درس 1 : معرفی دوره آموزشی فلاتر (Flutter)
12 دقیقهدر این ویدئو توصیح میدیم که در دوره آموزش جامع فلاتر چی میخوایم بگیم و به کجا برسیم؟
اصلا چرا فلاتر؟ چرا یادگیری زبان جدیدی مثل Dart ؟
مقایسه Google Flutter با React Native
درس 2 : آموزش نصب و راه اندازی فلاتر (Flutter) در اندروید استودیو
10 دقیقه
برای نصب و راه اندازی فلاتر ما نیاز به نرم افزار Android Studio داریم که میتونید از طریق این لینک دانلود کنید.دقت داشته باشید که برای دانلود برنامه ، پراکسی وصل باشد.درس 3 : نصب و راه اندازی شبیه ساز اندروید
7 دقیقهما برای توسعه اپلیکیشن های اندروید نیاز داریم یک شبیه ساز قدرتمند رو در سیستم عامل خودمون نصب کنیم که بتونیم از طریق اون اپلیکیشن مورد نظرمون رو بررسی و توسعه بدیم
دو شبیه ساز MEmu Android Emulator و Genymotion و Bignox هستن که این قابلیت رو به ما میدن که ما میریم سراغ MEmu.
نرم افزار MEmu Android Emulator یک شبیه ساز اندروید بسیار قدرتمنده که شما میتونید اون رو در ویندوز نصب و راه اندازی کنید و از طریق اون بتونید اپ هایی که توسعه دادین رو مشاهده و بررسی کنید.
برای دانلود نرم افزار MEmu روی این لینک کلیک کنید.دقت داشته باشید که برای دانلود برنامه پراکسی فعال باشد.درس 4 : آموزش متغیرها در زبان برنامه نویسی Dart
14 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
در زبان Dart ما 6 نوع Data Type داریم که عبارتند از int , double , string , bool , list , map
int برای نمایش اعداد صحیح به کار می رود (به طور مثال 15690 یا 1340 یا 10 و …)int num = 10;double برای نمایش اعداد اعشاری به کار می رود
double number = 215.45;string برای نمایش مقادیر رشته ای کاربرد دارد
string str1 = 'This Is A String';bool برای نمایش مقادیر صحیح یا غلط به کار می رود
bool var = true;list شما در متغیر list میتونید انواع متغیرها (int , double , string , bool) رو ذخیره کنید
list all= [10, 65.5, "My List", true]همونطور که مشاهده میکنید ما در متغیر all که از نوع list هست 4 متغیر از نوع int و double و string و bool ذخیره کردیم که خیلی تو زبان Dart این متغیر list کاربرد داره.
همچنین شما میتونید در زبان Dart برای تعریف متغیرها همانند جاوااسکریپت از کلید واژه var استفاده کنید که مخفف کلمه Variable هست.
دقت داشته باشید که بعد از تعریف متغیر از طریق var دیگه نمیتونید نوع اون رو تغییر بدین. به طور مثال داریمvar y= "Test";خب مشاهده میکنید که متغیر y از نوع string هست و طبیعتا ما دیگه نمیتونیم نوع این متغیر رو تغییر بدیم و به طور مثال در خط بعدی بنویسیم
var y= 10;چون y از نوع رشته هست دیگه نمیتونه به هیچ نوع دیگه ای تغییر پیدا کنه و به طور مثال int باشه
نکته : برای نمایش مقادیر متغیر ها در کنسول نرم افزار Android Studio میتونید از دستور print استفاده کنیدvar y= 10; print (y)درس 5 : دستورات شرطی در زبان برنامه نویسی Dart
7 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
دستور if دقیقا مثل JavaScript و PHP و … برای بررسی یک شرط کاربرد داره. در صورتیکه شرط درست باشه ، کدهای درون دستور if اجرا میشه و اگر شرط نادرست باشه کد پس از پایان دستور if اجرا میشه.
به طور مثال داریمvoid main() { var price=250000; if (price<100000) { print("It Is Cheap"); } else if(price > 100000 && price < 200000) { print("It Is Normal"); } else { print("It Is Expensive"); } }حالا بیایم یک مثال دیگه بزنیم که بررسی کنیم یک عدد فرد هست یا زوج
void main() { var num = 12; if (num % 2==0) { print("Even"); } else { print("Odd"); } }درس 6 : حلقه ها (for) در زبان برنامه نویسی Dart
3 دقیقهدرس 7- توابع (functions) در زبان برنامه نویسی Dart
15 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
روش تعریف متد در زبان برنامه نویسی Dart به شکل زیر استدر مثال زیر تابع welearn پس از فراخوانی توسط تابع main ، مقدار “Welearn Academy” را به تابع main برمیگردونه
void main() { print(test()); } string welearn() { return "Welearn Academy"; }درس 8 : کلاس (Class) در زبان برنامه نویسی Dart
17 دقیقهدرس 9 : Widgets در زبان برنامه نویسی Dart
11 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
در فلاتر تمام المان ها ، تم ها و … توسط Widgets مدیریت میشه. Widgets اصلی ترین عنصر برای ساخت و طراحی رابط کاربری هستن.توی جاوا ما بحث view رو داشتیم اما در فلاتر (Flutter) از طریق زبان برنامه نویسی Dart ما Widget رو داریم.
ویجت ها در فلاتر (Flutter) قابل تغییر نیستند و از این جهت با ویو در جاوا متفاوت هستند. وقتی Widgets با توجه به عملکرد اپلیکیشن تغییر میکنند و یا وضعیت آنها تغییر میکند فلاتریک درخت عملکردی از آنها در چهارچوب Widget ایجاد میکند که جزئیات را نمایان می سازد.همانطور که میدانیم در اندروید ویو ها یک بار اصطلاحا draw یا کشیده می شوند و مجددا تکرار نمی شود.
import 'package:flutter/material.dart'; void main() { runApp( Center( child: Text( 'Hello, world!', textDirection: TextDirection.ltr, ), ), ); }درس 10: شروع پروژه فروشگاه اینترنتی در فلاتر (پیاده سازی بخش AppBar)
11 دقیقهدرس 11 : پروژه فروشگاه اینترنتی در flutter (افزودن فونت پارسی)
6 دقیقهدرس 12 : پروژه فروشگاه اینترنتی google flutter (پیاده سازی Tab Bar)
22 دقیقهدرس 13 : آموزش پیاده سازی Grid List در فلاتر flutter
20 دقیقهدرس 14 : آموزش کار با وبسرویس و دریافت اطلاعات از webservice در فلاتر
18 دقیقهدرس 15 : فروشگاه اینترنتی فلاتر (نمایش اطلاعات در App)
16 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
در بخش قبل یک کتابخانه به نام http رو به برنامه اضافه کردیم و در نهایت یک Request ارسال کردیم به یک وب سرویس و Response رو در کنسول برنامه اندروید استودیو دریافت کردیم. حالا در این بخش قصد داریم این Response که در کنسول دریافت کردیم و در برنامه و App قرار بدیم
حالا در این بخش قصد داریم json object رو در داخل یک کلاس تعریف کنیم تا بتونیم به هر کدام از آیتم های (نام محصول ، شناسه ، قیمت ، تصویر و …) داخل این json object دسترسی داشته باشیم.
حالا در پوشه libs یک فایل (Dart File) به نام Product ایجاد و یک کلاس به نام product نیز تعریف می کنیم.class Product{ }طبیعتا این کلاس باید آیتم های json object رو داشته باشه. پس باید یک سری متغیر در این کلاس تعریف می کنیم.
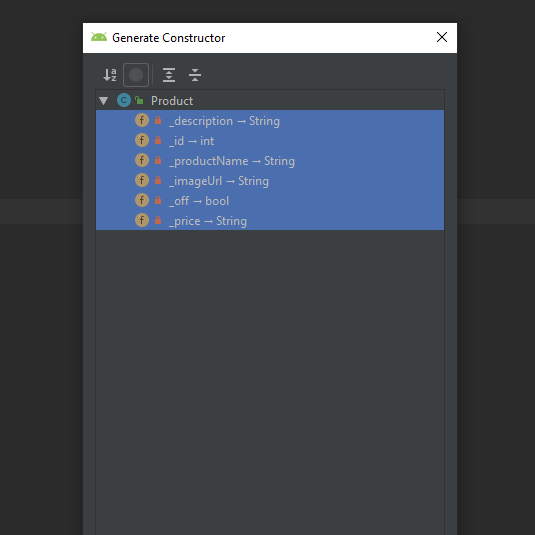
class Product{ String _productName; int _id; String _price; String _imageUrl; bool _off; String _description; }حالا برای مقدار دهی اولیه 6 آیتم کلاس product از constructor استفاده می کنیم. در اندروید استودیو میتونید با کلید ترکیبی Alt+Insert آیتم constructor رو انتخاب کنید.
حالا همه آیتم های کلاس رو برای افزودن به constructor انتخاب می کنیم.
خب constructor کلاس product ایجاد شد
class Product{ String _productName; int _id; String _price; String _imageUrl; bool _off; String _description; Product(this._productName, this._id, this._price, this._imageUrl, this._off, this._description); }حالا فایل Product.dart رو به فایل اصلی پروژه import می کنیم.
import 'Product.dart';در قدم بعدی در داخل کلاس _StoreState یک لیست از product به نام items با مقدار اولیه آرایه ایجاد می کنیم.
List _items=[];حالا در GridView به جای مقدار استاتیک 10 (نمایش تعداد محصولات) لیست items رو قرار می دهیم.
درس 16 : پیاده سازی صفحه جزییات محصول در اپلیکیشن
39 دقیقهدرس 17 : پروژه فروشگاه (شعبه های فروشگاه اینترنتی در نقشه بخش 1)
19 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
در این بخش قصد داریم نقشه گوگل رو در برنامه نمایش بدیم و با یک مثال کاربری و جذاب ، لیست شعبه های فروشگاه آنلاین با اطلاعات اون رو در نقشه گوگل نمایش بدیم.
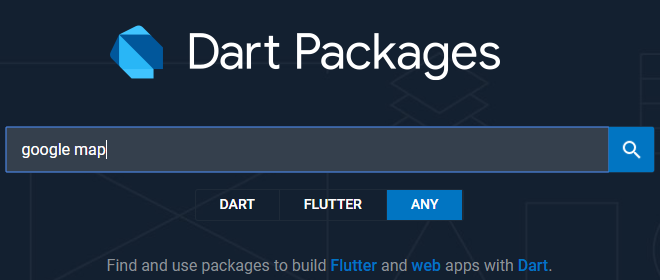
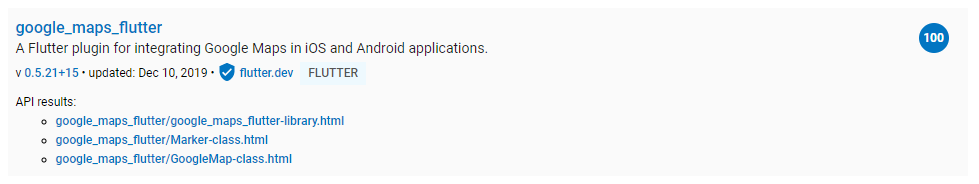
برای استفاده از نقشه گوگل وارد وب سایت pub.dev می شیم.با جستجو عبارت google map کتابخانه google map flutter رو انتخاب کنید. این کتابخانه در برنامه های اندروید و ios نیز کار میکنه.
حالا گام های زیر رو پیش برید
1- وارد بخش Google Map میشیم و یک پروژه تعریف می کنیم. دقت کنید که قبل از ایجاد پروژه باید با حساب کاربری گوگل وارد شده باشید و از پروکسی مناسبی استفاده کنید.
2- بر روی گزینه Console کلیک کنید.سپس بر روی گزینه Apps کلیک کنید و New Project رو انتخاب کنید.3- پس از ایجاد پروژه ، با کلیک بر روی Create Project: welearnflutter (طبق تصویر زیر) وارد صفحه پروژه می شوید.
4- بر روی APIs & Services کلیک کنید
5- بر روی ENABLE APIS AND SERVICES کلیک کنید
6- در این بخش میتونید انواع ویژگی هایی (Maps SDK for Android ، Maps SDK for iOS ، Maps JavaScript API و …) که گوگل ارائه میده رو استفاده کنید.
7- وارد بخش Maps SDK for Android بشید و بر روی گزینه ENABLE کلیک کنید
8- حالا دوباره وارد بخش Dashboard وب سایت بشید (کلیک بر روی لینک Google Cloud Platform) و از طریق بخش APIs & Services گزینه Credentials رو انتخاب کنید.
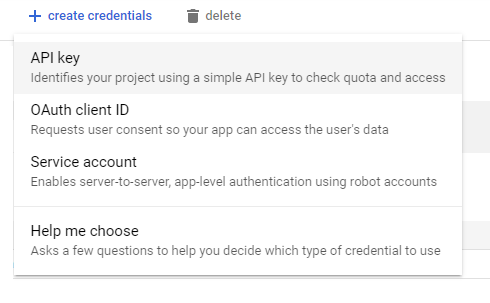
9- طبق تصویر زیر بر روی Create credentials کلیک و API key رو انتخاب کنید تا یک API key دریافت کنید.درس 18 – پروژه فروشگاه اینترنتی (شعبه های فروشگاه اینترنتی در نقشه بخش 2)
16 دقیقهدرس 19 : طراحی و پیاده سازی سبد خرید بخش 1
11 دقیقهدرس 20 : طراحی و پیاده سازی سبد خرید بخش 2
16 دقیقهدرس 21 : نمایش آیتم ها در سبد خرید
20 دقیقهدرس 22 : طراحی و پیاده سازی سبد خرید بخش 3
13 دقیقهدرس 23 : طراحی و پیاده سازی سبد خرید بخش 4
10 دقیقهدرس 24 : طراحی و پیاده سازی سبد خرید بخش 5
14 دقیقهدرس 25 : طراحی و پیاده سازی صفحه ورود بخش 1
20 دقیقهدرس 26 : طراحی و پیاده سازی صفحه ورود بخش 2
0 دقیقهدرس 27 : طراحی و پیاده سازی صفحه ورود بخش 3
0 دقیقهدرس 28 : سخن آخر
0 دقیقهفایل پروژه
0 دقیقهبرای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد











نظرات دوره آموزش مجازی جامع فلاتر (Flutter) و زبان Dart از صفر