1- می خوایم چیکار کنیم؟
2 دقیقهبه نام خدا با سلام خدمت شما دوستان عزیز دوباره در خدمتتونم با یک دوره آموزشی بسیار جذاب و کاربردی برای اون دسته از مخاطبایی که عاشق رابط کاربری هستند. خب آقا جان ما میخوایم چیکار کنیم؟ چطوری رابط کاربریمونو شخصیسازی کنیم؟ ببینید توی خیلی از وب سایتها دیدید که یک گوشه از سایتشون یه پنل کوچولو موچولو دارند که کاربران سایتشون می تونند بطور دلخواه رنگ پس زمینهی سایت، نوع فونت، رنگ فونت یا حتی سایز فونت اون سایت رو تغییر بدن، حالا ما میخوایم همین رو به زبان ساده بدون هیچگونه کتابخونه ای پیاده سازی کنیم. خب باید بحث خیلی مهم و بسیار جذاب کوکی ها رو با هم پیش ببریم. چرا میخوایم از کوکیها استفاده کنیم؟ اگر دقت کنین، مثلاً به صورت پیشفرض پس زمینهی سایت به رنگ سفید هست و ما میخوایم رنگش رو به آبی تغییر بدیم. خب تا اینجا همه چی واسه ما درسته! ولی وقتی دوباره صفحه رو رفرش یا به یک صفحه دیگهی وبسایت بریم دوباره رنگ پس زمینه به صورت پیشفرض خودش درمیاد، حالا ما میخوایم با استفاده از کوکی ها این مشکل رو برطرف کنیم.
خب اینم از مقدمه کامل و جامع که قراره کاری رو باهم انجام بدیم درموردش توضیح دادیم. پــــــــس حتماً حتماً با ما همراه باشید و پیشنهاد می کنم ویدیو مقدمه رو هم لطفاً خواهشاً حتماً ببینید 🙂
2- پیاده سازی ظاهر
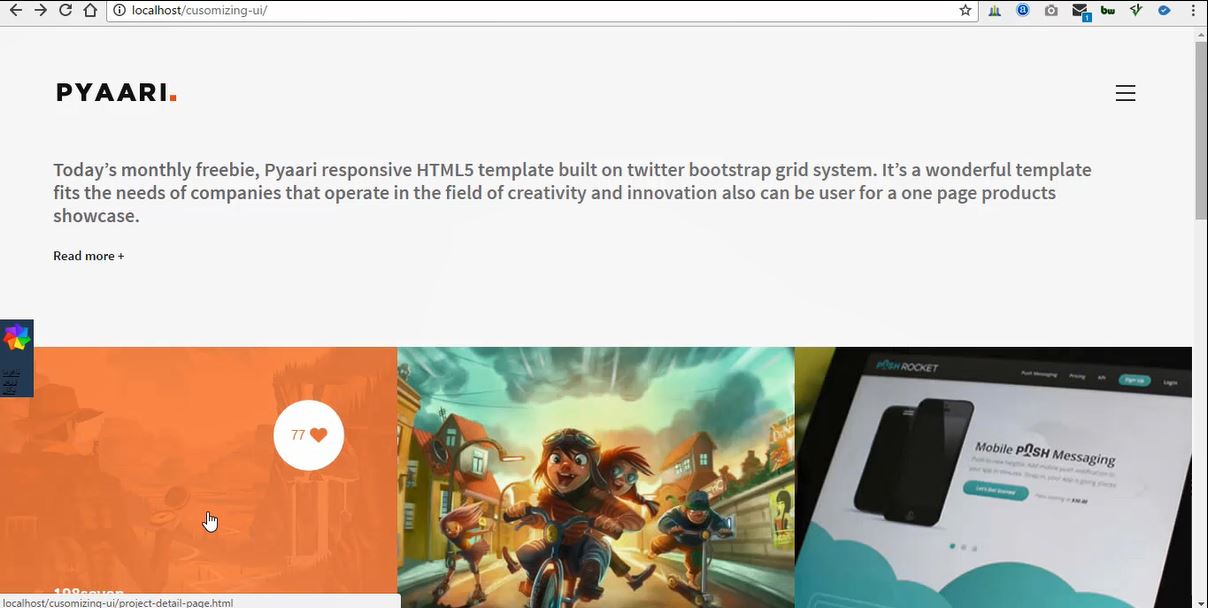
12 دقیقهخب دوستان میخوایم اقدامات اولیه رو انجام بدیم، فقط یک قالب رایگان از اینترنت دانلود کردیم تا بر روی اون کاری که میخوایم رو انجام بدیم 🙂 نگران نباشید این تم حتماً برای دانلود گذاشته میشه.
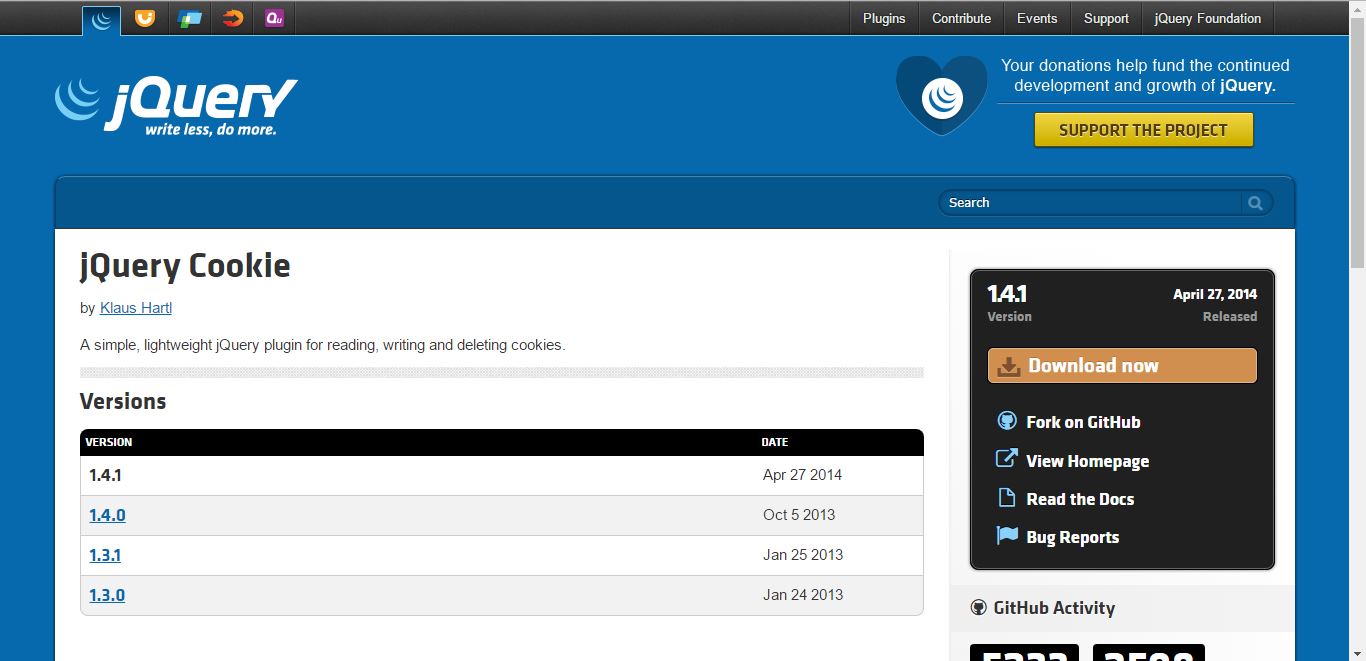
ببینید برای اینکه روی این قالب سفارشی سازی خودمونو انجام بدیم نیاز داریم که یه سری فایلهایی هم ایجاد کنیم درسته؟ مثلاً یک فایل CSS جدا که ما اسمش رو میگذاریم new-style.css و فایل jquery.cookie.js رو در پوشه js میگذارم، این فایل Cookie رو من با یک سرچ در اینترنت با عنوان jquery cookie و با اولین نتیجه که سایت jquery هستش رو تونستم دانلودش کنم.
و قاعدتاً وقتی این فایل رو در پروژم گذاشتم باید در index.html هم include کنم درسته؟ بسیار خب وقتی خیالمون از این راحت میشه که همه چی درسته میریم سراغ اینکه ظاهر کار رو پیادهسازی کنیم.
اولین کاری که میکنیم باید بعد از تگ <body> بیایم کدهای HTML رو بنویسیم مثل زیر کدهارو بنویسید.
<div class="colorpanel"> <a href="javascipt:void" id="Toggle"><img src="images/download.png" alt=""></a> <ul class="color"> <li class="default"><a href="javascipt:void"></a></li> <li class="blue"><a href="javascipt:void"></a></li> </ul> <ul class="font"> <li class="tahoma"><a href="javascipt:void">تاهوما</a></li> <li class="vazir"><a href="javascipt:void">وزیر</a></li> <li class="yekan"><a href="javascipt:void">یکان</a></li> </ul> </div>
دیگه فکر نکنم نیازی به توضیح باشه درسته؟ فقط برای اطمینان بگم که یه div کلی داریم با کلاس colorpanel و بعد از اون میخوایم یک تگ لینک بگذاریم که داخلش تگ عکس هست، ما میخوایم برای اینکه خوشکل بشه یک تصویر کوچولو روی پنلمون باشه و بعد از اون دو تا تگ لیست با نام ul ایجاد کردیم، اولی برای رنگ وبسایتمون هست و دومین تگ لیست برای فونت هامون هستش که هرکدومشون کلاسهای خاص خودشونو دارند، چرا بهشون کلاس دادم؟ چون با این کلاسها در CSS و jQuery کار داریم و در نهایت چیزی که خواهیم داشت رو میتونین در تصویر زیر ببینید.
حالا بریم استایل بدیم تا از این ظاهر خشک و خالی دربیاد.
پس حالا پوشه CSS فایل new-style.css رو باز میکنیم و کد زیر رو مینویسیم.
a,a:hover,a:focus,a:visited{ outline: none; text-decoration: none }خب کد بالا خیلی مشخصه که داره چی کار میکنه، همون اول اومدیم شرط کردیم که تمام تگهای لینک اعم از وقتی hover شد یا focus و یا visited، خاصیت outline اونها none یا نمایش داده نشه.
خب اگه یادتون باشه یه کلاس به نام colorpanel داشتیم درسته؟ 😀 میخوایم بیایم به اون آقاهه استایل بدیم تا خوش قیافه بشه 😀 شما هم مثل کد زیر عمل کنید.
.colorpanel{ position: fixed; left: 0; top: 50%; z-index: 11; background: #34495e; padding: 3px; }و در نهایت به شکل زیر درمیاد.
مشاهده کردید؟ پنل ما در گوشه سمت چپ وسط با ظاهری بهتر در اومد.
حالا بیام به اون تصویر هم عرض و حاشیه بدم.
.colorpanel img{ width: 24px; margin-bottom: 2px; }بعدشم میخوام به تگ لیست استایل بدم مثل کد زیر:
.colorpanel ul{ float: right; width: 100%; }اگه یادتون باشه اولین تگ لیستی که داشتیم مربوط به رنگ بود درسته؟ حالا می خوایم بیایم به همون تگ لیست به بخش li هاش استایل بدیم.
.colorpanel ul.color li{ width: 100%; height: 25px; float: right; }خب حالا برای آی دی toggle هم display رو میدم block
.colorpanel #Toggle{ display: block }حالا بیایم به تمامی تگ های li استایل زیر رو بدیم:
.colorpanel li{ cursor: pointer; }ببینید دوستان ما در ul که کلاس color داشت اومدیم دوتا li با کلاسهای default و blue ایجاد کردیم حالا می خوایم به اونها استایل بدیم.
.colorpanel li.default{ background: #95a5a6; } .colorpanel li.blue{ background: #3498db; }و در آخر هم میخوایم به اون ul که کلاس font داشت به بخش های li و a استایل بدیم.
.colorpanel ul.font li{ margin-top: 4px; margin-bottom: 4px; padding-bottom: 4px; border-bottom: 1px solid #e3e3e3; text-align: center } .colorpanel ul.font li a{ color: #fff; text-align: center; font-size: 14px; }و چیزی که ما داریم به شکل زیر هست.
خــــــــــــــب اینم از ظاهرش، می بینید که ظاهرش نسبت به قبل چقدر فرق کرد، من که عاشق استایل دهی هستم شما چطور؟ 😉
خب برای اینکه بهتر درک کنید حتماً ویدیو زیر رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
3- سوئیچ کردن بین استایل ها با جی کوئری(jQuery)
9 دقیقهخب حالا میخوایم فونت ها و استایل هامونو متمایز کنیم برای اینکار دوتا تگ در بخش هد (head) به صورت زیر ایجاد میکنیم.
<link href="styles/default.css" rel="stylesheet" media="screen, print" type="text/css" id="linkcolorpanel"> <link href="styles/font.css" rel="stylesheet" media="screen, print" type="text/css" id="linkfontpanel">
دوتا تگ link ایجاد کردیم اولین لینک رو میگذاریم برای رنگهامون و دومین هم برای فونتها و برای هرکدوم آی دی میدیم.
و میخوایم سوئیچ کردن بین استایلها رو با این دو تگ انجام بدیم.
حالا به عنوان مثال یک فایل در پوشه CSS به نام default.css ایجاد میکنیم و مثلاً استایل زیر رو بهش میدیم.
body{ background: #95a5a6 }و در همون پوشهای که هستیم فایلی به نام font.css و استایل زیر رو بهش میدیم.
*{ font-family: 'tahoma' !important; }و بعد از این در پوشه js فایلی به نام main.js ایجاد میکنیم و یادمون نشه که در index.html اون رو include کنیم.
داخل فایل اولین کاری که میکنیم برای آمادهسازی کد زیر رو مینویسیم.
(function($){ })(jQuery)بعدش تمام کدهایی که میخوایم بنویسیم رو تو دل کد بالا مینویسیم و حالا میخوایم اون پنل ما به صورت اسلاید تاگل دربیاد یعنی وقتی روی تصویر پنل کلیک شد به صورت منوی بازشونده، بازشه و با کلیک دوباره روی اون بسته بشه پس ما با آی دی toggle کار داریم که کد موردنظرمونو به صورت زیر مینویسیم.
$('#Toggle').click(function(){ $('.colorpanel ul').slideToggle(); })خب کد بالا میگه وقتی روی آی دی toggle کلیک شد کلاس colorpanel تگ ul به صورت slideToggle دربیاد.
حالا بیایم با jQuery کدی بنویسیم که وقتی روی یکی از رنگها کلیک شد استایل مورد نظر و همین طور وقتی روی هر فونت کلیک شد، فونت مورد نظر لود بشه، کد زیر رو ببینید:
$('.colorpanel ul li.default').click(function(){ $('#linkcolorpanel').attr('href','styles/default.css'); }) $('.colorpanel ul li.blue').click(function(){ $('#linkcolorpanel').attr('href','styles/blue.css'); }) $('.colorpanel ul li.tahoma').click(function(){ $('#linkfontpanel').attr('href','styles/font.css'); }) $('.colorpanel ul li.vazir').click(function(){ $('#linkfontpanel').attr('href','styles/vazir.css'); }) $('.colorpanel ul li.yekan').click(function(){ $('#linkfontpanel').attr('href','styles/yekan.css'); })کد بالا رو بعد از کد قبلی بگذارید یعنی باید تمام کدهای شما به شکل زیر دربیاد.
(function($){ $('#Toggle').click(function(){ $('.colorpanel ul').slideToggle(); }) $('.colorpanel ul li.default').click(function(){ $('#linkcolorpanel').attr('href','styles/default.css'); }) $('.colorpanel ul li.blue').click(function(){ $('#linkcolorpanel').attr('href','styles/blue.css'); }) $('.colorpanel ul li.tahoma').click(function(){ $('#linkfontpanel').attr('href','styles/font.css'); }) $('.colorpanel ul li.vazir').click(function(){ $('#linkfontpanel').attr('href','styles/vazir.css'); }) $('.colorpanel ul li.yekan').click(function(){ $('#linkfontpanel').attr('href','styles/yekan.css'); }) })(jQuery)خب کد بالا دقیقاً کاری رو که میخوایم رو برامون انجام میده فقط یادتون نشه که فایل هرکدوم رو ایجاد کنید و استایلها یا فونتهای مدنظر رو بهش بدید.
خــــب دیگه کارمون تمومه بهتون تبریک میگم فقط تنها چیزی که مونده قسمت کوکی ها هست که باید اون رو باهم پیش ببریم.
دوستان خوبم پیشنهاد میکنم ویدیو زیر رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- کار با کوکی ها در جی کوئری(jQuery)
13 دقیقهخب ما قبلش فایلی که مربوط به کوکی می شد رو ایجاد کردیم و در محل مناسبش گذاشتیم و حالا وقتی میخوایم کوکی بسازیم بصورت زیر هستش.
$.cookie("key","value");کوکی که ما ساختیم دارای دو پارامتر هست که اولین به نام key به عنوان کلید اون کوکی هستش و دومی value که مقدار اون کوکی رو داخلش ذخیره میکنه، بسیار خب به همین سادگی ما یاد گرفتیم که کوکی بسازیم.
خب حالا که ما کوکی رو ساختیم و مقدارش رو هم دادیم چطوری اون کوکی رو فراخوانی کنیم؟ این بار به شکل قبلی ولی با یک پارامتر مینویسیمش.
$.cookie("key");حالا کافیه از همین console log بگیرید و ببینید چی بهتون برمیگردونه.
حالا یه بحث پیش میاد، باید کاری کنیم که وقتی کاربر براش کوکی ایجاد شد با هر رفرش کوکی جدید براش ایجاد نشه یعنی همون کوکی که داشته براش بیاد پس اینجا باید شرط بگذاریم به شکل زیر:
if(!$.cookie("color")){ $.cookie("color","default"); } if(!$.cookie("font")){ $.cookie("font","font"); }اگه به کدهای بالا خوب دقت کنید در اولین شرط اومدیم گفتیم اگر کوکی با کلید color وجود نداشت بیاد داخل شرط و داخل شرط گفتیم که کوکی با کلید color و مقدار default بساز و شرط بعدی هم به همین روال هستش.
حالا دقیقاً بعد از کدهای بالا کد زیر رو میگذاریم، ببینید و بعدش توضیح خواهم داد.
var _color = $.cookie("color"); var _font = $.cookie("font");خیلی مشخه اون دوتا کوکی رو داخل متغیر ریختیم تا کارمون راحت بشه.
حالا میخوام css ها جایگزین بشن به چه صورت؟ به صورت زیر:
$('#linkcolorpanel').attr('href','styles/'+_color+'.css'); $('#linkfontpanel').attr('href','styles/'+_font+'.css');کدهای بالا به فایل اسکرپیت اضافه کنین. اولین خط کد داره میگه که آی دی linkcolorpanel رو بگیر و به صفت href لینک مورد نظر مارو بده. پس با هر بار رفرش هر استایلی که در کوکی ذخیره شده رو جایگزین میکنه، به همین راحتی. خط دوم هم مشابه خط اول هست.
حالا باید بیایم بگیم هروقت روی هر کدوم از رنگها یا فونت ها در پنل کلیک شد کوکی مورد نظر ذخیره بشه. باید اون کدهایی که در اسکرپیت نوشتیم که مربوط به کلیک کردن روی هر المان موردنظر بود که با اون استایل موردنظر لود میشد رو به صورت زیر ویرایش کنیم:
$('.colorpanel ul li.default').click(function(){ $('#linkcolorpanel').attr('href','styles/default.css'); $.cookie("color","default"); }) $('.colorpanel ul li.blue').click(function(){ $('#linkcolorpanel').attr('href','styles/blue.css'); $.cookie("color","blue"); }) $('.colorpanel ul li.tahoma').click(function(){ $('#linkfontpanel').attr('href','styles/font.css'); $.cookie("font","tahoma"); }) $('.colorpanel ul li.vazir').click(function(){ $('#linkfontpanel').attr('href','styles/vazir.css'); $.cookie("font","vazir"); }) $('.colorpanel ul li.yekan').click(function(){ $('#linkfontpanel').attr('href','styles/yekan.css'); $.cookie("font","yekan"); })واقعاً به همین سادگی و خوشمزگی هستش فقط کافیه برید یه تست بکنید و خیالتون راحت بشه که همه چی داره درست کار میکنه. 😀
من که لذت بردم از این آموزش و همچنین از اینکه شما من رو همراهی کردید. در آخر باید بگم که می تونین ویدیو این قسمت رو هم در زیر بینید، پس شما رو تا یه دوره دیگه به خدای بزرگ میسپارم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد







نظرات دوره آموزش مجازی شخصی سازی رابط کاربری