1- مقدمه آموزش برنامه نویسی اندروید Android
1 دقیقهقصد داریم دوره ای رو آغاز کنیم که از جذابیت بسیار زیادی برخوردار هست و همونطور که میدونین بازار کار خوبی هم برای متخصص اندروید وجود داره.مطالبی که قرار هست در این دوره خدمت دانشجوهای عزیز وی لرن ارائه بشه به طور خلاصه توضیح داده میشه تا بتونین با دید باز در دوره آموزش طراحی و ساخت اپلیکیشن اندروید کاملا رایگان ثبت نام کنین.
- از دانلود اندروید استودیو (Android Studio) تا نصب و راه اندازی اون و همچنین نصب sdk
- آشنایی کامل با برنامه نویسی کاتلین (kotlin) در اندروید به صورت کاملا پروژه محور
- آشنایی کامل با طراحی ظاهر ui اپلیکیشن
- آشنایی با ویو view
- آموزش ساخت اپلیکیشن اندروید به نام ایران پدیا که در حین انجام پروژه موارد زیر آموزش داده میشه:
- آموزش روش ساخت لیست ویو List View در اندروید android
- آموزش نحوه ذخیر سازی اطلاعات در android
- آموزش پیاده سازی و کار با نقشه گوگل مپ google map در برنامه نویسی اندروید
- آموزش ارتباط با سرور در اندروید android
2- دانلود، نصب و راه اندازی اندروید استودیو android studio
6 دقیقهبسیار خوشحالیم که با ما همراه شدین.تو این قسمت اولین گام از برنامه نویسی اندروید، نصب نرم افزار اندروید استودیو رو خدمتتون توضیح میدیم.
نرم افزار اندروید استودیو android studio رو میتونین از سایت developer.android.com دریافت کنین. که البته برای ایرانی ها تحریم هست و باید با ای پی غیر ایران وارد بشید!
بعد از دانلود و نصب اندروید استودیو نوبت به نصب sdk میرسه که البته حجم بالایی هم داره و نیاز به صبر و تحمل داره.بعد از نصب sdk میتونین برنامه نویسی اندروید رو شروع کنین.
3- آموزش ایجاد پروژه جدید در آندروید استادیو Android Studio
12 دقیقهتو این قسمت کار با نرم افزار اندروید استودیو رو شروع می کنیم. یک پروژه اندروید رو می سازیم و توضیحات لازم در مورد مولفه های مختلف ساخت یک پروژه جدید مثل نام پروژه، تعیین نسخه اندروید و… داده میشه .
بعد از ساخت پروژه، اون رو با gradle سینک می کنیم. بعد از سینک شدن، نوبت به توضیح پوشه های مختلفی که در اندروید استودیو مشاهده میشه میرسه.
- یکی از این پوشه ها gradle هست که توضیح اون در این مغال نمی گنجد.فقط در این حد کافیه بدونین که gradle برای ساختن یک اپلیکیشن اندروید نیاز ضروی به حساب میاد.
- پوشه دیگه ای داریم به نام manifest که فایل AndroidManifest.xml، شناسنامه اپلیکیشن در اون قرار داره و تمام اطلاعات مربوط به application از قبیل نام آیکون، نام اپلیکیشن application، نام قالب(theme) اپلیکیشن و موارد دیگه ای که در جای خودش توضیحات کافی داده میشه.
- پوشه جاوا java: برنامه نویسی هایی که ما انجام میدیم داخل زیر شاخه پوشه جاوا که به نام package name پروژه هست، قرار میگیره.اکتیویتی با نام MainActivity که در مراحل ساخت پروژه داخل اندروید استودیو ساخته میشه، داخل این زیر شاخه قرار داره.
- پوشه res: مخفف کلمه resource هست و از اسمش میشه فهمید که تمام فایل هایی که میخوایم برای پروژه استفاده کنی ررو باید داخل این پوشه قرار بدیم.فایل هایی از قبیل عکس، layout، ثبات ها و … در این بخش قرار میگیره.
همچنین نحوه اجرا کردن پروژه در اندروید استودیو با شبیه سازی که روی خود اون قرار داره و شبیه ساز nox (که به صورت رایگان هم هست) توضیح داده میشه.شبیه ساز نرم افزار اندروید استودیو android studio به این صورت هست که شما میتونین تا حد قابل قبولی یک موبایل رو شبیه سازی کنین و تست رو با اون انجام بدین.ولی ما از شبیه ساز emulator ناکس nox استفاده می کنیم.چرا از سبیه ساز اندروید استودیو استفاده نکردییم؟؟! چون شبیه ساز های دیگه مثل nox برتری های دارن که استفاده از اونا برای ما بهتر هست.مثلا یک ویژگی emulator ناکس استفاده از سخت افزار کامپیوتر برای شبیه سازی یک موبایل هست.
شبیه ساز nox رو میتونین از طریق لینک زیر دانلود کنین:
البته ما سعی میکنیم در طی دوره آموزش اندروید شبیه سازهای دیگه ای رو هم به شما دانشجوهای عزیز معرفی کنیم.
در نهایت تو این قسمت میتونیم اجرا شدن یک اپلیکیشن اندروید بسیار ابتدایی که در حقیقت یک Activity (بدون برنامه نویسی) در قالب پیش فرض خود اندروید استودیو هست رو ببینیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- طراحی فرم ورود به اپلیکیشن (ظاهر فرم)
22 دقیقهحالا میایم به اپلیکیشنی که قبلا ساختیم و اجرا کردیم فرم ورود اضافه کنیم. در ابتدای کار قصد داریم ظاهر اون رو به ساده ترین شکل ممکن پیاده کنیم.
برای پیاده سازی فرم راه ساده ای رو در پیش داریم. به هر کدوم از اجزایی که قرار هست در فرم ورود اپلیکیشن استفاده کنیم component میگن. برای استفاده از این کامپوننت ها فقط کافیه اون ها رو از داخل نوار pallet در نرم افزار اندروید استودیو برداریم و داخل پروژه قرار بدیم.
هر کدوم از component ها رو میتونیم در مکان دلخواهمون داخل صفحه اپلیکیشن قرار بدیم.همچنین هر کدوم از اونها، attribute مخصوص به خودشون رو دارند که بعضی از این خواص رو در همین قسمت توضیح میدیم.
برای طراحی فرم ورود به اپلیکیشن میخوایم لوگو رو به پروژه اضافه کنیم.حالا میخوایم نحوه وارد کردن عکس و تصویر در اندروید استودیو رو به صورت تصویری آموزش بدیم:
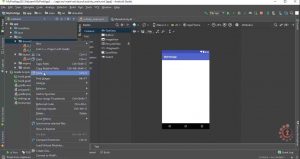
اگر یادتون باشه در قسمت قبل خدمتتون گفتیم که متعلقات پروژه رو در پوشه drawble که زیر شاخه پوشه res هست، اضافه می کنیم.برای این که بتونین یک عکس رو داخل این پوشه قرار بدین مسیر زیر رو طی کنین.
1- عکس مورد نظرتون رو کپی کنین.
2- برنامه اندروید استودیو رو باز کنین و روی پوشه drawble کلیک راست کنین و گزینه paste رو کلیک کنین.
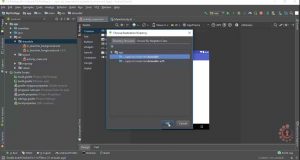
3- طبق تصویر گزینه مورد نظر رو انتخاب کنین و روی دکمه ok کلیک کنین.
4- در مرحله بعد میتونین اسم فایل رو تغییر بدین.
5- و در نهایت میبینین که فایل عکس به درستی داخل پوشه drawble اضافه شده.
و در مرحله بعد برای این که عکس اضافه شده در پوشه drawble رو داخل اپلیکیشن قرار بدیم مسیر زیر رو طی کنین:
1- از منوی palette داخل نرم افزار اندروید استودیو android studio گزینه imageview رو با استفاده از موس می کشین و در محل مورد نظرتون رها میکنین.
2- حالا عکس مورد نظرتون رو طبق تصویر انتخاب کنین.
به این ترتیب میتونین یک عکس رو به راحتی داخل اپلیکیشن اضافه کنین.همچنین این تصویر رو میتونین با کشیدن و رها کردن به راحتی در صفحه اپلیکیشن جابجا کنین.
بعد از اضافه کردن تصویر به پروژه، احتیاج به فیلدهایی برای وارد کردن نام کاربری و رمز عبور داریم که با کشیدن و رها کردن view های مورد نظر از منوی pallete میتونیم قالب فرم رو بسازیم.برای نام کاربری از TextView و برای رمز عبو از ویو Password استفاده می کنیم.
نکته: عبارت هایی که میخوایم به صورت ثابت در تمام پروژه استفاده کنیم رو داخل فایل strings.xml ایجاد می کنیم.این فایل داخل پوشه res و زیر پوشه values قرار داره.
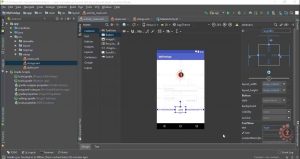
و در نهایت با اضافه کردن یک button فرم ورود تکمیل میشه.در تصویر زیر میتونین تصویر نهایی فررم وررود به اپلیکیشن که با نرم افزار اندروید استودیو طراحی شده رو مشاهده کنین.
نکته: در سمت راست تصویر بالا فیلد هایی رو مشاهده می کنین که مربوط به attribute هر view در اندروید هست.
نکته: هر چیزی در اندروید view محسوب میشه.مثل دکمه ها،text، تصویر و …
در این قسمت کار طراحی ظاهر فرم ورود اپلیکیشن به پایان میرسه و در قسمت بعد وارد بحث برنامه نویسی اندروید android میشیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
5- آشنایی با انواع متغیرها و دستور شرطی if در برنامه نویسی اندروید
20 دقیقهبرای این که بتونیم برنامه نویسی اندروید رو شروع کنیم لازمه که یک سری از مطالب پایه رو بدونیم.
برای شروع، نحوه تعریف انواع متغیرها از قبیل integer, boolean و … به طور کامل و بعد از اون دستور شرطی if آموزش داده میشه .
متغیر: در برنامه نویسی هر چیزی که مقدار متغیری رو بگیره،به عنوان متغیر شناخته میشه.مثلا میزان درآمد یک رستوران در روز گذشته 100 تومان و در دو روز قبل 200 تومان بوده.پس درآمد رستوران رو میشه یک متغیر در نظر گرفت.
متغیر ها در اندروید انواع مختلفی دارن از قبیل int، float، string و … که به شکل یزر تعریف میشن.
نحوه تعریف متغیرها در اندروید به این صورت هست که ابتدا واژه var (که مخفف کلمه variable هست) و بعد از اون نام،نوع و مقدار اولیه متغیر رو وارد می کنیم.
مثال تعریف متغیر int در اندروید: var a : Int=10
مثال تعریف متغیر string در اندروید: var s : string=”android welearn”
نکته: یک ویژگی زبان کوتلین kotlin این هست که تعیین نوع متغیر اجباری نیست.به طور مثال میتونین متغیر a رو به شکل زیر تعریف کنین:
var a=10
با تعریف متغیر به شکل بالا زبان کاتلین خودش متوجه میشه که متغیر a از نوع هست.
حالا نوبت به توضیح if در برنامه نویسی اندروید میرسه.if دستور شرطی هست.به این معنی که اگر بخواین بر اساس یک یا چندین شرط عملکردی در برنامه نویسیتون انجام بشه از if استفاده می کنین.
مثلا اگر بخواین بگین مقدار متغیر a برابر با 10 بود، مقدار متغیر s رو به welearn تغییر بده باید به شکل زیر عمل کنین:
if( a==10 )
{
s = “welearn”
}دستور شرطی if یک دستور مکمل به نام else هم داره.else وقتی در ترکیب با if ظاهر میشه به این معنی هست که اگر شرط داخل if برقرار نبود کدهای داخل else اجرا بشه.
اگر مثال قبل رو بخوایم مجددا مطرح کنیم این طور میشه: اگر a مساوی 10 بود مقدار s برابر با welearn باشه و در غیر این صورت مقدار s برابر با android welearn باشه.
if( a==10 )
{
s = “welearn”
}
else
{
s = “android welearn”
}نکته: در شرط if میتونیم برابر بودن با علامت ==، نابرایری با علامت =! و بزرگتر و کوچکتر بودن با علامت >< رو قرار بدیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
6- آموزش نحوه تعریف آرایه ها و حلقه ها در برنامه نویسی android
11 دقیقهتو قسمت قبل دیدیم که چطور میشه یک متغیر در اندروید تعریف کرد و با انواع متغیر هم آشنا شدیم.حالا ممکن هست بخوایم به یک متغیر مقادیر زیادی رو اختصاص بدیم.مثلا شاید لازم باشه 1000 تا عدد رو بریزیم داخل یک متغیر، که در این صورت متغیر عادی قابلیتش رو نداره.
برای این کار از آرایه استفاده می کنیم.نحوه تعریف ارایه در اندروید به شکل زیر هست:
var car = arrayOf("Mercedes","BMW","Ferrari","Bugatti")مثل تعریف متغیر عادی، در آرایه هم باید ابتدا کلمه var وبعد از اون نام، نوع و مقادیر داخل آرایه رو طبق مثال بالا بنویسیم.
به هر کدوم از نوشته های داخل آرایه یک خونه آرایه میگن.همچنین شمارش خونه های آرایه به ترتیب از چپ به راست و از صفر شروع میشه.مثلا “BMW” خونه اول آرایه محسوب میشه.حالا میخوایم یکی از خونه های آرایه رو از طریق log مشاهده کنیم.
برای این که عملکرد کدهای نوشته شده رو بتونیم ببینیم و متوجه بشیم داره چه اتفاقی داخل برنامه نویسی ما میوفته، از log در اندروید استفاده می کنیم.برای لاگ گرفتن در اندروید می تونیم از کد زیر استفاده کنیم:
public static int d (String tag, String msg)خب نوبت به لاگ گرفتن از آرایه میشه.طبق دستورالعملی که در بالا نوشته شده کد log رو برای آرایه می نویسیم.
Log.d(tag: "TypeCar",car[1])
اگر کد بالا رو در نرم افزار نوشته باشین و لاگ رو مشاهده کرده باشین،میبینین که نوشته: TypeCar: BMW
این روش نوشتن برای وقتی که خونه های آرایه زیاد باشن مناسب نیست.مثلا اگر یک آرایه هزار تا خونه داشته باشه دیگه نمیتونیم هزار خط کد بنویسیم تا به تمام خونه های آریه دسترسی داشته باشیم.این جاست که از مفهومی به نام حلقه در android استفاده می کنیم.
حلقه ای که تو این جلسه میخوایم خدمتتون توضیح بدیم for نام داره.برای این که بیشتر با ساختار حلقه آشنا بشین تمام خونه های آرایه car رو با یک حلقه در Logcat نشون میدیم.
for(i in 0..3){ Log.d(tag : "TypeCar",car[i]) }بعد از کلمه for داخل پرانتز سه بخش مشاهده می کنین.
- بخش اول متغیری هست که قراره یک عدد رو برای ما بشماره.
- بخش دوم کلمه in که به معنای “در” هست.
- بخش سوم بازه ای هست که میخوایم متغیرمون بین اون تغییر پیدا کنه.
بعد از پرانتز،کروشه نوشته میشه.هر کدی که بخوایم داخل حلقه اجرا بشه باید داخل کروشه بنویسیم.
روند اجرای حلقه در اندروید و زبان های برنامه نویسی دیگه به این صورت هست که ابتدا داخل پرانتز بررسی میشه و اگر شرط داخل پرانتز برقرار بود،کد داخل کروشه یک مرتبه از ابتدا تا انتها اجرا میشه.
خب ما توی مثال حلقه چی گفتیم؟
تو پرانتز گفتیم که i از 0 تا 3 تغییر کنه و توی کروشه هم گفتیم خونه صفرم تا سوم متغیر car رو در Logcat نشون بده.
اگر کد مثال رو داخل برنامتون نوشته باشین، نتیجه رو به شکل زیر در Logcat مشاهده میکنین:
TypeCar: Mercedes
BMW
Ferrari
Bugattiدیدین که به چه راحتی تونستیم یک آرایه در اندروید Android تعریف کنیم و با استفاده از حلقه for تمام خونه های اون آرایه رو با استفاده از log در اندروید مشاهده کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
7- آموزش تعریف و کار با تابع در Android
15 دقیقهتابع چیه؟
اگر عملکردی داخل برنامه داشته باشیم که قرار باشه در بخش های مختلف و چندین مرتبه استفاده بشه از مفهومی به نام تابع استفاده می کنیم.با استفاده از تابع میتونیم یک مجموعه کد رو به راحتی در بخش های مختلف برناممون استفاده کنیم.
نحوه نوشتن تابع در اندروید رو براتون توضیح میدیم:
fun sum(number1 : Int,number2 : Int): Int{ var result = number1 + number2 return result }عملکرد کلی تابع به این صورت هست که مقادیری رو تحت عنوان ورودی دریافت میکنه و با انجام پردازش هایی روی اون مقادیر، خروجی رو به ما بر میگردونه.توضیحات دقیق تر رو در ادامه خدمتتون توضیح میدیم.
همونطور که در مثال بالا میبینین ابتدا کلمه fun نوشته شده که مخفف کلمه function به معنای تابع هست.بعد از اون اسم تابع رو مینویسیم که کاملا دلخواه هست.
داخل پرانتز ورودی های تابع رو تعریف می کنیم.تعداد ورودی های تابع محدودیت نداره. به میزانی که ورودی احتیاج داشته باشیم، میتونیم برای تابع تعریف کنیم.حتما دقت داشته باشین که نوع ورودی هم باید حتما مشخص بشه.
بعد از پرانتز علامت “:” و Int وجود داره.که Int نشون دهنده نوع خروجی تابع هست.نوع خروجی هم بستگی به کد نویسی داره که باید توسط خودمون تعیین بشه.
وقتی که تعداد و نوع ورودی و خروجی رو مشخص کردیم میریم سراغ کد نویسی داخل تابع تا به اون روح بدیم.
تو مثالی که ما زدیم، میخواستیم دو تا عدد رو با هم جمع کنیم.برای همین اومدیم و متغیری به نام sum رو تعریف کردیم که مجموع ورودی های تابع(number1,number2) رو حساب میکنه.
با استفاده از return هم میتونیم خروجی تابع رو داشته باشیم.
سوال بعدی اینه که چطور از تابع در برنامه نویسی اندروید استفاده کنیم؟خییییییییلی راحت و آسون!
کافیه نام تابع و مقادیر ورودی رو به شکل زیر بنویسین تا بتونین خروجی مد نظرتون رو دریافت کنین.
var a=10 var b=20 var c=sum(a,b)
می بینین که به چه راحتی میشه یک تابع رو در اندروید تعریف و از اون استفاده کرد.
حتما ویدیو آموزش کار با تابع در android رو مشاهده کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
8- برنامه نویسی فرم ورود اپلیکیشن اندروید
21 دقیقهاگر خاطرتون باشه در درس سوم ظاهر فرم ورود به اپلیکیشن رو طراحی کردیم و بعد رفتیم سراغ آموزش متغیرها،آرایه ها و تابع در اندروید تا به مرحله ای برسیم که بتونیم برنامه نویسی فرم ورود رو انجام بدیم.
ما به هر ویو که داخل فرم استفاده کردیم یک شناسه (ID) اختصاص دادیم.برای این که بتونیم به ویو مورد نظر دسترسی داشته باشیم باید از شناسه view استفاده کنیم.
خب حالا سراغ برنامه نویسی میریم.
الان میخوایم وقتی روی دکمه login کلیک شد برنامه ای اجرا بشه.برای این منظور داخل تابع onCreate در MainActivity که قبلا اون رو ساختیم، شناسه دکمه لاگین (loginBt) رو مینویسیم.
برای این که بتونیم عملکردی روی دکمه لاگین داشته باشیم باید بعد از شناسه علامت نقطه بذاریم. در این حالت میبینین نرم افزار لیستی از عملکردهای مختلف که میشه برای این دکمه اعمال کرد رو به ما نشون میده.
ما میخوایم هر وقت روی دکمه کلیک شد، متوجه بشیم و برنامه مورد نظر خودمون رو اجرا کنیم.برای این کار باید از اینترفیس setOnClickListener استفاده کنیم. الان براتون سوال پیش اومده که اینترفیس interface چی هست؟؟!با این مفهوم بعدا آشنا میشین.الان فقط کافیه بدونیم عملکرد اینترفیس setOnClickListener چطور هست.کدش رو به شکل زیر مینویسیم.
loginBtn.setOnClickListener{ Log.d(tag:"click",msg:"button clicked") }ابتدا شبیه ساز رو اجرا کنین وبعد روی دکمه لاگین کلیک کنین.با هر بار کلیک روی دکمه لاگین، در Logcat پیام button clicked رو مشاهده می کنین.
با انجام این مثال عملکرد اینترفیس setOnClickListener رو به خوبی درک می کنیم.ولی منظور اصلی ما بررسی فیلدهای username و password هست.
در قدم اول میخوایم بررسی کنیم فیلد username پر هست یا نه؟
loginBtn.setOnClickListener{ if(usernameEdt.text.lenght==0){ var t = Toast.makeText(context: this,"Enter Username",Toast.LENGTH_SHORT) t.show() } }شناسه فیلد یوزرنیم، UsernameEdt هست.بعد از نوشتن شناسه یوزرنیم ویژگی text رو برای اون مینویسیم تا به نوشته های داخل فیلد دسترسی داشته باشیم.الان میتونیم عملیات دلخواهمون رو روی نوشته هایی که داخل فیلد وارد میشن انجام بدیم.attribute بعدی lenght هست که طول متن رو میگیره.حالا که به تعداد کاراکترهای فیلد یوزرنیم دسترسی داریم، شرطی گذاشتیم که اگر تعداد کاراکترهابرابر با صفر بود یک پیغام در صفحه اپلیکیش نمایش داده بشه.
پیغام رو با Toast نشون میدیم.با استفاده از Toast میتونین هر پیامی رو که میخواین به کاربر نشون بدین.آموزش ساخت Toast در اندروید رو میتونین داخل ویدیو آموزشی این درس مشاهده کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
9- آموزش چرخه حیات (Lifecycle) اکتیویتی (activity) در اندروید(1)
15 دقیقهتو این قسمت میخوایم آموزش چرخه حیات اکتیویتی رو خدمتتون بگیم.قبل از اون توضیح کوتاهی در مورد اکتیویتی Activity میدیم.
اساسا هر صفحه ای که در اپلیکیشن ساخته میشه اکتیویتی هست و با جابجایی بین صفحات ما از یک اکتیویتی به اکتیویتی دیگه جابجا میشیم.
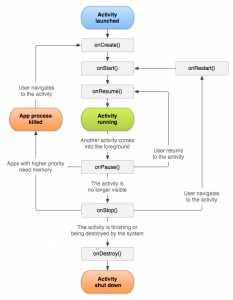
زمانی که وارد activity میشیم تا زمانی که از اون خارج میشیم، روندی اجرا میشه که به اون چرخه حیات lifecycle اکتیویتی میگن.طبق تصویر زیر به تفکیک و مرحله به مرحله این چرخه رو خدمتتون توضیح میدیم تا آشنایی کامل با چرخه حیات activity پیدا کنین.
1- در اولین مرحله که یک اکتیویتی اجرا میشه تابع onCreate فراخوانی میشه که ما باید کدهای مربوط به این بخش رو داخل تابع بنویسیم.
2- در مرحله بعد تابع onStart هست که شروع عملیات در اکتیویتی داخل این تابع انجام میشه.
3- onResume همیشه بعد از onStart اجرا میشه و همچنین در زمان هایی که از یک اکتیویتی به اکتیویتی خودمون جابجا میشیم.
4- onPause زمانی اجرا میشه که اپلیکیشن در پس زمینه هست.
5- onStop زمانی اجرا میشه که اپلیکیشن متوقف شده ولی همچنان اپلیکیشن بسته نشده.
6- onDestroy هم در انتهای این چرخه هست و زمانی فراخوانی میشه که اپلیکیشن بسته شده.
برای این که چرخه حیات اکتیویتی رو بهتر متوجه بشین حتما ویدیو آموزشی رو تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
10- آموزش چرخه حیات (Lifecycle) اکتیویتی (activity) در اندروید(2)
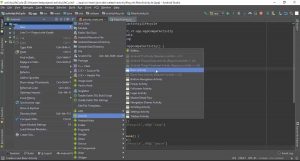
12 دقیقهدر قسمت قبل با چرخه حیات اکتیویتی آشنا شدیم. حالا میخوایم ببینیم چطور میشه از یک اکتیویتی به اکتیویتی دیگه جابجا شد.برای این کار ابتدا باید یک activity جدید ایجاد کنیم.نحوه ایجاد اکتیویتی رو میتونین در تصویر زیر مشاهده کنین:
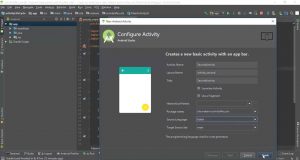
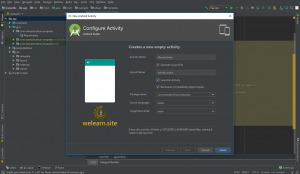
بعد از کلیک بر روی گزینه Basic Activity پنجره زیر ظاهر میشه که با انتخاب نام دلخواه برای اکتیویتی و زبان کاتلین، کار ساختن activity جدید به اتمام میرسه.
داخل MainActivity یک دکمه قرار میدیم و با استفاده از اینترفیس setOnClickListener میگیم اگر روی دکمه کلیک شد به SecondActivity برو.این عملیات رو با استفاده از تابع startActivity که ورودی از نوع Intent داره انجام میدیم.
sendBtn.setonClickListener{ it: view! var i=Intent(packageContext: this,SecondActivity::class.java) startActivity(i) }Intent: نوعی متغیر هست که بسیار کاربر داره.یکی از کاربردهای اون انتقال از یک اکتیویتی به اکتیویتی دیگه هست.
نکته: وقتی که از یک اکتیویتی به اکتیویتی دیگه جابجا میشیم اکتیویتی اولیه در حالت onStop قرار میگیره.
حتما ویدیو آموزشی این درس رو نگاه کنین تا به خوبی مطلب رو درک کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
11- آموزش طراحی layout در اندروید (1)
15 دقیقهما تا الان داشتیم با layout کار می کردیم ولی وارد جزئیاتش نشده بودیم.در این قسمت میخوایم بیشتر راجع به طراحی layout در اندروید صحبت کنیم.در بخش های قبلی از constraint layout استفاده می کردیم.این لایه پیشرفته هست و امکانات زیادی هم داره که در قسمت های بعدی بیشتر با اون آشنا میشیم.
حالا برای شروع کار از linear layout استفاده می کنیم.تا الان ابزار طراحی ما ui designer اندروید استودیو بود که با کشیدن و رها کردن (drag&drop) به راحتی می تونستیم طراحیمون رو انجام بدیم. ولی برای این که به قابلیت های بیشتری در طراحی ظاهر (UI) اندروید دسترسی داشته باشیم، از text editor اندروید استودیو استفاده می کنیم.تمام طراحی ها هم در قالبxml انجام میشه.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="welearn" android:gravity="right|center" /> <Button android:layout_width="200dp" android:layout_height="100dp" android:text="وی لرن" android:layout_gravity="center"/> </LinearLayout>کدی که بالا نوشته شده رو میخوایم براتون توضیح بدیم.
همونطور که خدمتتون گفتیم میخوایم طراحی قالب با LinearLayout انجام بدیم.برای همین تگ <LinearLayout> رو ایجاد کردیم. برای این که بتونیم ویژگی های لایه مون رو مشخص کنیم باید اون ها رو قبل از بسته شدن علامت بزرگتر بنویسیم. دو تا از ویژگی های مهم و ضروری برای هر المان و لایه ای طول و عرض هست.
layout_height:برای تعیین ارتفاع المان هست.
layout_width: برای تعیین عرض المان هست.
مقادیری که میشه به این دو ویژگی نسبت داد به شکل زیر هستن.دقت داشته باشین که این مقادیر رو میشه برای ویژگی های دیگه هم نسبت داد.
match_parent: این مقدار به المان میگه به اندازه المان پدر خودت باش.به طور مثال اگر این مقدار رو به عرض یا ارتفاع کل لایه بدیم، مقدارش برابر با اندازه صفحه نمایش موبایل میشه.
wrap_content: با استفاده از این مقدار میتونیم به المان بگیم به اندازه محتویات داخل خودت باش.به عنوان مثال اگر به یک دکمه این مقدار رو بدیم، طول یا ارتفاعش برابر با اندازه نامی میشه که داخل دکمه نوشته شده.
همچنین عدد هم میتونیم قرار بدیم که چندین واحد داره.فهرست اونا رو براتون می نویسیم:
dp: مخفف Density-independent Pixels هست. واحدی هست که به پیکسل وابسته نیست و همین امر باعث میشه که در گوشی های مختلف اندازه المان ها به درستی دیده بشه. dp بر اساس چگالی صفحه موبایل هست. .هر dp به اندازه 1/160 اینچ یا 0.15875 میلی متر هست.
sp: مخفف Scale-independent Pixels هست. این واحد مشابه dp هست. این واحد برای تعیین اندازه فونت استفاده میشه.عملکردش هم به این صورت هست که سایز فونت نوشته های داخل اپلیکیشن رو بر اساس تنظیماتی که کاربر در موبایل خودش اعمال کرده،تنظیم میکنه.
pt: مخفف point و 1/72 اینچ هست.بر اساس اندازه صفحه می باشد.
واحدهای دیگه mm (میلی متر)، inch (اینچ) و px (پیکسل) هستن که دیگه نیاز به توضیح نداره.
orientation: ویژگی دیگه ای که برای لایه نوشته شده orientation هست. با استفاده از این ویژگی میتونیم به لایه بگیم المان ها رو در حالت افقی یا عمودی بچینه. مقادیری هم که میگیره vertical و horizontal هستن.
المانی که در این مثال قرار داده شده Button (دکمه) هست. همونطور که چند خط قبل گفتیم ویژگی های طول و عرض ضروری هستن.
text: ویژگی دیگه ای که برای Button قرار داده شده text هست.با استفاده از ویژگی text میتونیم متن داخل دکمه رو تعیین کنیم.
layout_gravity: با استفاده از این ویژگی میتونیم تعیین کنیم که یک المان در کجای المان پدر خودش قرار بگیره.
gravity: این ویژگی مشخص میکنه که نوشته کجای المان پدر خودش قرابگیره.
نتیجه کدهای بالا رو میتونین در تصویر زیر مشاهده کنین:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
12- آموزش طراحی layout در اندروید (2)
12 دقیقهخب دوستان در قسمت قبل LinearLayout رو توضیح دادیم.حالا میخوایم براتون از RelativeLayout در اندروید بگیم.
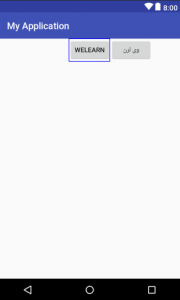
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="welearn" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="وی لرن" </RelativeLayout>نتیجه کد بالا رو ببینین تا بعد توضیحاتش رو بگیم.
همونطور که میبینین دکمه “وی لرن” روی دکمه “welearn” اومده. چون تو این مدل لایه المان ها به صورت نسبی در صفحه قرار میگیرن، هر المانی که اضافه کنین مثل تصویر میشه.برای این که در Relsativelayout بخوایم المان ها روداخل صفحه بچینیم به دو روش میتونیم مقدار بدیم.
1- یک المان رو به نسبت المان دیگه داخل صفحه قرار بدیم.
2- یک المان رو نسبت به پدرش در صفحه قرار بدین.
<Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="welearn" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="وی لرن" android:layout_toRightOf="@+id/btn1" />این کدی که مجدد نوشتیم دو تا تغییر داشت.به دکمه “وی لرن” گفتیم برو سمت راست دکمه “welearn” و به جفتشون گفتیم که برن پایین صفحه قرار بگیرن.
layout_toRightOf: با استفاده از این ویژگی میتونیم به یک ویو بگیم که در یک سمت ویو دیگه ای قرار بگیره.برای این کار به ویو اصلی آیدی اختصاص میدیم و به ویو دیگه میگیم یک سمت این آیدی قرار بگیره.
layout_centerHorizontal: با این ویژگی میتونیم به ویو بگیم که نسبت به صفحه جابجا بشه.
layout_marginRight: با استفاده از این ویژگی هم میتونیم به ویو بگیم از سمت راستش فاصله بگیره.اگر هم خواستین از جهات دیگه فاصله ایجاد کنین به جای right جهت مورد نظرتون رو بذارین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
13- آموزش ساخت اپلیکیشن اندروید با نام ایران پدیا (1)
11 دقیقهاز این جلسه میخوایم آموزش ساخت اپلیکیشن اندروید رو با نام ایران پدیا آغاز کنیم.ایران پدیا اپلیکیشنی هست که خودمون از صفر میسازیمش و قرار هست با بعضی از امکانات اندروید در طی این پروژه آشنا بشیم.
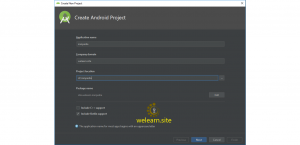
برای شروع کار، نرم افزار اندروید استودیو رو باز کنین و روی گزینه File -> New -> New Project کلیک کنین.
طبق تصایر زیر فیلد ها رو تکمیل کنین و روی دکمه next کلیک کنین.
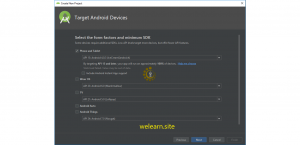
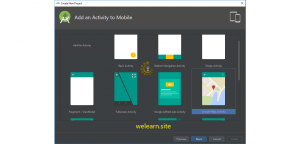
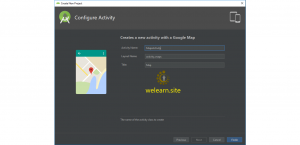
در مرحله بعد از بین قالب ها، اکتیویتی با قالب پیش فرض google map رو انتخاب می کنیم تا پلاگین google map به طور خودکار در اپلیکیشن اضافه بشه.
و در نهایت با نام گذاری اکتیویتی و کلیلک روی دکمه finish اپلیکیشن ایران پدیا کار خودش رو شروع میکنه.
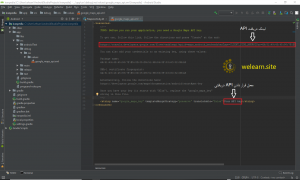
حالا پروژه جدید ساخته شده و اولین چیزی که مشاهده میکنین صفحه xml گوگل مپ هست.در این صفحه توضیحات مربوط به فعال سازی نقشه در اپلیکیشن داده شده.
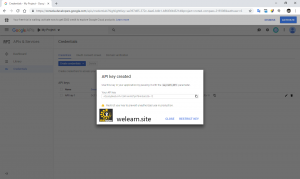
طبق تصویر باید لینک مشخص شده رو کپی کنین و در مرورگرتون وارد کنین.طی سه مرحله میتونین api key رو از گوگل بگیرین تا نقشه رو داخل اپلیکیشن فعال کنین.
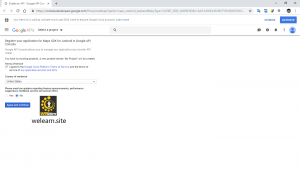
نکته: حتما دقت داشته باشین که باید با IP غیر ایرانی به اینترنت متصل باشین تا بتونین از کنسول گوگل استفاده کنین.
گزینه ها رو طبق تصویر بالا انتخاب کنین و روی گزینه Agree and continue کلیک کنین.ترجیحا کشور ایران رو انتخاب نکنین تا در آینده به مشکلی برخورد نکنین.
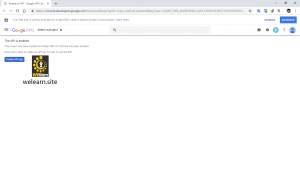
حالا باید روی دکمه Create API key کلیک کنین تا ساخت API انجام بشه.
دیدین که به چه خوشمزگی و سادگی API key رو از گوگل گرفتیم?
خب حالا باید این کلیدی که از گوگل گرفتین رو داخل google_maps_api.xml در مکانی که مشخص شده قرار بدین.(همون جایی که در تصویر 6 مشخص شده)
برای این که بتونیم نتیجه کارمون رو ببینیم، باید اپلیکیشن رو در شبیه ساز اجرا کنیم.
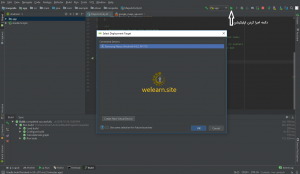
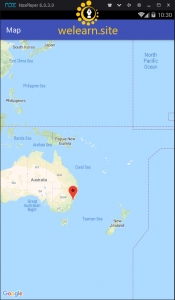
طبق تصویر روی دکمه اجرا کردن اپلیکیشن کلیک و بعد وسیله موجود که قرار هست اپلیکیشن روی اون اجرا بشه(که در این جا شبیه ساز nox هست) رو انتخاب کنین.حالا باید منتظر بمونین تا اپلیکیشن روی شبیه ساز نصب بشه.ودر نهایت به خروجی زیر میرسین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
14- آموزش ساخت اپلیکیشن اندروید (ساخت لیست ویو list view)
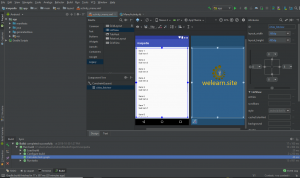
23 دقیقهدر این درس می خوایم با نحوه ساخت لیست ویو در اندروید آشنا بشیم.برای این کار یک اکتیویتی خالی داخل پروژه ایران پدیا ایجاد کنین و یک لیست ویو طبق تصاویر زیر داخلش قرار بدین.
طبق تصویر شماره 3،یک لیست ویو listview به پروژه اضافه کردیم. بعد از اون باید اطلاعاتی رو به صورت استاتیک تعریف کنیم تا بتونیم اونا رو به صورت لیست نشون بدیم.البته در جلسات بعد این اطلاعات رو به صورت داینامیک از وب سرویس می گیریم.
برای اضافه کردن اطلاعات به صورت استاتیک دو تا راه داریم.یکی این که داخل اکتیویتی منو اونا رو اضافه کنیم و راه بهترش اینه که داخل فایل strings.xml این کار رو انجام بدیم.(مسیر فایل: app -> res -> values -> strings.xml)
وقتی فایل strings.xml رو باز کردیم داخل تگ resources آرایه ای از شهرها (که جنسشون string هست) رو تعریف می کنیم.
<resources> <string name="app_name">iranpedia</string> <string name="title_activity_maps">Map</string> <array name="cities"> <item>Tehran</item> <item>Mashhad</item> <item>Isfahan</item> <item>Shiraz</item> <item>Yazd</item> <item>Tabriz</item> </array> </resources>خب الان که اطلاعات شهر ها رو داریم، باید اونا رو به صورت لیست داخل اپلیکیشن نشون بدیم.برای این کار باید وارد اکتیویتی منو بشیم تا کدمون رو اونجا بنویسیم.توجه داشته باشین که باید کد ها رو داخل onCreate بنویسین.
var citiesArray = resources.getStringArray(R.array.cities) var myadapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, citiesArray) cities_listview.adapter = myadapterبا استفاده از سه خط کدی که بالا براتون نوشتیم لیست ویو داخل اپلیکیشن نمایش داده میشه.
در خط اول آرایه ای که با نام cities در فایل strings.xml تعریف کردیم رو داخل متغیر citiesaArray میریزیم.
در خط بعدی از مفهومی به نام ArrayAdapter در اندروید استفاده می کنیم. وظیفه ArrayAdapter این هست که ورودی رو به صورت آرایه بگیره و اونا رو داخل لیست ویو بچینه.
در کل، آداپتور در اندروید ورودی رو میگیره و اونا را داخل آیتم هایی قرار میده.
در این درس از ساده ترین ظاهر آماده اندروید با نام simple_list_item_1 استفاده کردیم. در جلسات بعدی ظاهر این لیست ویو رو خودمون طراحی می کنیم و همچنین عملکردهایی به این listview اضافه می کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
15- آموزش ساخت اپلیکیشن اندروید (پیاده سازی نقشه بخش 1)
12 دقیقه16- آموزش ساخت اپلیکیشن اندروید (پیاده سازی نقشه بخش 2)
19 دقیقه17- آموزش طراحی اپلیکیشن اندروید (ساخت لیست علاقه مندی favourite)
15 دقیقهتو قسمت های قبل تونستیم یک لیست ویو از شهرها ایجاد کنیم و با کلیک روی هر کدوم از شهر ها موقعیت مکانی اونها رو روی گوگل مپ (google map) نمایش بدیم.حالا ممکنه نیاز داشته باشیم که یه سری موارد رو به عنوان علاقه منذی favourite ذخیره کنیم. برای این کار تو این جلسه به ساخت لیست علاقه مندی Favourite می پردازیم.
در ابتدا باید داخل تولبار دکمه منو ایجاد کنیم. مشابه ساخت اکتیویتی ها که ابتدا layout براش طراحی می کردیم و بعد شروع به برنامه نویسی داخل کد کاتلین می کردیم، این جا هم باید ابتدا ظاهر منو رو ایجاد کنیم و بعد عملکردش رو کد نویسی کنیم.
در نهایت با دید فیلم آموزش طراحی اپلیکیشن اندرویددر این قسمت، با ساخت لیست علاقه مندی و ایجاد دکمه منو در تولبار toolbar آشنا خواهید شد.
18- افزودن نقطه ای از روی نقشه به بخش Favorite (بخش 1)
16 دقیقه19- افزودن نقطه ای از روی نقشه به بخش Favorite (بخش 2)
22 دقیقه20- آموزش Debug برنامه در اندروید استودیو
12 دقیقه21- افزودن عملکرد به لیست Favorite
8 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
22- ذخیره اطلاعات روی سرور (بخش 1)
10 دقیقه23- ذخیره اطلاعات روی سرور (بخش 2)
18 دقیقه24- نمایش اطلاعات از وب سرویس (بخش 1)
9 دقیقه25- نمایش اطلاعات از وب سرویس (بخش 2)
21 دقیقه































نظرات دوره آموزش مجازی جامع برنامه نویسی و طراحی اپلیکیشن اندروید (Android) از صفر