1- مقدمه و معرفی دوره
2 دقیقهســلام بازم اومدیم تا به بهونه دوره آموزشی در کنار هم باشیم، بسیار خب در این جلسه میخوایم در مورد طراحی و استایل دهی به فرم ها بحث کنیم، یعنی چی؟ حتماً میدونین که فرم های HTML بطور پیش فرض چه ظاهری دارند؟ خب امروزه خیلی جالب نیست که ما در وبسایتمون از ظاهرهای پیش فرض فرم های HTML استفاده کنیم بنابرین میخوایم در این دوره با استفاده از CSS، HTML و jQuery فرم های با ظاهر زیبا و جذاب طراحی کنیم.
ما به صورت پروژه ای چهار فرم با ظاهرهایی مختلف رو باهم طراحی و پیاده سازی می کنیم.
دموهای پروژه هایی که می خوایم باهم بزنیم رو ببینید.
اولین پروژه :
دومین پروژه :
سومین پروژه :
آخرین پروژه :
پس به هیچ عنوان مارو تو این دوره تنها نذارید 🙂 😉
2- پیاده سازی HTML (پروژه اول)
9 دقیقهامیدوارم حالتون خوب باشه و تا آخر دوره با من همراه باشین.
در این پروژه 4 تا فایل نیاز داریم که تک تکشون رو براتون میگم و شما هم مثل من اونها رو ایجاد یا اضافه کنید.
1- ایجاد فایل index.html برای نوشتن کدهای HTML
2- ایجاد فایل style.css برای نوشتن CSS.
3- چون میخوایم از فونت آیکونها استفاده کنیم، به سایت ionicons.com مراجعه میکنیم و فایلهاشو دانلود و به پروژه اضافه میکنیم.
4- اضافه کردن فایل کتابخونه جی کوئری. از سایت jquery.com دانلود کنید یا به صورت cdn اضافه کنید به پروژه. برای راهنمایی بیشتر به سایت w3schools.com مراجعه کنید.
5- ایجاد فایل index.js برای نوشتن جی کوئری داخل اون.
خب حالا که پیش نیاز ها رو مهیا کردید بریم سراغ ادامه کار، حالا فایل index.html رو باز کنید و کدهای زیر رو داخلش بگذارید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form 1</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <script src='js/jquery.min.js'></script> <script src="js/index.js"></script> </body> </html>
خب این اقدامات اولیه برای نوشتن کدهای HTML هست درسته؟ حالا بریم فرمهای دلخواهمون رو ایجاد کنیم، اول از همه من تگ form داخل تگ body ایجاد میکنم به صورت زیر:
<form> </form>
حالا هر کدی که مینویسیم داخل تگ form میگذاریم. من میخوام سه تا فیلد نام، ایمیل و شماره تلفن به صورت زیر ایجاد کنم:
<form> <h2>مشخصات</h2> <div class="controls"> <input type="text" id="name" class="floatlabel"> <label for="name" class="label">نام</label> </div> <div class="controls"> <input type="email" id="email" class="floatlabel"> <label for="email" class="label">ایمیل</label> </div> <div class="controls"> <input type="tel" id="tel" class="floatlabel"> <label for="tel" class="label">تلفن</label> </div> </form>
خب بعد از کدهای بالا می خوایم از تگ select استفاده کنیم، پس به صورت زیر می نویسیمش:
<div class="controls"> <i class="ion-navicon"></i> <select id="fruit" class="floatlabel"> <option value="blank"></option> <option value="banana">موز</option> <option value="apple">سیب</option> <option value="kiwi">کیوی</option> </select> <label for="fruit" class="label">میوه مورد علاقه</label> </div>
حالا بیایم از radiobox ها هم استفاده کنیم پس اون هارو به صورت زیر می نویسیم:
<div class="controls"> <input type="radio" id="radiobox1" class="radiobox" name="radiobox"> <label for="radiobox1"><span></span>آقا</label> <input type="radio" id="radiobox2" class="radiobox" name="radiobox"> <label for="radiobox2"><span></span>خانم</label> </div>
تا اینجا همه چی اوکیه؟ حالا بیایم از تگ textarea هم استفاده کنیم:
<h2>بیشتر...</h2> <div class="controls"> <textarea id="cm" class="floatlabel"></textarea> <label for="cm" class="label">نظر شما</label> </div>
و بعدش هم از checkbox ها استفاده ببریم:
<div class="controls"> <input type="checkbox" id="checkbox" class="checkbox"> <label for="checkbox"><span></span>قوانین را قبول دارم</label> </div>
و در آخر میبینم که جمع همه جمعه فقط گلمون کمه 😀 اونم یه دکمه هست پس اون رو هم بگذاریم تا فرممون تکمیل بشه.
<button>ثبت</button>
به همین سادگی یک دکمه ایجاد میکنیم.
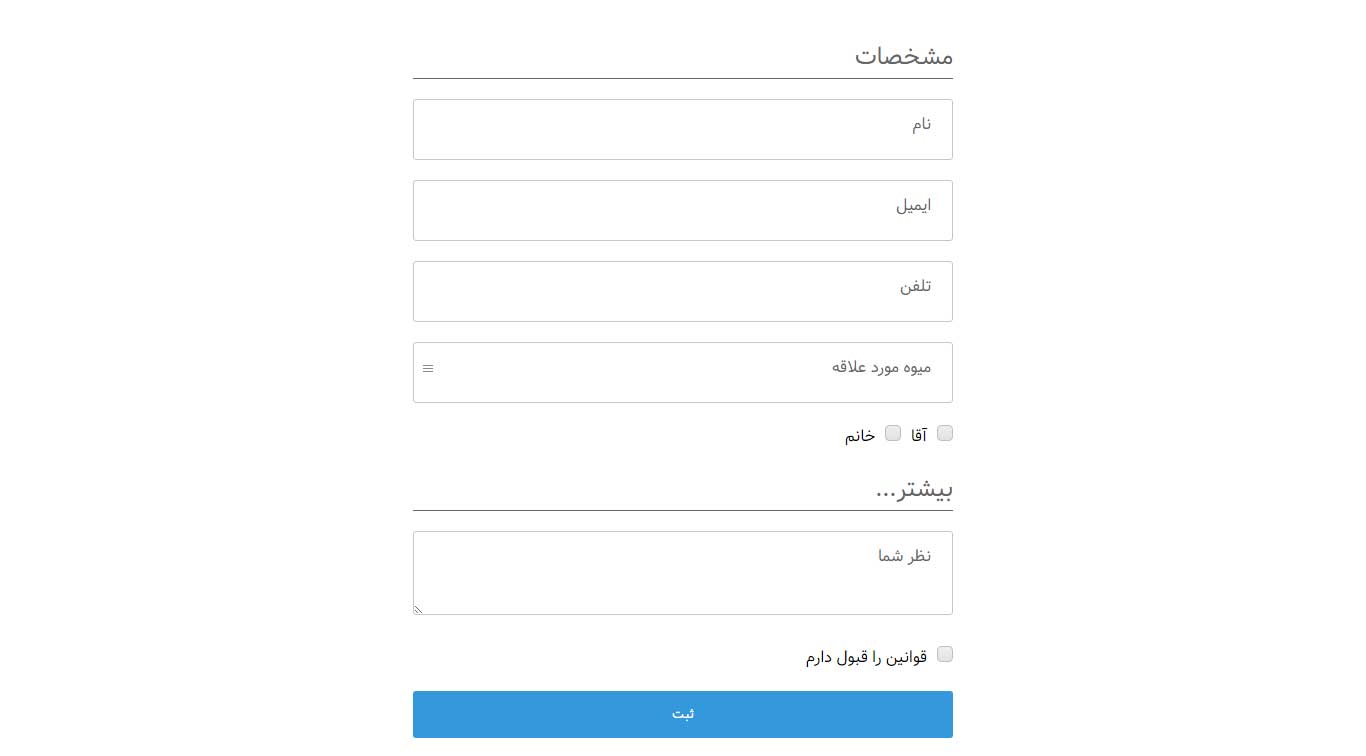
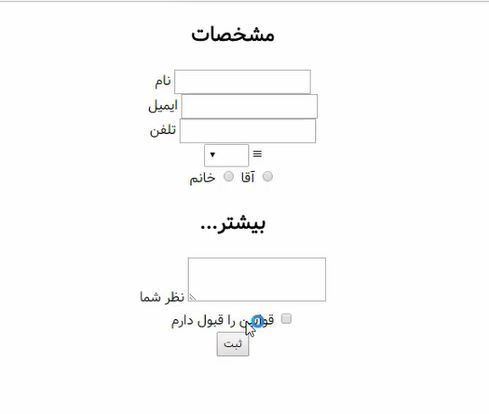
خب خـب خــب دوستانه من، نهایت چیزی که داریم مثل تصویر زیر هستش
و در آخر کدهای ما به این شکل هستند:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form 1</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <form> <h2>مشخصات</h2> <div class="controls"> <input type="text" id="name" class="floatlabel"> <label for="name" class="label">نام</label> </div> <div class="controls"> <input type="email" id="email" class="floatlabel"> <label for="email" class="label">ایمیل</label> </div> <div class="controls"> <input type="tel" id="tel" class="floatlabel"> <label for="tel" class="label">تلفن</label> </div> <div class="controls"> <i class="ion-navicon"></i> <select id="fruit" class="floatlabel"> <option value="blank"></option> <option value="banana">موز</option> <option value="apple">سیب</option> <option value="kiwi">کیوی</option> </select> <label for="fruit" class="label">میوه مورد علاقه</label> </div> <div class="controls"> <input type="radio" id="radiobox1" class="radiobox" name="radiobox"> <label for="radiobox1"><span></span>آقا</label> <input type="radio" id="radiobox2" class="radiobox" name="radiobox"> <label for="radiobox2"><span></span>خانم</label> </div> <h2>بیشتر...</h2> <div class="controls"> <textarea id="cm" class="floatlabel"></textarea> <label for="cm" class="label">نظر شما</label> </div> <div class="controls"> <input type="checkbox" id="checkbox" class="checkbox"> <label for="checkbox"><span></span>قوانین را قبول دارم</label> </div> <button>ثبت</button> </form> <script src='js/jquery.min.js'></script> <script src="js/index.js"></script> </body> </html>
ضمنا می تونید ویدیوی این قسمت رو هم ببینید.
3- استایل دهی به فرم ها (پروژه اول)
14 دقیقهخب دوستان فایل style.css باز کنید و کدهای زیر رو بگذارید داخلش:
@font-face{ font-family: 'vazir'; src:url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } *{ -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; direction: rtl; font-family: 'vazir' } body{ text-align: center; font-family: 'vazir'; }اولین کاری که کردیم اومدیم فونت دادیم تا یکم خوشکل بشه 😀 فقط دیگه میدونید که از هر نوع فونتی دلتون میخواد میتونید استفاده کنید.
حالا بلافاصله بعد از کدهای بالا باید کدهای زیر رو اضافه کنید به css تون
form{ padding: 10px 30%; } h2{ color: #666; border-bottom: 1px solid #666; margin-bottom: 20px; text-align: right; font-weight: 400; } .controls{ text-align: right; position: relative; margin-bottom: 20px; } input[type=text], input[type=email], input[type=tel], select,textarea,button{ padding: 18px; border: 1px solid #c6c6c6; width: 100%; color: #888; font-family: 'vazir'; border-radius: 3px; text-align: right; } .label{ position: absolute; top: 10px; right: 12px; display: inline-block; padding: 2px 10px; background: #fff; transition: .3s ease-in-out; color: #666 } .label.active{ top: -11px; } .ion-navicon{ position: absolute; left: 10px; top: 14px; color: #888 } select{ -webkit-appearance: none; -moz-appearance: none; appearance: none; } textera{ height: 100px; } .radiobox{ display: none; } .radiobox + label span{ display: inline-block; cursor: pointer; background: url(../img/checks.png)no-repeat -4px -4px; width: 16px; height: 16px; margin-left: 10px; } .radiobox:checked + label span{ background: url(../img/checks.png)no-repeat -4px -28px; } .radiobox + label { cursor: pointer; position: relative; margin-left: 5px; } .checkbox{ display: none; } .checkbox + label span{ display: inline-block; cursor: pointer; background: url(../img/checks.png)no-repeat -4px -4px; width: 16px; height: 16px; margin-left: 10px; } .checkbox:checked + label span{ background: url(../img/checks.png)no-repeat -4px -52px; } .checkbox + label { cursor: pointer; position: relative; margin-left: 5px; } button{ cursor: pointer; background: #3498db; border: none; color: #fff; padding: 12px 5px; text-align: center; width: 100%; }خب استایل دهی کردیم و در نهایت چیزی که داریم شبیه تصویر زیر هست.
همچنین برای اینکه بیشتر متوجه این بخش بشید میتونید ویدیو آموزشی این قسمت رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- بخش کدنویسی جی کوئری (پروژه اول)
6 دقیقهحالا بریم جی کوئری بنویسیم تا به فرم ها یه افکتی داده باشیم، چه افکتی؟ ما میخوایم هروقت روی هر کدوم از فیلدها کلیک شد عنوانش بره بالا قرار بگیره
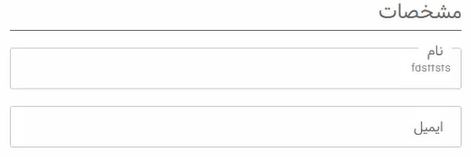
مثل تصویر زیر
می بینید که وقتی رو فیلد نام کلیک شده عنوانش بالا رفته.
خب فایل index.js رو باز کنید و اقدامات اولیه رو براش انجام میدیم.
(function($){ })(jQuery);حالا تمامی کدهامونو داخل این مینویسیم.
یک تابع ایجاد کنید با هر نامی که دوست دارین، من اسمش رو میذارم floatlabel و داخل ورودی هم میگذارم inputType، و می خوام یه متد داخلش بنویسیم به شکل زیر:
function floatlabel(inputType) { $(inputType).each(function() { }) } floatlabel('.floatlabel');داخل ورودی تابع کلاس floatlabel داریم اگه دوباره برید سراغ کدهای HTML میبینید که تمامی فیلدها کلاسی دارن به نام floatlabel خب حالا این رو به عنوان ورودی دادم تا چیکار کنه؟ با متد each میخوام مشخص کنم که هر کجای کدم کلاس floatlabel داشت بیا براش یک کاری انجام بده، چهکار؟ اونو دیگه باید تو دل each بنویسیم.
var $this = $(this); $this.focus(function(){ });خب اول دوست داشتم بیام this رو بریزم داخل متغیری به نام this$ و بعدش هم چون میخوام وقتی کلیک شد رو فیلد یه عملی انجام بده پس باید از متد focus استفاده کنم حالا ادامه کار رو باید توی دل focus بنویسیم و تکه کد زیر رو مینویسیم داخلش:
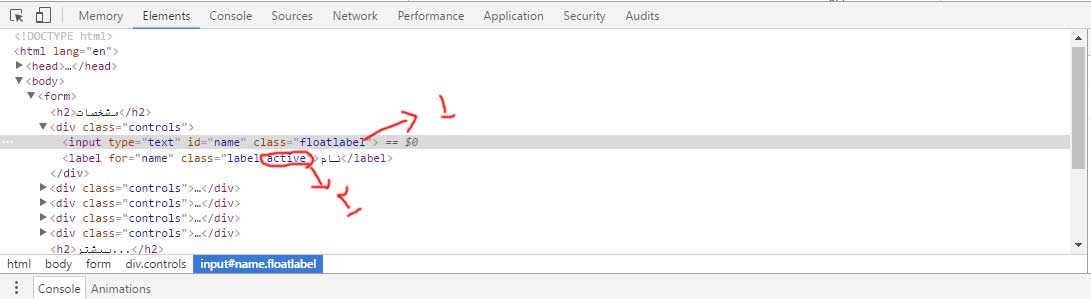
$this.next().addClass('active');خب این چیکار کرده؟ اومده گفته به اون this که بعدش یه المانی هست کلاس active اضافه کن یعنی دقیقاً میشه مثل تصویر زیر:
this یعنی اون شماره یک که در تصویر مشخص شده و اونجایی که گفته کلاس active رو اضافه کن شماره دو در تصویر هست.
حالا وقتی که از حالت focus در اومد باید دو حالت پیش بیاد:
1- اگر داخل اون فیلد پر بود نباید عنوان برگرده سرجای اولش
2- اگر داخل اون فیلد پر نبود باید عنوان برگرده سرجای اولش
پس از متد blur کمک میگیریم و کدش رو میتونین پایین ببینید:
$this.blur(function(){ if($this.val() === '' || $this.val() === 'blank'){ $this.next().removeClass('active'); } });این کد رو بعد از متد focus بگذارید. خب این داره چی میگه؟ میگه وقتی از حالت کلیک در اومد یک شرط براش بذار که شرط ما هم گفته اگر مقدار فیلد ها خالی یا برار با blank بود بیا داخل شرط و کلاس active رو حذف کن. به همین راحتی و در آخر کدهای ما به این شکل در میاد:
(function($){ function floatlabel(inputType){ $(inputType).each(function(){ var $this = $(this); $this.focus(function(){ $this.next().addClass('active'); }); $this.blur(function(){ if($this.val() === '' || $this.val() === 'blank'){ $this.next().removeClass('active'); } }); }) } floatlabel('.floatlabel'); })(jQuery)راستی ویلرنی های عزیز اگه دوست داشتید حتماً ویدیو این قسمت جذاب رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
5- پیاده سازی کدهای فرم HTML (پروژه دوم)
8 دقیقهخوش اومدید به دومین پروژه ای که قراره باهم بزنیم.
پیش نیاز هامونو ایجاد کنیم.
1- ایجاد فایل index.html
2- ایجاد فایل style.css
حالا فایل index.html رو باز کنید و کدهای زیر رو براش بگذارید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> </body> </html>
حالا کدهای فرم رو در داخل body می نویسیم.
<h1>flat forms</h1> <div class="container style1"> <input type="checkbox" id="style1checkbox1"> <label for="style1checkbox1"></label> <input type="checkbox" id="style1checkbox2"> <label for="style1checkbox2"></label> <span>checkbox</span> </div> <div class="container style1"> <input type="radio" id="style1radio1" name="style1radio"> <label for="style1radio1"></label> <input type="radio" id="style1radio2" name="style1radio"> <label for="style1radio2"></label> <span>radio</span> </div> <div class="container style2"> <input type="checkbox" id="style2checkbox1"> <label for="style2checkbox1"></label> <input type="checkbox" id="style2checkbox2"> <label for="style2checkbox2"></label> <span>checkbox</span> </div> <div class="container style2"> <input type="radio" id="style2radio1" name="style2radio"> <label for="style2radio1"></label> <input type="radio" id="style2radio2" name="style2radio"> <label for="style2radio2"></label> <span>radio</span> </div> <div class="container style3"> <input type="checkbox" id="style3checkbox1"> <label for="style3checkbox1"></label> <input type="checkbox" id="style3checkbox2"> <label for="style3checkbox2"></label> <span>checkbox</span> </div> <div class="container style3"> <input type="radio" id="style3radio1" name="style3radio"> <label for="style3radio1"></label> <input type="radio" id="style3radio2" name="style3radio"> <label for="style3radio2"></label> <span>radio</span> </div> <div class="container style4"> <input type="checkbox" id="style4checkbox1"> <label for="style4checkbox1"></label> <input type="checkbox" id="style4checkbox2"> <label for="style4checkbox2"></label> <span>checkbox</span> </div> <div class="container style4"> <input type="radio" id="style4radio1" name="style4radio"> <label for="style4radio1"></label> <input type="radio" id="style4radio2" name="style4radio"> <label for="style4radio2"></label> <span>radio</span> </div> <div class="container"> <input type="text" placeholder="textbox"> </div> <div class="container"> <textarea placeholder="textarea"></textarea> </div> <div class="container"> <button>Send</button> </div>
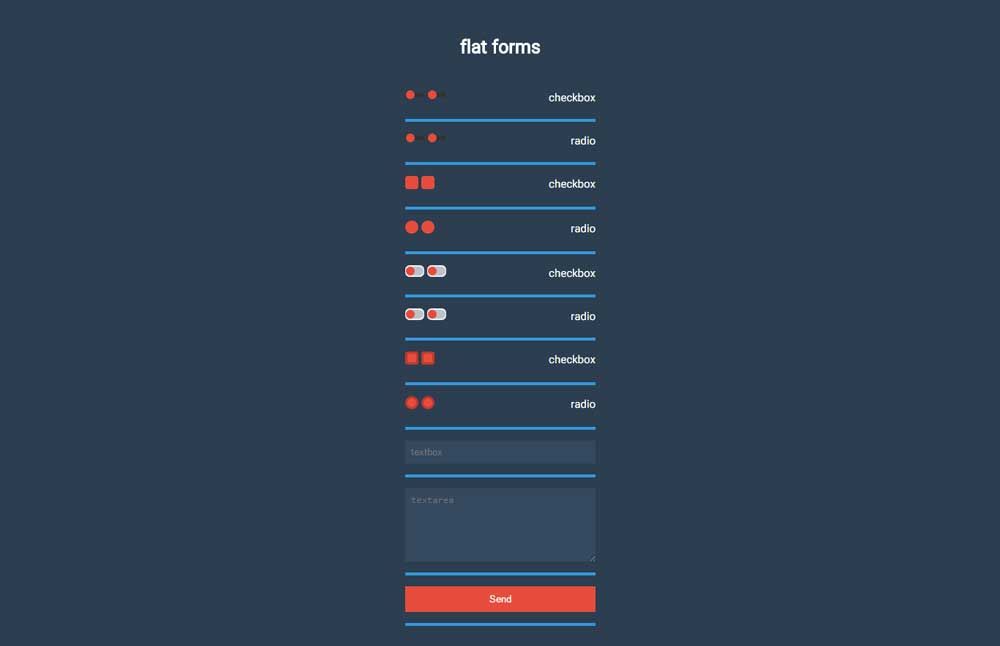
خب فرممونو هم ایجاد کردیم که شبیه تصویر زیر در میاد.
و درنهایت کدهایی که داخل فایل index.html داریم به صورت زیر هست.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>flat forms</h1> <div class="container style1"> <input type="checkbox" id="style1checkbox1"> <label for="style1checkbox1"></label> <input type="checkbox" id="style1checkbox2"> <label for="style1checkbox2"></label> <span>checkbox</span> </div> <div class="container style1"> <input type="radio" id="style1radio1" name="style1radio"> <label for="style1radio1"></label> <input type="radio" id="style1radio2" name="style1radio"> <label for="style1radio2"></label> <span>radio</span> </div> <div class="container style2"> <input type="checkbox" id="style2checkbox1"> <label for="style2checkbox1"></label> <input type="checkbox" id="style2checkbox2"> <label for="style2checkbox2"></label> <span>checkbox</span> </div> <div class="container style2"> <input type="radio" id="style2radio1" name="style2radio"> <label for="style2radio1"></label> <input type="radio" id="style2radio2" name="style2radio"> <label for="style2radio2"></label> <span>radio</span> </div> <div class="container style3"> <input type="checkbox" id="style3checkbox1"> <label for="style3checkbox1"></label> <input type="checkbox" id="style3checkbox2"> <label for="style3checkbox2"></label> <span>checkbox</span> </div> <div class="container style3"> <input type="radio" id="style3radio1" name="style3radio"> <label for="style3radio1"></label> <input type="radio" id="style3radio2" name="style3radio"> <label for="style3radio2"></label> <span>radio</span> </div> <div class="container style4"> <input type="checkbox" id="style4checkbox1"> <label for="style4checkbox1"></label> <input type="checkbox" id="style4checkbox2"> <label for="style4checkbox2"></label> <span>checkbox</span> </div> <div class="container style4"> <input type="radio" id="style4radio1" name="style4radio"> <label for="style4radio1"></label> <input type="radio" id="style4radio2" name="style4radio"> <label for="style4radio2"></label> <span>radio</span> </div> <div class="container"> <input type="text" placeholder="textbox"> </div> <div class="container"> <textarea placeholder="textarea"></textarea> </div> <div class="container"> <button>Send</button> </div> </body> </html>
خب دوستان پیشنهاد میکنم ویدیو این قسمت رو هم حتماً ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
6- استایل دهی به فرم ها (پروژه دوم)
26 دقیقهخب دوستان در این جلسه می خوایم استایل دهی کنیم پس باید فایل style.css رو باز کنیم و کدهای زیرو رو بهش بدیم.
@font-face{ font-family: 'vazir'; src:url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } body { font-family: 'vazir'; background: #2c3e50; padding: 20px 0px; font-size: 15px; } h1{ text-align: center; color: #fff; font-size: 25px; margin-bottom: 20px; } .container{ width: 260px; margin: 0 auto; border-bottom: 4px solid #3498db; padding: 15px 0; } input{ display: none; } span{ float: right; color: #fff; } .style1 label{ width: 26px; height: 15px; cursor: pointer; position: relative; display: inline-block } .style1 label:before{ content: ''; width: 26px; height: 6px; background: #333; cursor: pointer; position: absolute; top: 3px; } .style1 label:after{ content: ''; position: absolute; width: 12px; height: 12px; top: 0; left: 1px; background: #e74c3c; border-radius: 50%; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } .style1 input:checked + label:after{ left: 13px; background: #27ae60; } .style2 label{ width: 18px; height: 18px; background: #e74c3c; border-radius: 4px; cursor: pointer; position: relative; display: inline-block; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } .style2 label:after{ content:''; position: absolute; width: 3px; height: 11px; left: 7px; top: 1px; border-right: 2px solid #fff; border-bottom: 2px solid #fff; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); opacity: 0; z-index: 1; } .style2 input:checked + label{ background: #16a085 } .style2 input:checked + label:after{ opacity: 1; } .style2 input[type=radio] + label{ border-radius: 50%; } .style2 input[type=radio] + label:after{ left: 6px; top: 2px; height: 10px; } .style3 label{ width: 26px; height: 16px; background: #ecf0f1; border-radius: 6px; cursor: pointer; position: relative; display: inline-block; } .style3 label:before{ content: ''; width: 24px; height: 12px; background: #bdc3c7; display: block; cursor: pointer; position: absolute; top: 2px; left: 1px; border-radius: 7px; } .style3 label:after{ content: ''; position: absolute; height: 12px; width: 12px; top: 2px; left: 1px; background: #e74c3c; border-radius: 50%; z-index: 1; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } .style3 input:checked + label:after{ background: #16a085; left: 12px; } .style4 label{ width: 18px; height: 18px; background: #c0392b; border-radius: 3px; position: relative; display: inline-block; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } .style4 label:after{ content: ''; position: absolute; width: 12px; height: 12px; left: 3px; top: 3px; background: #e74c3c; border-radius: 3px; opacity: 1; z-index: 1; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } .style4 input:checked + label{ background: #16a085 } .style4 input:checked + label:after{ background: #1abc9c } .style4 input[type=radio] + label,.style4 input[type=radio] + label:after{ border-radius: 50%; } input[type=text]{ display: block; border: 0; background: #34495e; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 8px; color: #fff; width: 100% } textarea{ display: block; border: 0; background: #34495e; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 8px; color: #fff; width: 100%; height: 100px; } button{ display: block; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: none; background: #e74c3c; cursor: pointer; color: #fff; padding: 10px; width: 100% }حالا ظاهر این فرم ما به صورت زیر در میاد، خیلی هم خوشگل 😀
برای اینکه بیشتر متوجه این قسمت بشید حتماً دو ویدیو انتهای این بخش رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
7- پیاده سازی کدهای فرم HTML (پروژه سوم)
4 دقیقهخیلی سریع و بی مقدمه بریم سراغ ادامه کار.
پیش نیازها شامل:
1- ایجاد فایل index.html
2- ایجاد فایل style.css
3-ایجاد فایل index.js
4- اضافه کردن فایل جی کوئری
خب کدهای زیر رو در فایل index.html بنویسید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> </body> </html>
خب کدهای زیر رو هم که مربوط به فرم ها هست رو بعد از body بگذارید.
<div class="middle"> <h1>فرم ها</h1> <div id="fancy-inputs"> <label class="input"> <input type="text"> <span><span>نام کاربری</span></span> </label> <label class="input"> <input type="password"> <span><span>رمز عبور</span></span> </label> </div> <div id="fancy-radio"> <input type="radio" name="group" id="m"> <label class="radio m" for="m">آقا</label> <input type="radio" name="group" id="f"> <label class="radio f" for="f">خانم</label> </div> <button class="btn">ثبت نام</button> </div>
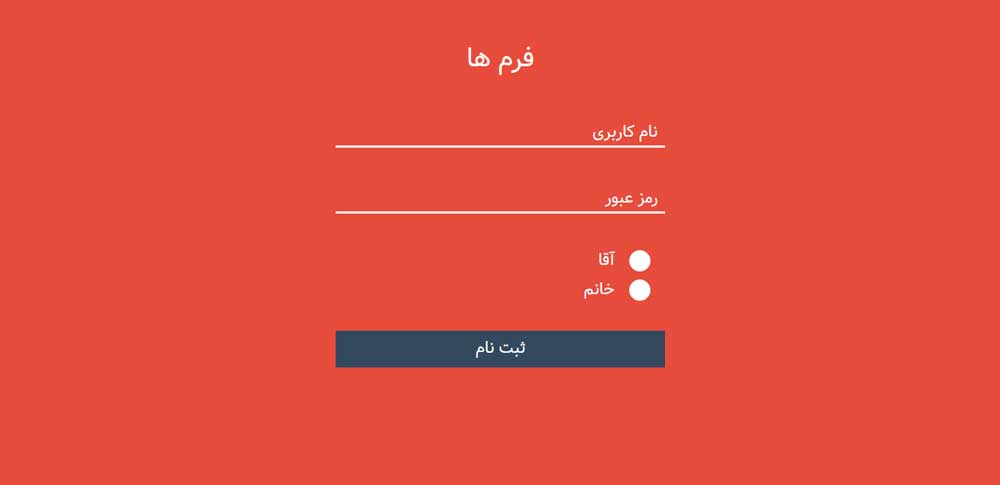
و کدهای ما مثل تصویر زیر میشه
و در نهایت کدهای HTML ما به صورت زیر هستند.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="middle"> <h1>فرم ها</h1> <div id="fancy-inputs"> <label class="input"> <input type="text"> <span><span>نام کاربری</span></span> </label> <label class="input"> <input type="password"> <span><span>رمز عبور</span></span> </label> </div> <div id="fancy-radio"> <input type="radio" name="group" id="m"> <label class="radio m" for="m">آقا</label> <input type="radio" name="group" id="f"> <label class="radio f" for="f">خانم</label> </div> <button class="btn">ثبت نام</button> </div> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> </body> </html>
دوستان خوبه ویلرنی برای اینکه بیشتر این قسمت رو متوجه بشید میتونید ویدیو رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
8- استایل دهی به فرم ها (پروژه سوم)
24 دقیقهخب حالا بریم استایل دهی کنیم فرم رو و از این حالت خشک و خالی دربیاریم. پس کدهای CSS مورد نیاز رو به فایل style.css اضافه میکنیم.
@font-face{ font-family: 'vazir'; src:url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } * { margin: 0; padding: 0; box-sizing: border-box; direction: rtl; font-family: 'vazir'; } body { background-color: #E74C3C; font-family: 'vazir'; } .middle{ width: 450px; margin: 0 auto; } h1{ margin: 50px 0 0 0; color: #fff; font-family: 'vazir'; font-weight: normal; font-size: 36px; text-align: center } #fancy-inputs{ float: right; width: 100%; margin: 0 0 50px 0; } #fancy-inputs .input{ float: right; width: 100%; margin: 50px 0 0 0; position: relative; } #fancy-inputs input{ float: right; width: 100%; height: 40px; border: 0; border-bottom: 3px solid #fff; background-color: transparent; color: #fff; font-family: 'vazir'; font-size: 22px; position: relative; z-index: 99; outline: none } #fancy-inputs .input span{ width: 100%; height: 40px; line-height: 40px; position: absolute; right: 0; cursor: text; } #fancy-inputs .input span span{ position: absolute; top: 0; z-index: 1; font-family: 'vazir'; font-size: 22px; color: #fff; text-indent: 10px; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } #fancy-inputs .input span:before{ content: ''; width: 0; height: 3px; background: #2c3e50; position: absolute; bottom: 0; left: 0; z-index: 99; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } #fancy-inputs .input span:after{ content: ''; width: 0; height: 3px; background: #2c3e50; position: absolute; bottom: 0; right: 0; z-index: 99; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } #fancy-inputs input.white{ background: #E74C3C } #fancy-inputs input:focus + span span{ cursor:inherit; position: absolute; top: -35px; color: #2c3e50 } #fancy-inputs input:focus + span:before{ width: 50%; } #fancy-inputs input:focus + span:after{ width: 50%; } #fancy-radio{ float: right; width: 100%; margin: 0 0 30px 0; } #fancy-radio .radio{ float: right; width: auto; line-height: 30px; margin: 0 0 10px 0; color: #fff; font-family: 'vazir'; font-size: 22px; cursor: pointer; position: relative; clear: both; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } #fancy-radio input{ display: none } #fancy-radio .radio:before{ content: ''; float: right; width: 29px; height: 29px; margin: 0 20px 0 20px; background: #fff; border-radius: 50%; font-size: 22px; text-indent: 35px; } #fancy-radio .radio:after{ content: ''; float: right; width: 10px; height: 10px; margin: 0 20px 0 20px; background: #2c3e50; border-radius: 50%; position: absolute; opacity: 0; top: 10px; right: 8px; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } #fancy-radio .radio.selected:after{ width: 15px; height: 15px; top: 7px; left: 7px; opacity: 1 } #fancy-radio .radio:hover{ text-indent: 5px; } .btn{ float: right; width: 100%; height: 50px; line-height: 50px; margin: 0 0 50px 0; background: #34495e; color: #fff; font-family: 'vazir'; font-size: 22px; text-align: center; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; border: none } .btn:hover{ background: #2980b9 }بسیار خب و در نهایت میبینیم که فرم های ما به شکل زیر در اومده.
دوستان من برای اینکه بخش CSS رو به صورت کامل متوجه بشید حتماً ویدیو این قسمت رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
9- بخش کدنویسی جی کوئری (پروژه سوم)
10 دقیقهخب حالا میخوایم بخش radiobox رو به صورت جی کوئری پیاده سازی کنیم، کجاش رو؟ وقتی روی هرکدوم از radio کلیک میکنه تو پر بشه، شاید بپرسید مگه بیماریم که با جی کوئری پیاده کنیم؟ نه بیمار نیستیم 😀 برای تنوع این کارو انجام میدیم وگرنه شما میتونید این کارو با CSS هم انجام بدید و قسمت فیلدها رو هم باا jQuery انجام بدیم، میخوایم شبیه پروژهی قبل وقتی مقداری داخل فیلد بود عنوانش حذف بشه، خب بریم سراغ jQuery، فایل index.js رو باز کنید و اقدامات لازم روو انجام بدید.
(function($){ })(jQuery)خب بقیه کدهارو داخلش می نویسیم.
خب میخوام بگم وقتی فیلد من از حالت focus در اومد یعنی باید از متد blur استفاده کنیم، باید یه شرط بگذاریم که اگر طول مقدار فیلد کمتر از 0 بود بیا داخل شرط و میخوایم یه کلاسی رو که قبلا توی CSS داشتیم رو بهش اضافه کنیم و در غیر این صورت اون کلاس مورد نظر رو حذف کنه. کد زیر رو ببینید
$('#fancy-inputs input[type=text]').blur(function(){ var $this = $(this); if($this.val().length > 0){ $this.addClass('white'); }else{ $this.removeClass('white'); } })و حالا میخوایم وقتی رو هر کدوم از radiobox ها کلیک شد یه کلاس اضافه کنه و اون کلاس موردنظر رو قبلاً استایلدهی کردیم.
$('#fancy-radio input[type=radio]').click(function(){ $('label.radio').removeClass('selected'); var inputtype = $(this).attr('id'); if($(this).is(':checked')){ $('.'+inputtype).addClass('selected'); }else{ $('.'+inputtype).removeClass('selected'); } })خب بنابراین کد کدهای jquery به صورت زیر هستند:
(function($){ $('#fancy-inputs input[type=text]').blur(function(){ var $this = $(this); if($this.val().length > 0){ $this.addClass('white'); }else{ $this.removeClass('white'); } }) $('#fancy-radio input[type=radio]').click(function(){ $('label.radio').removeClass('selected'); var inputtype = $(this).attr('id'); if($(this).is(':checked')){ $('.'+inputtype).addClass('selected'); }else{ $('.'+inputtype).removeClass('selected'); } }) })(jQuery)می تونین ویدیو این قسمت رو هم مشاهده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
10- پیاده سازی کدهای فرم HTML (پروژه چهارم)
7 دقیقهخب دیگه این آخرین پروژه هستش بعد از این پروژه دیگه از دست ما راحت می شید 😀 حالا پیش نیاز هارو بررسی کنیم.
1- ایجاد فایل index.html
2- ایجاد قایل style.css
3- اضافه کردن فونت آیکون ionicons (در جلسه آدرس وب سایت گذاشته شده است)
خب دوستان فایل index.html رو باز کنید و کدهای زیر رو بگذارید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> </body> </html>
خب و بعدش کدهای HTML رو بعد از body میگذاریم:
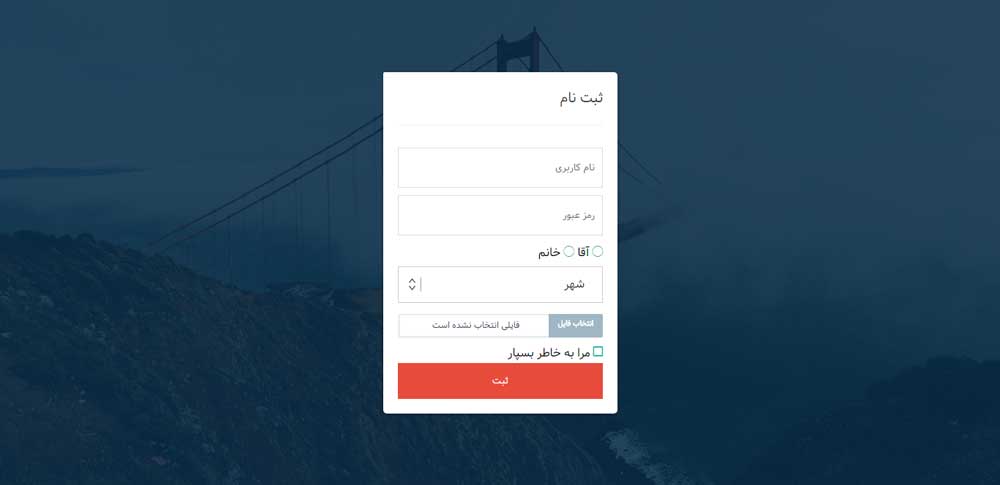
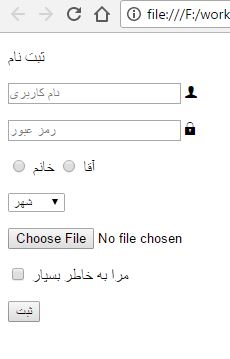
<div class="wrapper"> <form class="login"> <p class="title">ثبت نام</p> <p> <input type="text" placeholder="نام کاربری" class="login-text"> <i class="ion-person"></i> </p> <p> <input type="text" placeholder="رمز عبور" class="login-text"> <i class="ion-ios-locked"></i> </p> <p> <input type="radio" class="radio" id="m" name="radio"> <label for="m"><span></span>آقا</label> <input type="radio" class="radio" id="f" name="radio"> <label for="f"><span></span>خانم</label> </p> <p class="selectdiv"> <select> <option>شهر</option> <option>مشهد</option> <option>تهران</option> <option>اصفهان</option> </select> </p> <p class="file" title=""> <input type="file" onchange="this.parentNode.setAttribute('title', this.value.replace(/^.*[\\/]/, ''))"> </p> <p> <input type="checkbox" class="checkbox" id="checkbox"> <label for="checkbox"><span></span>مرا به خاطر بسپار</label> </p> <button>ثبت</button> </form> </div>خب این کدها دیگه مشخصه که چی هستند و حالا در نهایت مشابه تصویر زیر هست:
راستی برای اینکه خوبه خوب متوجه بشید حتماً ویدیو این قسمت رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
11- استایل دهی به فرم ها (پروژه چهارم)
36 دقیقهحالا استایل دهی رو ها رو باید انجام بدیم فقط قبلش پیشنهاد میکنم ویدیو زیر رو هم ببینید و بعد ادامه بدید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
خب اینم کدهای CSS که باید در فایل style.css بدیم:
@font-face{ font-family: 'vazir'; src:url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'vazir', sans-serif; direction: rtl } body { font-family: 'vazir', sans-serif; height: 100vh; background: url("../img/bg.jpg") 50% fixed; background-size: cover; } .wrapper{ display: flex; align-items: center; justify-content: center; width: 100%; min-height: 100%; padding: 20px; background: rgba(4,40,68,.85); } .login{ border-radius: 2px 5px 5px 5px; padding: 10px 20px 20px 20px; width: 100%; max-width: 320px; background: #fff; box-shadow: 0px 1px 5px rgba(0,0,0,.3); position: relative; } .login input.login-text{ display: block; padding: 15px 10px; margin-bottom: 10px; width: 100%; border: 1px solid #ddd; -webkit-transition: border-width .2s ease; -o-transition: border-width .2s ease; transition: border-width .2s ease; color: #ccc; text-align: right; } .login input.login-text + i{ color: #fff; font-size: 1em; position: absolute; margin-top: -47px; right: 0; opacity: 0; transition: all .2s } .login input.login-text:focus{ outline: none; color: #444; border-color: #2196f3; border-right-width: 35px; } .login input.login-text:focus + i{ opacity: 1; right: 30px; transition: all .2s } .login .title{ text-align: right; color: #444; font-size: 19px; margin: 10px 0 30px 0; border-bottom: 1px solid #eee; padding-bottom: 20px; } .checkbox{ display: none; } .checkbox + label span{ margin-left: 4px; } .checkbox + label span:after{ content: "\f372"; font-size: 18px; font-family: "Ionicons"; display: inline-block; color: #1abc9c } .checkbox:checked + label span:after{ content: "\f373"; } .radio{ display: none; } .radio + label span{ margin-left: 4px; } .radio + label span:after{ content: "\f401"; font-size: 18px; font-family: "Ionicons"; display: inline-block; color: #1abc9c } .radio:checked + label span:after{ content: "\f400"; } .selectdiv{ position: relative; width: 100%; float: right; min-width: 200px; } .selectdiv:after{ content: '<>'; font: 17px "Consolas"; color: #333; -webkit-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); position: absolute; left: 11px; top: 18px; padding: 0 0 2px; border-top: 1px solid #999; } select{ -webkit-appearance: none; -moz-appearance: none; appearance: none; display: block; width: 100%; height: 50px; float: right; margin: 5px 0; padding: 0 24px; font-size: 16px; line-height: 1.75; color: #333; background: #fff; border: 1px solid #ccc; } .file input{ position: absolute; width: 100%; overflow: hidden; opacity: 0; cursor: pointer; z-index: 1; } .file{ margin: 10px 0; width: 100%; min-width: 200px; height: 30px; line-height: 28px !important; cursor: pointer; position: relative; float: right } .file:before{ font-family: 'vazir'; content: 'فایلی انتخاب نشده است'; display: block; position: absolute; box-sizing: border-box; width: 100%; padding: 0 80px 0 10px; border: 0px solid #e8eeef; border-width: 2px 0 3px 3px; border-radius: 3px 0 0 3px; background: #fff; color: #34495e; font-size: 12px; overflow: hidden; text-align: center; vertical-align: middle; } .file[title]:not([title=""]):before{ content: attr(title); color: #162f44 } .file:after{ font-family: 'vazir'; content: 'انتخاب فایل'; display: inline-block; position: relative; box-sizing: border-box; width: 74px; height: 32px; padding: 0 4px; border-radius: 0 3px 3px 0; background: #a0b7c5; color: #fff; overflow: hidden; font-size: 10px; font-weight: bold; text-align: center; vertical-align: middle; } button{ padding: 13px 5px; text-align: center; color: #fff; background: #e74c3c; width: 100%; border: none }و در نهایت فرم های ما بصورت زیر درمیان.
خب لطفا این ویدیو رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
پیشنهاد میکنم این ویدیو رو هم ببیند تا خوب متوجه بشید 😀
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
خب دوستان این دوره آموزشی به پایان خودش رسید و امیدوارم که برای شما دوستان پرتلاش مفید واقع شده باشه 😉 تا یه دوره دیگه شما رو به خدای بزرگ میسپارم 🙂












نظرات دوره آموزش مجازی طراحی انواع فرم های حرفه ای با HTML و CSS3