1- معرفی دوره ایجکس در وردپرس
2 دقیقهسلامی دوباره خدمت شما ویلرنی های عزیز امیدوارم حالتون خوب باشه و شاد و سلامت باشید، خب این بار با دوره آموزش کدنویسی ajax در وردپرس خدمتتون هستم. ببینید در این دوره ما یاد میگریم که اول از همه چطوری خارج از بحث وردپرس ajax بنویسیم و چند مثال ساده و کاربردی در مورد اون خواهیم زد تا شما کاربرانن عزیزدل 🙂 خوبه خوب با مفهوم ajax آشنا بشید و بعدش میخوایم در وردپرس ajax بنویسیم پس این بحث رو هم باهم دیگه پیش می بریم و بعد از اون به طور پروژه ایی دو مثال خواهیم زد:
1- نمایش بیشتر مطالب با ایجکس
2- پیاده سازی جستجوی ایجکسی
پس برای اینکه بیشتر بفهمید میخوایم چکار کنیم حتما ویدیو مقدمه رو مشاهده کنید و خوشحال میشم که در ادامه آموزش با من همراه باشین 😉
2- آشنایی با مفهوم ایجکس و نمایش چند نمونه کاربرد آن
4 دقیقهخب دوستان در این جلسه نمیخوایم بریم سراغ کدنویسی، یکم بیشتر میخوایم با مفهوم ajax آشنا بشیم. اگه بخوام براتون مثال بزنم توی سایت دیجیکالا حتما رفتید و توش گذشت و گذار یا حتی خرید کردید، حالا من به این ها کاری ندارم. این سایت قسمت جستجو ایجکسی داره یعنی وقتی توی فیلد جستجو چیزی وارد میکنه بدونن اینکه اینتر یا گزینه جستجو رو بزنه همونجا درجا براش یه سری نتیجه هارو میاره و دقت کنید که اصلا صفحه رفرش نمیشه پس دقیقا ما همچین جستجوی پیشرفتهه ایجکسی رو باهم مثل آب خوردن پیاده سازی می کنیم. اگه بازم زیاد توی سایت ها چرخیده باشین مثلا سایت یاهو دیدید که اون هم سرچ یا جستجو ایجکسی دارهه یا حتی قسمت لاگین رو هم بصورت ایجکس پیاده سازی کردند. ببینید خیلی از سایت ها امروز از این تکنولوژی بهره می برند و چقدر خوبه که ماهم عقب نباشیم وو حداقل توی چندجا از وبسایت خودمونم هم این کارو انجام بدیم.
راستی دوستان من، میتونین ویدیو این قسمت رو مشاهده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
3- نحوه استفاده از ایجکس خارج از ساختار وردپرس
8 دقیقهخب حالا می خوایم بریم ببینیم چطوری ایجکس بنویسیم. اولین قدم برای اینکار حتما باید روی لوکال یا هاست باشید چون ما میخوایم ایجکس رو با استفاده از PHP بنویسیم. خب بهرحال مثلا یک پوشه به نام ajax ایجاد کردیم و داخل اون یک فایل به نام index.php داریم و حتما حتما توجه داشته باشید چون ما میخوایم ایجکس رو با جی کوئری بزنیم باید فایل کتابخونه جی کوئری رو هم داشته باشیم.
خب فایل index.php رو باز می کنیم و مستندات html5 رو ایجاد می کنیم و بعدش کتابخونه جی کوئری رو اضافه می کنیم.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> </head> <body> </body> </html>
بعدش میخوایم ajax بنویسیم حالا پس از فایل کتابخونه که اضافه کردیم تگ script میذاریم و داخلش کدهای لازمه رو ایجاد می کنیم به شکل زیر
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <script> jQuery(document).ready(function($){ }) </script> </head> <body> </body> </html>حالا اولین قدم برای شروع ایجکس چیزی نیست جز ajax.$ ، کد زیر رو ببینید
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <script> jQuery(document).ready(function($){ $.ajax({ }) }) </script> </head> <body> </body> </html>خب داخلش یه سری پارامتر هایی میگیره که اون هارو قدم به قدم باهم پیش میبریم. اولین قدم اینه که ما باید به یه جایی اطلاعاتمون رو بفرستیم دیگه درسته؟ تا بتونه اون اطلاعات رو پردازش کنه، حالا با زبان php این کارو انجام می دیم، یعنی با php اطلاعاتی که برای ما ارسال شده پردازش می کنیم و برمیگردونیم. پس پارامتری بهه نام url داریم.
<script> jQuery(document).ready(function($){ $.ajax({ url:'http://welearn.site/ajax.php' }) }) </script>خب این پارامتر کلید و مقدار داره، که کلید اون url هست و مقدار اون آدرس یعنی “http://website.com/ajax.php” هست. پس به این آدرس که ما دادیم اطلاعات رو ارسال می کنه. حالا هرجایی که اون آدرس هست باید همون فایل رو هم داشته باشیم دیگه، پس من فایلی با نام ajax.php ایجاد می کنم و داخل اون یهه کد ساده مینویسم مثلا:
<?php echo "Hello World!"; ?>
حالا برای اینکه “Hello World” رو برگردونه باید در ایجکس پارامتری به نام success ایجاد کنیم.
<script> jQuery(document).ready(function($){ $.ajax({ url:'http://welearn.site/ajax.php', success:function(res){ } }) }) </script>در بالا دیدیم که کلید آن success هست و مقدار اون به صورت تابع که خودش یک پارامتر داره، یعنی اون پارامتر که با نام res مشخص شده داره اطلاعات رو از فایل ajax.php برمیگردونه. خب حالا چجوری اون رو نمایش بدیم؟ اینجا لازمه که از دانش jquery استفاده کنیم، کد زیر رو مشاهده کنید لطفا 🙂
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <script> jQuery(document).ready(function($){ $.ajax({ url:'http://welearn.site/ajax.php', success:function(res){ $('span').text(res); } }) }) </script> </head> <body> <span></span> </body> </html>ما داخل success کدی نوشتیم که گفته span رو بگیر و داخلش متغیر res رو بریز، درسته؟ اگه جی کوئری بلد نیستید من شرمندتونم حتما باید یه آشنایی نسبی به جی کوئری هم داشته باشید.داخل تگ span جمله “Hello World” رو برمیگردونه.
اگر مایل بودین میتونین ویدیو آموزشی این قسمت رو هم مشاهده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
4- مثال لاگین ایجکسی بدون وردپرس
9 دقیقهخب در این جلسه میخوایم یک مثال ساده در مورد لاگین بزنیم پس می خوایم یک فرم html و چنتا فیلد ایجاد کنیم
<form action="javascript:void"> <input type="text" id="username" placeholder="نام کاربری"> <input type="password" id="password" placeholder="رمز عبور"> <button>ورود</button> </form>خب در action کد “javascript:void” رو میبیند، این رو به خاطر این اضافه کردیم تا وقتی کاربر اینتر زد صفحه ما رفرش نشه.
خوب دقت کنین توی این جلسه با پارامتر جدیدی به نام data آشنا میشیم و میخوایم دو تا فیلدی که نام کاربری و رمز عبور هست رو با ایجکس بفرستیم سمت php و کاری رو که میخوایم رو برامون انجام بده. خوب به کد زیر دقت کنید.
data:{ username : $('#username').val(), password : $('#password').val() }خب در داخل data هرچیزی که می خوایم بفرستیم رو باید بهش بدیم پس ما دوتا پارامتر فرستادیم که مثل روال های قبل یک کلید دارند و مقدار که دوتا کلید به نام username و password که مقادیرشونو رو با کمک جی کوئری گرفتیم و میخوایم بفرستیم به آدرسی که مشخص کردیم.
فقط لازم می دونم یک پارامتر دیگه رو هم بهتون بگم.وقتی میخوایم اطلاعات رو بفرستیم یا به صورت GET یا POST میفرستیم درسته؟ که کار هرکدومشون مشخصه،
کد زیر کامله، ببینیدش:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <script> jQuery(document).ready(function($){ $('button').click(function(){ $.ajax({ type: 'POST', url:'http://welearn.site/ajax.php', data:{ username : $('#username').val(), password : $('#password').val() }, success:function(res){ $('span').html(res); } }) }) }) </script> </head> <body> <form action="javascript:void"> <input type="text" id="username" placeholder="نام کاربری"> <input type="password" id="password" placeholder="رمز عبور"> <button>ورود</button> </form> <span></span> </body> </html>خب ما type رو post فرستادیم و بقیه مقادیر هم مشخصن.حالا بیایم سمت php ببینیم براش می تونیم چیکار کنیم؟ کد زیر رو ببینید:
<?php $username = 'hossein'; $password = '1234'; if($username == $_POST['username'] && $password == $_POST['password']){ echo 'با موفقیت وارد شدید.'; }else{ echo 'نام کاربری یا رمز عبور شما نادرست است.'; }خب ما نمیخوایم از دیتابیس استفاده کنیم چون داریم مثال ساده می زنیم بعد که این رو یاد بگیرید دیگه خودتون میتونین حرفه ای ترش رو کار کنید.
خب در خط اول ما اومدیم یک متغیر به نام username تعریف کردیم که مقدار اون رو hossein دادیم و همینطور یه متغیر دیگه هم داریم که اسمش password هست با مقدار “1234” خب تا اینجا مشخصه که باید نام کاربری و رمز عبور این دوتا باشن حالا میایم چک میکنیم آیا نام کاربری و رمز عبوری که فرستادیم با این نام کاربری و رمز عبوری که در فایل ajax.php داریم مطابقت داره؟ اگه داره “با موفقیت وارد شدید.” رو برگردون وگرنه “نام کاربری یا رمز عبور شما نادرست است.” روو برگردون، درسته؟؟؟ بســیار عالی
فقط یک نکته رو باید بگم، اونم این هست اگر ما type رو post بفرستیم سمت php باید اون رو به صورت زیر بگیریم
$_POST['value']
ولی اگه به صورت get بفرستیم باید بصورت زیر
$_GET['value']
بخونیمش.اینم از این 😀
حتما ویدیو آموزشی این قسمت رو هم ببینید 😉
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
5- رویداد beforeSend در jQuery AJAX
5 دقیقهخب یه رویداد یا پارامتر دیگه داریم به نام beforeSend ، این کارش چیه؟ آفرین درست حدس زدید 😀 میاد هرکاری که ما بهش بگیم قبل اینکه اطلاعات ارسال بشه و نتیجه برگرده انجام میده.
<script> jQuery(document).ready(function($){ $('button').click(function(){ $.ajax({ type: 'POST', url:'http://welearn.site/ajax.php', data:{ username : $('#username').val(), password : $('#password').val() }, beforeSend:function(){ $('span').html('لطفا منتظر بمانید'); }, success:function(res){ setInterval(function(){ $('span').html(''); $('p').html(res); },3000) } }) }) }) </script>خب ما در پارامتر beforeSend گفتیم که span رو بگیر و داخلش یه رشته ای رو به نام “لطفا منتظر بمانید” چاپ کن.
راستی برای اینکه بیشتر متوجه بشین میتونین ویدیو آموزشی این قسمت رو هم مشاهده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
6- توضیحات تئوری استفاده از ایجکس در وردپرس
3 دقیقهخب حالا می خوایم در وردپرس ایجکس بنویسیم. ببینید فقط یه فرق های کوچولویی می کنه که اون هاهم مثل آب خوردن هستند و قدم به قدم اونهارو باهم بررسی می کنیم و یاد خواهیم گرفت. پس ما به فرض اینکه وردپرس رو نصب داریم درسته؟ یه چیزی رو که باید توجه داشته باشین فایلی داریم به نام admin-ajax.php کهه این فایل در ریشه در پوشه wp-admin هست، دوستان ما باید آدرس یا همون پارامتر url ایجکس رو همیشه، تکرار میکنم همیشه این آدرس بدیم چرا؟ چون باید اینن آدرس بدیم دیگه 😀 و بعدش بیایم با چنتا hook کارهایی که باید پردازش بکنیم رو کدهاشو بنویسیم.خب حالا جلوتر اینهارو حتما باهم کار خواهیم کرد.
به هیچ عنوان ویدیو این قسمت رو از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
7- نحوه استفاده از ایجکس در وردپرس به صورت عملی
11 دقیقهما گفتیم که وردپرس رو نصب کردیم و بعدش در قسمت themes یک پوشه برای قالبمون درست می کنیم و بعدش داخل اون فایل هایی که باید باشه رو ایجاد می کنیم و که اون فایل ها index.php ، functions.php ، style.css و یک پوشه به نام js که داخلش فایل با نام ajax.js ایجاد می کنیم و یادمون نمیشه که بایدد کتابخونه جی کوئری رو هم داشته باشیم. بعدش index.php رو باز میکنیم و سند html5 رو براش ایجاد می کنیم و فایل هایی که باید include بشن رو اضافه میی کنیم.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="<?php echo get_template_directory_uri(); ?>/js/jquery.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/ajax.js"></script> </body> </html>
حالا بعد از اون می ریم سراغ ajax.js و اون رو باز می کنیم و کدهای زیر رو می نویسیم:
jQuery(document).ready(function($){ $.ajax({ }) })حالا باید اولین کاری می کنیم این باشه که نوع یا type رو مشخص کنیم و بعد آدرس مدنظر رو بدیم، خوب دقت کنید باید آدرس admin-ajax.js رو بهش بدیم.
$.ajax({ type: 'POST', url:'http://welearn.site/wp-admin/admin-ajax.php' })حتما با خودتون میگید که باید توی این آدرس اطلاعات رو پردازش کنم؟جواب منفیه. باید توی قالبتون جایی که functions هاتونو می نویسید اونجا با چنتا هوک که بهتون میگم اون هوک ها چی هستند! اونجا اطلاعات رو پردازش کنید.
خب حالا بیایم data هارو هم بفرستیم پس بعداز پارامتر url بخش data رو اضافه می کنیم خوب دقت کنید وقتی می خوایم در وردپرس ایجکس کار کنیم حتما باید در پارامتر data یک کلید به نام action با هر مقداری که دوست دارید بفرستید.
data:{ action: 'test' }من اینجا مقدار action رو برابر با test دادم، تا اینجا داشته باشین بعدش باز برمیگردیم میگیم به چه دردی می خوره.
حالا بریم اطلاعات رو که قراره پردازش کنیم و هوک هایی که دربارش بحث کردیم رو بنویسیم. اگه یادتون باشه ما فایلی به نام functions.php ایجاد کردیم، اون رو بازش می کنیم و دوتا هوک اینجا ایجاد می کنیم.
add_action( 'wp_ajax_test', 'test' ); add_action( 'wp_ajax_nopriv_test', 'test' );
خوب دقت کنید به لاین شماره یک که ما add_action زدیم که دوتا پارامتر داره اولین پارامترش هست wp_ajax_test درسته؟ ببینید همیشه تا _wp_ajax ثابت هست به بعدش باید اون data که از سمت ajax فرستادیم که ما مقدارش رو test دادیم رو بذاریم پس میشه wp_ajax_test پارامتر دومش هم که مشخصه، بایدد نام تابع باشه که قاعدتا نام تابع باید مقدار action که سمت ایجکس داشتیم باشه، پس بنابرین میشه لاین شماره یک کدی که بالا داریم حالا این اکشن (action) چیکار میکنه؟ خب خیلی سادس این میاد میگه هروقت داره ایجکس اجرا میشه بیا سر راهش قلاب بنداز این رو هم اجرا کن ولی این اکشن فقط سمت ادمین هستت برای اینکه سمت کاربر هم باشه باید خط دوم کد بالا رو بهش اضافه کنیم، یعنی تا _wp_ajax_nopriv ثابت هست بقیش باید مقدار action که سمت ajax داشتیمم بدیم و پارامتر دوم هم بازم همون مقدار action سمت ajax باشه. حالا که فهمیدم این دو اکشن دارن چیکار می کنن باید قاعدتا یک تابع ایجاد کنیم به نام test دلیشش رو حتما می دونین. مثل زیر:
function test(){ }حله؟؟؟ خب ببینید دوستان اگه ما سمت ایجکس مقدار action رو داده باشیم my_ajax توی functions.php هوک هامون و اسم تابع باید چی باشه؟ باید مطابق کد زیر باشه:
add_action( 'wp_ajax_my_ajax', 'my_ajax' ); add_action( 'wp_ajax_nopriv_my_ajax', 'my_ajax' ); function my_ajax(){ }خب دیگه شیرفهم شدیم 😀 دیگه بسه بریم سراغ ادامه کار. بیایم از همون مثال قبلی یعنی مثال لاگین استفاده کنیم.
پس کد زیر رو ببینید:
jQuery(document).ready(function($){ $.ajax({ type: 'POST', url: 'http://welearn.site/wp-admin/admin-ajax.php', data:{ action : 'test', username : 'hossein', password : '1234', } }) })نیازی به توضیح نداره فقط سه تا data فرستادیم که اولیش action هست و مشخصه داره چیکار میکنه و دومیش یک کلید username با مقدار hossein و یک کلید دیگه به نام password با مقدار 1234 میفرستیم حالا من میخوام سمت functions.php همین username و password رو چاپ کنم پس داخل تابعی که ما با نامم test ساختیم میایم این کار رو انجام میدیم
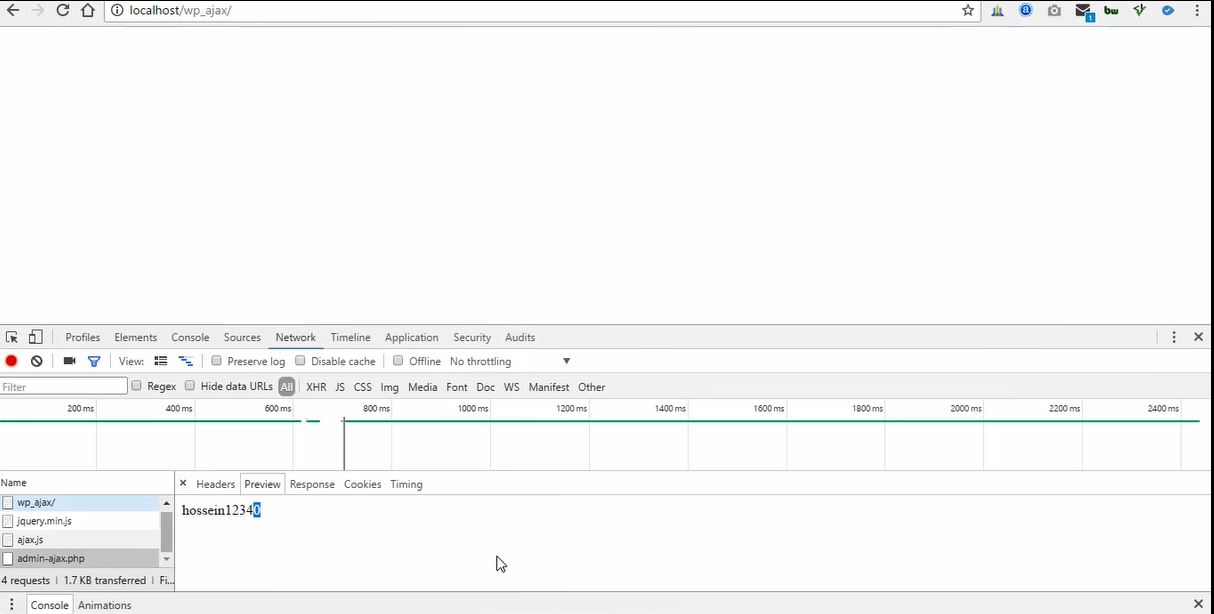
add_action( 'wp_ajax_test', 'test' ); add_action( 'wp_ajax_nopriv_test', 'test' ); function test(){ echo $_POST['username']; echo $_POST['password']; }خب حالا دوستان توی مرورگرتون (ترجیحا کروم، چون من دارم از کروم استفاده می کنم) راست کلیک کنید و inspect رو بزنید و روی تب network کلیک کنید سمت چپ روی اون فایل admin-ajax.php کلیک کنید و با تصویر زیر روبرو میشید.
می بینید که چیزی رو که خواستیم رو برگردوند، به همین سادگی.
دوستان من اگر نیازی به توضیح بیشتر دارید حتما این ویدیو آموزشی رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
8- کار با توابع wp_enqueue_script و wp_localize_script
8 دقیقهخب در این جلسه می خوایم با دو تابع wp_enqueue_script و wp_localize_script آشنا بشیم و با اون ها کار کنیم.
اگه یادتون باشه ما اومدیم اسکریپت هامونو مستقیما در فایل index.php اضافه کردیم، بنابرین باید بیایم اون هارو با تابع wp_enqueue_script به functions.php اضافه کنیم، مثل کد زیر:
add_action('wp_enqueue_scripts','my_script'); function my_script(){ wp_register_script('ajax-script',get_template_directory_uri().'/js/ajax.js', array('jquery'), '1.0.0', true); wp_enqueue_script( 'ajax-script' ); }خب حتما با خودتون می گید چرا کتابخونه jquery رو اضافه نکردم؟ خب جوابتون اینه که ما اومدیم بهش گفتیم که این اسکریپت وابسته به jquery هست پس خودش مثل بچه آدم میاد فایل کتابخونه jquery رو اضافه میکنه 😀 و بعدشم یادمون نمیشه که در فایل index.php باید بیایم wp_head و wp_footer رو اضافه کنیم پسس کدهامونو به شکل زیر تغییر می دیم:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <?php wp_head(); ?> </head> <body> <?php wp_footer(); ?> </body> </html>
حالا میخوام wp_localize_script رو بهتون بگم به چه دردی می خوره. به زبون آدمیزاد بخوام بهتون بگم 😀 اینه که میاد چیزهایی که من میخوام رو از سمت php به سمت js میفرسته، حالا این به چه دردی میخوره؟ اگه توجه کرده باشین ما وقتی میخوایم در ajax آدرس بدیم، باید بیایم دستی وارد کنیم،خب این کار یه ذره استانداردد نیست پس ما با استفاده از وردپرس آدرس رو که بصورت داینامیک گرفته میشه رو میگیریم و میفرستیم سمت اون فایل مدنظر و کاری رو که میخوایم رو برامون انجام میدهه و یه بار برای همیشه این کارو کردیم تا دیگه نخوایم دستی وارد کنیم،یعنی مثلا فردا روز خواستیم این کد رو در دامنه دیگه استفاده کنیم باید آدرس ajax رو عوض کنیم وو باز چند روز دیگه بردیم روی دامنه دیگه باید بیایم عوض کنیم، پس کاربردی که تونستم به زبان ساده بهتون بگم به این شکل هستش. اول کد زیر رو ببینید تا توضیحاتت تکمیلی رو بهتون بگم.
wp_localize_script( $handle, $name, $data );
این تابع من شامل سه پارامتر هستش که اولین پارامتر باید براش مشخص کنیم که به کجا بفرسته؟! باید اسم اون هندل رو بدیم که ما بالاتر wp_enqueue_script کردیم و اسم هندل رو ajax-script گذاشتیم، پس باید این رو به جای handle$ بذاریم. دومین پارامتر باید یک نام براش مشخص کنیم که بفهمیم سمت ajax با چهه نامی بخونیمش و در آخر سومین پارامتر مقادیری هستن که می خوایم سمت js بفرستیم، بهمیــــن سادگی هست واقعا 😉
پس ما به این شکل کاملش می کنیم:
$value = array( 'ajax_url' => admin_url('admin-ajax.php') ); wp_localize_script('ajax-script','ajax',$value);اوه 😮 یک چیزی که یادم شد اینه که باید پارامتر سوم به صورت آرایه باشه خب پس ما یک آرایه با نام value تعریف کردیم و یه کلید به نام ajax_url دادیم و مقدارش هم آدرس فایلی که admin-ajax.php هستش رو بهش دادیم. حالا این رو باید سمت js به صورت ajax.ajax_url بخونیم چون اسمش ajax هست همونطور که درر پارامتر دوم مشخص کردیم، فرقی نمیکنه هر اسمی که گذاشتید. پس حالا ما دقیقا این رو داخل مقدار url میدیم به صورت زیر:
jQuery(document).ready(function($){ $.ajax({ type: 'POST', url: ajax.ajax_url, data:{ action : 'test', username : 'hossein', password : '1234', } }) })ویلرنی های عزیز ویدیو آموزشی این دوره رو به هیچ عنوان از دست ندید.
9- بارگذاری صفحات وبسایت (کدنویسی Ajax)
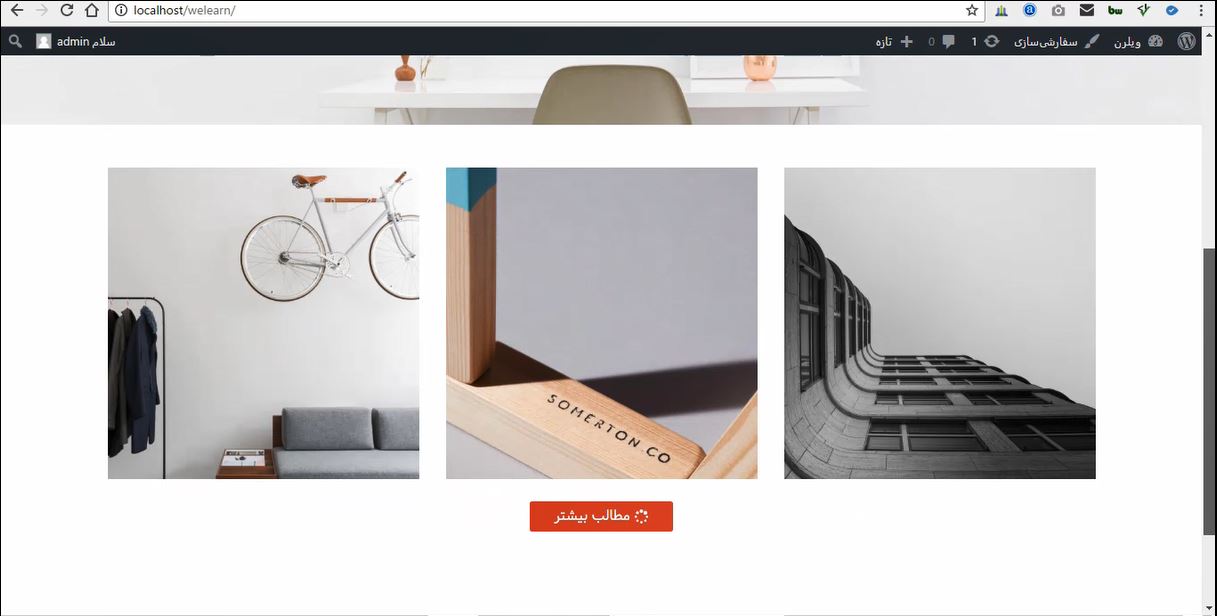
10 دقیقهخوش اومدین به اولین پروژمون یعنی پروژه بارگذاری صفحات وبسایت با ajax 😉
بی مقدمه بریم سراغ کار فقط قبلش بگم که ما یه قالب وردپرسی داریم که اونو برای دانلود هم قرار میدم و اینم بگم مقدمات کار رو هم آماده کردم. فقط در index.php کدهای زیر رو دارم که چیزهایی که لازمه رو بهتون توضیح بدم.
<!DOCTYPE html> <html lang="fa"> <head> <meta charset="UTF-8"> <title>لود با AJAX</title> <link rel="stylesheet" href="<?php echo gtdu; ?>/css/bootstrap.min.css"> <link rel="stylesheet" href="<?php echo gtdu; ?>/css/font-awesome.min.css"> <link rel="stylesheet" href="<?php echo gtdu; ?>/css/style.css"> <?php wp_head(); ?> </head> <body dir="rtl"> <div class="preloader"> <div class="sk-spinner sk-spinner-pulse"></div> </div> <div class="nav-container"> <nav class="nav-inner transparent"> <div class="navbar"> <div class="container"> <div class="row"> <div class="brand"> <a href="index.html">وی لرن</a> </div> </div> </div> </div> </nav> </div> <section id="header" class="header-one"> <div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6 col-sm-offset-2 col-sm-8"> <div class="header-thumb"> <h1>لورم ایپسوم یک متن ساختگی است</h1> <h3>لورم ایپسوم یک متن ساختگی است</h3> </div> </div> </div> </div> </section> <?php $ppp = 3; $args = array( 'posts_per_page'=> $ppp ); $query = new WP_Query( $args ); if ( $query->have_posts() ): ?> <input type="hidden" value="<?php echo $ppp; ?>" id="ppp"> <section id="portfolio"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="iso-box-section"> <div class="iso-box-wrapper col4-iso-box"> <?php while ( $query->have_posts() ): $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; ?> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="<?php echo $thumb; ?>" class="img-responsive" alt="<?php the_title(); ?>"> <div class="portfolio-overlay"> <div class="portfolio-item"> <a href="<?php the_permalink(); ?>"><i class="fa fa-link"></i></a> <h2><?php the_title(); ?></h2> </div> </div> </div> </div> <?php wp_reset_postdata(); endwhile; ?> </div> <div class="col-xs-12"><button class="load-more">مطالب بیشتر<i class="fa fa-spinner"></i></button></div> </div> </div> </div> </div> </section> <?php endif; ?> <footer></footer> <?php wp_footer(); ?> </body> </html>
خب خیلی واضحه ست که اومدیم از پست هامون کوئری گرفتیم، خط 47 رو ببینید یه متغیر به نام ppp داریم که بهش 3 رو دادیم، با این کار اومدیم posts_per_page رو مشخص کردیم یبار نوشتیم تا همه جا از همین استفاده کنیم و خط 54 هم اومدیم یه تگ input تعریف کردیم و مقدارش رو همین posts_per_page دادیم تا اون روو بتونیم سمت js بخونیم. کدهایی هم که در فایل functions.php داریم به این صورته
<?php define('gtdu',get_template_directory_uri()); function wl_setup(){ add_theme_support('post-thumbnails'); } add_action( 'after_setup_theme', 'wl_setup' ); add_action( 'wp_enqueue_scripts', 'my_enqueue' ); function my_enqueue(){ wp_enqueue_script( 'script-index', gtdu.'/js/script.js', array('jquery') ); wp_enqueue_script( 'ajax-script', gtdu.'/js/ajax.js', array('jquery') ); $value = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), ); wp_localize_script( 'ajax-script', 'ajax',$value); } add_action( 'wp_ajax_lode_more', 'lode_more' ); add_action( 'wp_ajax_nopriv_lode_more', 'lode_more' ); function lode_more() { }که هنوز کار خاصی انجام ندادیم. و در فایل ajax.js هم فعلا خالیه و چیزی داخلش نداریم. خب دوستان فایل ajax.js رو باز کنید، حالا میخوایم بگیم روی دکمه کلیک شد یه کاری رو واسه ما انجام بده، خب؟ اسم کلاس اون دکمه lode-more هستش پس به صورت زیر می نویسیمش
jQuery(document).ready(function($){ $('.load-more').click(function(){ }) });خب بعد از این میخوام مقدار posts_per_page رو بگیرم، پس به صورت زیر عمل میکنیم:
jQuery(document).ready(function($){ $('.load-more').click(function(){ var ppp = $('#ppp').val(); }) });یادتون هست که ما یه تگ input با آی دی به نام ppp داشتیم، بنابراین ما مقدارش رو میخوایم پس با کمک jquery مقدارش رو میگیرم و میریزیمش داخل متغیر، حالا غیر از اون من offset رو هم نیاز دارم،به چه صورت باید به دست بیارمش؟ کد زیر رو ببینید و بعدش توضیح رو بهتون میگم
jQuery(document).ready(function($){ $('.load-more').click(function(){ var ppp = $('#ppp').val(); var offset = $('.iso-box').length; }) });خب خب خــب بازم اومدیم از jquery کمک گرفتیم تا offset رو بدست بیاریم، اینجا باید بیایم آی دی یا کلاسی که برای هر پست داره تکرار میشه رو بگیریم و ببنیم چندتا پست داریم اونم با کمک متد lenght این کار رو انجام میدیم. خب حالا بیایم ایجکس بنویسیم، اینبار میخوایم بیایم با روش متفاوت این کار رو انجام بدیم یعنی تابعع بنویسیم
کد زیر رو ببینید:
jQuery(document).ready(function($){ $('.load-more').click(function(){ var ppp = $('#ppp').val(); var offset = $('.iso-box').length; LodeMore(ppp,offset); }) function LodeMore(ppp,offset){ $.ajax({ type : 'POST', url:ajax.ajax_url, data:{ action : 'lode_more', ppp: ppp, offset: offset },beforeSend:function(){ $('.preloader').fadeIn(1000); },success:function(res){ $('.preloader').fadeOut(1000); } }) } });اگر با php بلد باشید تابع بنویسید حتما تابع نویسی jquery رو هم خوب متوجه میشید، خب یه استراحت بکنید و بعدش ادامه رو پیش برید و یادتون نشه که ویدیو آموزشی این قسمت رو هم حتما حتما ببینید.
10- بارگذاری صفحات وبسایت (پردازش داده ها سمت سرور)
7 دقیقهخب حالا functions.php رو باز کنید تا بریم ادامه کار رو در داخل تابع lode_more انجام بدیم.
خب میخوایم سه تا متغیر تعریف کنیم مثل زیر
$data['data'] = ''; $ppp = $_POST['ppp']; $offset = $_POST['offset'];
حالا بیایم بعدش کوئری بگیریم
$args = array( 'posts_per_page'=> $ppp, 'offset'=> $offset, ); $query = new WP_Query( $args ); if ( $query->have_posts() ): while ( $query->have_posts() ): $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; $data['data'] .= '<div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="'.$thumb.'" class="img-responsive" alt="'.get_the_title().'"> <div class="portfolio-overlay"> <div class="portfolio-item"> <a href="'.get_the_permalink().'"><i class="fa fa-link"></i></a> <h2>'.get_the_title().'</h2> </div> </div> </div> </div>'; endwhile; wp_reset_postdata(); endif; $json = wp_json_encode($data); wp_send_json($json);
خب کوئری گرفتن که دیگه کاری نداره فقط اومدیم اون رو داخل متغیر ریختیم که در نهایت اون رو بصورت جیسون ارسال کنیم، چطوری ارسال کنه؟ همونطور که تو کد بالا هست جزو آخرین خط های کد که من براتون در زیر جدا کردم
$json = wp_json_encode($data); wp_send_json($json);
خط اول گفته متغیر data رو به صورت جیسون دربیار و بریز داخل متغیر json و در خط دوم اون رو ارسال کن، به همین سادگی 😀
حالا نکته ای که هست باید اون رو از حالت جیسون دربیاریم پس میریم سمت ajax و کد زیر رو اضافه می کنیم به ادامه کدمون یعنی در جایی که success بر میگرده
res = JSON.parse(res);
خب در بالا گفتیم متغیر res رو از حالت جیسون دربیار و دوباره بریز داخل متغیر res، پس این تا اینجا، بعدش باید بیایم این دیتاهایی که برگشت داده شده رو توی مکان خاصی اضافه کنیم پس اون رو با متد جی کوئری یعنی append اوکی می کنیم 🙂 کدش رو براتون این زیر گذاشتم.
$('.iso-box-wrapper').append(res.data);در کد بالا بهش گفتم کلاس iso-box-wrapper بگیر و بعد از کدهای داخل اون، چیزهایی که من میخوام رو بهش اضافه کن، پس کدهای ajax به صورت زیر میشن:
jQuery(document).ready(function($){ $('.load-more').click(function(){ var ppp = $('#ppp').val(); var offset = $('.iso-box').length; LodeMore(ppp,offset); }) function LodeMore(ppp,offset){ $.ajax({ type : 'POST', url:ajax.ajax_url, data:{ action : 'lode_more', ppp: ppp, offset: offset },beforeSend:function(){ $('.preloader').fadeIn(1000); },success:function(res){ $('.preloader').fadeOut(1000); res = JSON.parse(res); $('.iso-box-wrapper').append(res.data); if(res.status == 'end'){ $('.load-more').remove(); } } }) } });و کدهای php که در داخل فایل functions.php نوشتیم هم به صورت زیر:
<?php define('gtdu',get_template_directory_uri()); function wl_setup(){ add_theme_support('post-thumbnails'); } add_action( 'after_setup_theme', 'wl_setup' ); add_action( 'wp_enqueue_scripts', 'my_enqueue' ); function my_enqueue(){ wp_enqueue_script( 'jquery', gtdu.'/js/jquery.min.js', array('jquery') ); wp_enqueue_script( 'script-index', gtdu.'/js/script.js', array('jquery') ); wp_enqueue_script( 'ajax-script', gtdu.'/js/ajax.js', array('jquery') ); $value = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), ); wp_localize_script( 'ajax-script', 'ajax',$value); } add_action( 'wp_ajax_lode_more', 'lode_more' ); add_action( 'wp_ajax_nopriv_lode_more', 'lode_more' ); function lode_more() { $data['data'] = ''; $ppp = $_POST['ppp']; $offset = $_POST['offset']; $args = array( 'posts_per_page'=> $ppp, 'offset'=> $offset, ); $query = new WP_Query( $args ); if ( $query->have_posts() ): while ( $query->have_posts() ): $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; $data['data'] .= '<div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="'.$thumb.'" class="img-responsive" alt="'.get_the_title().'"> <div class="portfolio-overlay"> <div class="portfolio-item"> <a href="'.get_the_permalink().'"><i class="fa fa-link"></i></a> <h2>'.get_the_title().'</h2> </div> </div> </div> </div>'; endwhile; wp_reset_postdata(); endif; $json = wp_json_encode($data); wp_send_json($json); }راستی دوستان عزیز حتما ویدیو آموزشی این قسمت رو هم ببینید
11- بارگذاری صفحات وبسایت (حذف دکمه بیشتر درصورتی که پستی وجود نداشت)
6 دقیقهحالا می خوایم وقتی پست هامون به اتمام رسید دیگه اون دکمه بیشتر رو به ما یا کاربر نمایش نده پس بنابرین باید بیایم توی functions.php و قبل از اینکه شرط ما یعنی if بسته بشه کد زیر رو بذاریم
if($query->found_posts == $ppp+$offset){ $data['status'] = 'end'; }ما یه شرط ایجاد کردیم و با استفاده از found_pots مشخص کردیم که کلا چندتا پست داریم، بنابراین گفتیم اگر کل پست های ما برابر با تعداد نمایش پست ها به علاوه offset بود بیا داخل شرط و داخل متغیر data در خونه آرایه status رشته end رو بریز. پس کل کدهای فایل functions.php به صورت زیر هست
<?php define('gtdu',get_template_directory_uri()); function wl_setup(){ add_theme_support('post-thumbnails'); } add_action( 'after_setup_theme', 'wl_setup' ); add_action( 'wp_enqueue_scripts', 'my_enqueue' ); function my_enqueue(){ wp_enqueue_script( 'jquery', gtdu.'/js/jquery.min.js', array('jquery') ); wp_enqueue_script( 'script-index', gtdu.'/js/script.js', array('jquery') ); wp_enqueue_script( 'ajax-script', gtdu.'/js/ajax.js', array('jquery') ); $value = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), ); wp_localize_script( 'ajax-script', 'ajax',$value); } add_action( 'wp_ajax_lode_more', 'lode_more' ); add_action( 'wp_ajax_nopriv_lode_more', 'lode_more' ); function lode_more() { $data['data'] = ''; $ppp = $_POST['ppp']; $offset = $_POST['offset']; $args = array( 'posts_per_page'=> $ppp, 'offset'=> $offset, ); $query = new WP_Query( $args ); if ( $query->have_posts() ): while ( $query->have_posts() ): $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; $data['data'] .= '<div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="'.$thumb.'" class="img-responsive" alt="'.get_the_title().'"> <div class="portfolio-overlay"> <div class="portfolio-item"> <a href="'.get_the_permalink().'"><i class="fa fa-link"></i></a> <h2>'.get_the_title().'</h2> </div> </div> </div> </div>'; endwhile; wp_reset_postdata(); if($query->found_posts == $ppp+$offset){ $data['status'] = 'end'; } endif; $json = wp_json_encode($data); wp_send_json($json); }راستی دوستان عزیز حتما ویدیو آموزشی این قسمت رو هم ببینید
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا بریم سمت ajax و کارهایی که لازمه رو انجام بدیم. کد زیر رو بعد از append بذارید.
if(res.status == 'end'){ $('.load-more').remove(); }خب با این کار اومدیم مشخص کردیم که وقتی متغیر res ما خونه آرایه status برابر بود با end بنابراین بیا داخل شرط و کلاسی که lode-more هست رو پیدا کن و اون المان رو کن فیکون کن 😀
پس کدهای ajax به صورت زیر هستند
jQuery(document).ready(function($){ $('.load-more').click(function(){ var ppp = $('#ppp').val(); var offset = $('.iso-box').length; LodeMore(ppp,offset); }) function LodeMore(ppp,offset){ $.ajax({ type : 'POST', url:ajax.ajax_url, data:{ action : 'lode_more', ppp: ppp, offset: offset },beforeSend:function(){ $('.preloader').fadeIn(1000); },success:function(res){ $('.preloader').fadeOut(1000); res = JSON.parse(res); $('.iso-box-wrapper').append(res.data); if(res.status == 'end'){ $('.load-more').remove(); } } }) } });ادامه آموزش رو در ویدیو زیر حتما ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
12- جستجو در وردپرس با ajax (پیاده سازی ظاهر و جی کوئری)
17 دقیقهخب حالا در این بخش می خوایم جستجوی ایجکسی رو پیاده سازی کنیم، فقط در این بخش باید دو ویدیوی این قسمت رو ببینید که چکار کردیم و بعد بیاید ادامه این متن ها رو بخونید.این زیری اولین ویدیو که میتونین ببینید
و اینم دومین ویدیو این قسمت رو که از اینجا می تونین تماشا کنید 🙂خب بریم ادامه بحث، ajax.js رو بازش کنید و کد زیر رو اضافه کنید
jQuery(document).ready(function($) { $(window).click(function() { $('.box-search').css('opacity', '0'); }) $('.box-search').click(function(event) { event.stopPropagation(); }) });خب این یعنی چی؟ یعنی آقاجان 😀 وقتی روی اون باکس سرچ کلیک شد هیچ اتفاقی نیفته ولی اگر روی هرجایی غیر از اون باکس سرچ کلیک شد، باکس من رو opacity رو 00 کن. خب بعدشم کد زیر رو اضافه می کنم
var SearchReq = null; $('.search .search-field').keyup(function(){ $('.box-search').css('opacity','1'); })خب اومدیم یک متغیر به نام SearchReq ساختیم و فعلا هیچی توش نداریم و کاری هم باهاش نداریم و بعدا بهش خواهیم رسید و بعدش گفتیم که وقتی روی فیلد بودی و دکمه های کیبورد زده شده بود (یعنی متد keyup) بیا باکس من رو opacity رو 1 کن و با این کار باکس رو ظاهر میکنم. بعد میخوام هرچیزی که داخل فیلد واردد شد رو بگیرم،پس اون رو به صورت زیر میگیرم
var val = $('.search .search-field').val();این کد رو در کنار کد بالایی میذاریم و بعدش باید بیایم ایجکس بنویسیم پس من برای اینکه کارم مرتب تر بشه به صورت تابع این کار رو انجام میدم. کد کامل رو میتونین در زیر ببینید
jQuery(document).ready(function ($) { $(window).click(function(){ $('.box-search').css('opacity','0'); }) $('.box-search').click(function(event){ event.stopPropagation(); }) var SearchReq = null; $('.search .search-field').keyup(function(){ $('.box-search').css('opacity','1'); var val = $('.search .search-field').val(); ajaxSearch(val); }) function ajaxSearch(val){ } });و سومین ویدیو این قسمت رو هم ببینید 😀13- جستجو در وردپرس با ajax (کدنویسی Ajax)
7 دقیقهخب حالا می خوایم در داخل تابع کدهای مورد نیاز رو بنویسیم،اولین کاری که میکنیم اینه که باید یه محدودیت بذاریم اگر بیش از 3 حرف وارد کرد اون وقت جستجو براش عمل کنه پس کد زیر رو در داخل تابع می نویسیم:
if( val.length < 3){ $('.box-search').css('opacity','0'); return; }در اینجا یک شرط گذاشتیم و گفتیم اگر طول مقداری که در فیلد جستجو وارد شده کمتر از 3 بود بیا داخل شرط و داخل شرط اومدیم باکس رو پنهان کردیم و بعدش هم return کردیم. حالا بیایم ajax بنویسیم به صورت زیر
SearchReq = $.ajax({ type: 'POST', url:ajax_localize.ajax_url, data:{ action : 'ajax_search', val : val },beforeSend:function(){ $('.box-search ul').html('<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>'); } })فقط خوب توجه کنید تنها کار جدیدی که کردیم اینه که کلا ریختیمش توی متغیری به نام SearchReq و دیگه بقیش تکراری هست حالا می خوام یه کاری بکنم یه شرطی رو میخوام اضافه کنم داخل پارامتر beforeSend
if(SearchReq != null){ SearchReq.abort(); }این کد رو که اضافه کردم بخاطر این هستش که من هر کلمه ای که بزنم به صورت ایجکس به سرور data میفرسته،یا بهتره که اینجوری بهتون بگم مثلا من 20تا حرف پشت سر هم وارد میکنم و این 20تا رو باید ارسال کنه به سرور خب مسلما روی سرور فشار میاد پس این کد رو میذارم تا فقط آخرین داده های من ارسال بشن.
خب کد کدهای ما به این صورت میشه:
jQuery(document).ready(function ($) { $(window).click(function(){ $('.box-search').css('opacity','0'); }) $('.box-search').click(function(event){ event.stopPropagation(); }) var SearchReq = null; $('.search .search-field').keyup(function(){ $('.box-search').css('opacity','1'); var val = $('.search .search-field').val(); ajaxSearch(val); }) function ajaxSearch(val){ if( val.length < 3){ $('.box-search').css('opacity','0'); return; } SearchReq = $.ajax({ type: 'POST', url:ajax_localize.ajax_url, data:{ action : 'ajax_search', val : val },beforeSend:function(){ $('.box-search ul').html('<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>'); if(SearchReq != null){ SearchReq.abort(); } },success:function(res){ } }) } });خب حالا که تا اینجا پیش رفتید برای اینکه خوب بفهمید ویدیو این قسمت رو هم تماشا کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
14- جستجو در وردپرس با ajax (پردازش داده ها سمت سرور)
18 دقیقهبدون فوت وقت بریم سراغ ادامه کار، فایل ajax.php رو باز میکنیم و باید کدهای زیر رو توش داشته باشیم
<?php add_action( 'wp_enqueue_scripts', 'my_enqueue' ); function my_enqueue(){ wp_enqueue_script( 'ajax-script', WL_TDU.'/js/ajax.js', array('jquery'),'1.0.0',true); $value = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), ); wp_localize_script( 'ajax-script', 'ajax_localize',$value); } add_action( 'wp_ajax_ajax_search', 'ajax_search' ); add_action( 'wp_ajax_nopriv_ajax_search', 'ajax_search' ); function ajax_search() { }و داخل تابع باید کدهای زیر رو بذاریم
$data = ''; $val = sanitize_text_field($_POST['val']); if(strlen($val) > 3 && $val != ''){ }در خط اول اومدیم یه متغیر خالی به نام data تعریف کردیم و بعد اون data که فرستاده شده سمت ما رو باید sanitize کنیم، اصطلاحا تمیز کاری کنیم از نظر امنیتی و بعدش هم بریزیم داخل متغیر و بعدش هم شرط گذاشتیم که اگرطول مقدارش بزرگ تر از 3 و مقدارش خالی نبود بیا داخل این شرط و تمامی کدهامونو داخل این میی نویسیم و حالا باید کوئری بزنیم به صورت زیر:
$ppp = 6; $post_type = 'product'; $args = array( 's' => $val, 'post_type' => $post_type, 'posts_per_page' => $ppp ); $query = new WP_Query($args); if($query->have_posts()){ while($query->have_posts()){ $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; $data['product'] .= '<li><img src="'.$thumb.'"><span><a href="'.get_the_permalink().'">'.get_the_title().'</a></span></li>'; } wp_reset_postdata(); } $json = wp_json_encode($data); wp_send_json($json);خب لاین 2 اومدیم تعداد نمایش رو بهش دادیم و در لاین 3 پست تایپ رو بهش دادیم در لاین 4 هم آرگومان های کوئری رو دادیم، فقط چیزی که مهم هست اینه که اگه لاین 5 رو ببنید ما اونجا به کلید s مقدار متغیر val$ رو دادیم، چون میخوایم جستجو کنیم باید این کار رو انجام بدیم و بقیه کدها هم مشخصن.
خب دوستان من ویدیو این قسمت رو هم از دست ندید.
خب در اینجا میخوایم جستجومونو تکمیل ترکنیم، چی میخوایم اضافه کنیم بهش؟ میخوایم بگیم اگر در اون پست بیشتر داشت بیا دکمه بیشتر رو بما نشون بده
if($query->found_posts > $ppp){ $data['product'] .= '<li class="more"><a href="'.site_url().'/?s='.$val.'&post_type='.$post_type.'">ادامه</a></li>'; }این کد رو بعد از حلقه می ذاریم. قدم بعدی اینه که وقتی پستی وجود نداشت بیا یه چیزی دیگه نمایش بده به صورت زیر:
else{ $data['news'] .='<li class="not-result"><label>مطلبی موجود نیست</label></li>'; }این کد رو دقیقا بعد از شرط که داریم، یعنی کل کدهای ما به صورت زیر میشن:
<?php <?php add_action( 'wp_enqueue_scripts', 'my_enqueue' ); function my_enqueue(){ wp_enqueue_script( 'ajax-script', WL_TDU.'/js/ajax.js', array('jquery'),'1.0.0',true); $value = array( 'ajax_url' => admin_url( 'admin-ajax.php' ), ); wp_localize_script( 'ajax-script', 'ajax_localize',$value); } add_action( 'wp_ajax_ajax_search', 'ajax_search' ); add_action( 'wp_ajax_nopriv_ajax_search', 'ajax_search' ); function ajax_search() { $data = ''; $val = sanitize_text_field($_POST['val']); if(strlen($val) > 3 && $val != ''){ $ppp = 6; $post_type = 'product'; $args = array( 's' => $val, 'post_type' => $post_type, 'posts_per_page' => $ppp ); $query = new WP_Query($args); if($query->have_posts()){ while($query->have_posts()){ $query->the_post(); $thumb = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); $thumb = $thumb[0]; $data['product'] .= '<li><img src="'.$thumb.'"><span><a href="'.get_the_permalink().'">'.get_the_title().'</a></span></li>'; } if($query->found_posts > $ppp){ $data['product'] .= '<li class="more"><a href="'.site_url().'/?s='.$val.'&post_type='.$post_type.'">ادامه</a></li>'; } wp_reset_postdata(); }else{ $data['product'] .='<li class="not-result"><label>محصولی موجود نیست</label></li>'; } } $json = wp_json_encode($data); wp_send_json($json); } ?>و در نهایت کدهای جی کوئری و ایجکس هم به صورت زیر هستند
jQuery(document).ready(function ($) { $(window).click(function(){ $('.box-search').css('opacity','0'); }) $('.box-search').click(function(event){ event.stopPropagation(); }) var SearchReq = null; $('.search .search-field').keyup(function(){ $('.box-search').css('opacity','1'); var val = $('.search .search-field').val(); ajaxSearch(val); }) function ajaxSearch(val){ if( val.length < 3){ $('.box-search').css('opacity','0'); return; } SearchReq = $.ajax({ type: 'POST', url:ajax_localize.ajax_url, data:{ action : 'ajax_search', val : val },beforeSend:function(){ $('.box-search ul').html('<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>'); if(SearchReq != null){ SearchReq.abort(); } },success:function(res){ res = JSON.parse(res); $('.box-search ul.product').html(res.product); } }) } });خـــب دوتا ویدیو آخرین قسمت از دوره آموزشی کدنویسی ajax در وردپرس هم ببینید
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.








نظرات دوره آموزش مجازی کدنویسی Ajax در وردپرس