش طراحی ریسپانسیو سایت ( ریسپانسیو کردن قالب برای موبایل)
8 دقیقهاز این جلسه طرح landing page رو که ساختیم برای نسخه موبایل ریسپانسیو میکنیم. این جلسه فقط عرض قسمت های مختلف رو اصلاح میکنیم تا اسکرول افقی نداشته باشیم. چون تو این آموزش از فریم ورک استفاده نمیکنیم خودمون باید برای نمایشگرهای مختلف media query تعریف کنیم. اگر از فریم ورک بوت استرپ استفاده کنیم ریسپانسیو کردن سایت خیییییییلی راحت انجام میشه.
برای این که انواع media query رو ببینین به ” https://css-tricks.com/snippets/css/media-queries-for-standard-devices ” مراجعه کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 20 : آموزشی طراحی سایت ریسپانسیو ( ریسپانسیو کردن قالب برای نسخه موبایل – 2 )
11 دقیقهدرس 21 :آموزش طراحی سایت واکنش گرا Responsive ( ریسپانسیو کردن قالب برای موبایل – 3 )
13 دقیقهفقط یه چیز دیگه از ریسپانسیو کردن سایت landing age میمونه. اونم منوی ریسپانسیو هست. ما دوست داریم که منو با کلیک کردن روی یک آیکون باز بشه و قابل مشاهده باشه. این جلسه منوی ریسپانسیو رو تموم میکنیم.
یه نکته کوچولو هم براتون میگم. همونطور که تا حالا دیدین کد ریسپانسیو در css چیز خاصی نیست. همین کدهایی هست که همیشه استفاده میکنیم. فقط باید با توجه به قالب ببینیم که با چه کدی به شکل مناسب در میاد. پس دنبال کد ریسپانسیو در css نباشین.
فیلم آموزشی طراحی سایت واکنش گرا Responsive در این درس رو از دست ندین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 22 : آموزش طراحی سایت ریسپانسیو Responsive ( نحوه ساخت و ایجاد تولتیپ Tooltip )
6 دقیقهحالا میخوایم یک بخش کوچیک رو به قالبمون اضافه کنیم. اون چیزی که میخوایم اضافه کنیم، اصطلاحاً تولتیپ (tooltip) گفته میشه. اصلاً تولتیپ (tooltip) چیست؟ نحوه ایجاد تولتیپ (tooltip) چطور هست؟
همونطور که خود شما هم تو سایت های مختلف دیدین، وقتی موس رو روی بعضی از قسمت های سایت میبریم یه کادر ظاهر میشه که داخلش اطلاعاتی در مورد اون قسمت داره. به ایی کادر تولیپ میگن. همچنین، میتونین آموزش ساخت تولتیپ (tooltip) بااستفاده از HTML و CSS رو ، داخل فیلم آموزشی این قسمت ببینین.
برای دانلود کتابخونه wow.js به لینک ” https://github.com/matthieua/WOW “ مراجعه کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
درس 23 : آموزش طراحی سایت ریسپانسیو landing page ( ایجاد افکت با wow.js )
6 دقیقهخب دیگه به جلسه آخر آموزش طراحی سایت ریسپانسیو رسیدیم. تو این جلسه میخوایم به بعضی از قسمت های سایت با استفاده از کتابخونه wow.js افکتهای زیبایی رو اضافه کنیم. تا قالبی که طراحی کردیم، کاملاً کاربر پسند و مناسب بازار باشه.
فیلم آموزش طراحی سایت ریسپانسیو landing page در این درس رو حتماً حتماً ببینین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.



نظرات دوره آموزش مجازی جامع طراحی سایت ریسپانسیو LandingPage