-
1- معرفی دوره آموزشی
15 دقیقه -
2- Selectors
25 دقیقه -
3- Selectors
28 دقیقه -
4- Text-Shadow
24 دقیقه - Pre: این خصوصیت برای نمایش متن به همان شکلی هست در نظر گرفته میشود با این بحث که هرچی فضای خالی داریم هم در نظر گرفته میشه. خود این خصوصیت دقیقاً معادل تگ pre در HTML هست.
- Nowrap: اگر دقت کرده باشید در بخش 3 نیز به این مبحث پرداختیم به شکلی که با این خصوصیت از شکست متن جلوگیری میکنیم و متن در یک خط صاف ایجاد میشود مگر اینکه از تگ br در HTML استفاده کنیم. در بعضی موارد خاص این خصوصیت کاربرد خوبی دارد.
-
5- Border-radius , Box-shadow
18 دقیقه -
6- Gradient
12 دقیقه -
7- background-size , background-clip
15 دقیقه -
8- Transitions
18 دقیقه -
9- Transforms
13 دقیقه -
10- 3D Slider
26 دقیقه -
11- Animations
10 دقیقه - مشخص کردن نام انیمیشن
- مشخص کردن مدت انیمیشن
-
12- Multiple Columns
24 دقیقه
با سلام به همه دوستان امیدوارم حالتون مثل همیشه خوب و پرانرژی باشه.
به دنیای CSS3 خوش آمدید…!!!

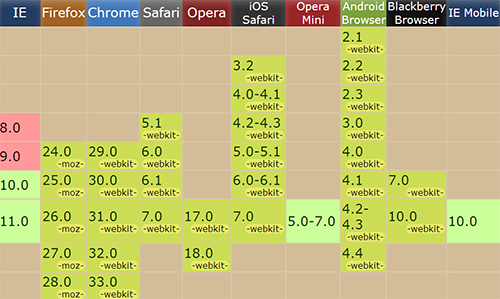
خب در این بخش ما نحوه پشتیبانی مرورگرهای مختلف از جمله Google Chrome , Mozila Firefox – Opera – IE – Comodo Dragon رو بررسی کردیم که این نحوه بررسی از طریق دو وب سایت caniuse.com و cssreset.com صورت میگیرد. وب سایت cssreset.com تنها پشتیبانی همان مرورگری که به این وب سایت سر زدید را بررسی میکند اما caniuse.com با یک بررسی دقیق از تمام مرورگرهای موجود چه نسخه دسکتاپ و چه نسخه موبایل و …نحوه پشتیبانی از CSS3 , SVG , HTML را بررسی میکند. همچنین در پایان مختصر توضیحی از آنچه در این دوره کسب میکنیم را توضیح دادیم.
با تشکر
موفق باشید مثل همیشه…;):)
با سلام به همه دوستان امیدوارم حالتون مثل همیشه خوب باشه.
در این بخش به مباحث انتخابگرها (Selectors) میپردازیم. با توجه به اینکه انتخابگرها در CSS3 زیاد هستند در دو بخش 2 و 3 به این مباحث پرداختیم. همانطور که از CSS2 میدونید مهمترین انتخابگرها کلاس (.) و آیدی(#) هستن اما در CSS3 انتخابگرها بیشتر و پرکاربردتر شدند از جمله nth-child ,after ,before, <, + و … به طور مثال در انتخابگر < ما المانهایی از صفحه که در تگ به طور مثال div بودند رو مشخص میکردیم.
div > p
یعنی تمام تگ های p که در داخل تگ div هستند.
یا به طور مثال در CSS2 اگر یک تگ img از alt یا همون متن جایگزین استفاده میکرد یک حاشیه دور عکس ایجاد میشد.
img[alt=picture]{border:2px solid #FF0000;}
حالا در CSS3 این ویژگی برای صفت های هر تگ خیلی بیشتر شده به طوری که برای همین تگ a داریم:
a[target="_blank"]={text-decoration:underline;}
تمام لینک های که صفت target=”_blank” را دارند یک زیر خط در نظر میگیرد و صدها استایل مورد نظر دیگر. همچنین در بخش آخر فیلم آموزشی یک Sample Project رو ایجاد کردیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه…;):)
با سلام به همه دوستان امیدوارم حالتون مثل همیشه خوب باشه.
خب در این بخش به مباحث انتخابگرها (Selectors) میپردازیم. در بخش 2 یک سری انتخابگر پرکاربرد از جمله < رو بررسی کردیم. اما در این بخش از دوره آموزشی CSS3 میخواهیم به انتخابگرهایی از جمله after: و before: و nth-child: بپردازیم. بحث after ,before واقعاً میشه گفت یکی از پرکاربردترین انتخاب گرها در CSS3 هست. اگر بخواهیم یک مثال براتون بزنیم، شاید خیلی از طراحها دغدغه این رو داشته باشند که اگر کسی قالب وب سایتشون رو ریپ (کپی) کرد یا اصلاً خریداری کرد، حداقل نتونه متن کپی رایت رو تغییر بده. خب راه حل چیه…!؟ راه حل اینه که شما بیاین به طور مثال در تگ div که متن کپی رایت رو میخواین بنویسین این استایل رو بدید :
div:after{content:"این وب سایت توسط اینجانب طراحی شده است"}خب با اینکار نوشته شما در صفحه وب جای میگیرد اما در کدهای HTML یا همون Source Code دیده نمیشود.
همچنین انتخابگرهای دیگری نیز همچون nth-child هستن که بسیار پرکاربردند به خصوص در تگ های ul li.
پیشنهاد میکنم این بخش رو هم از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از دوره آموزشی CSS3 ما میپردازیم به …
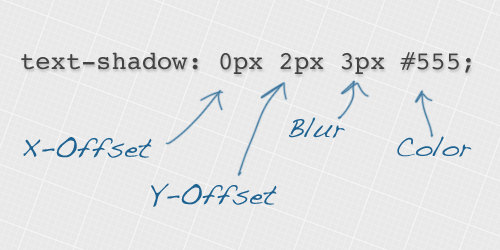
اما بحث Text-Shadow
خب همانطور که میدونید text-shadow از پارامتر های سایه X, سایه Y, بلور و رنگ تشکیل شده است.

حالا اگر شما مقدار X رو منفی قرار بدید سایه از راست به چپ ایجاد میشود و اگر مثبت باشد سایه از چپ به راست ایجاد میشود . دقیقاً این بحث برای Y هم صدق میکند.
اما در بخش آخر این فیلم پرداختیم به طراحی لوگوهای کمپانی گوگل و فیسبوک فقط با CSS3
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
موفق باشید مثل همیشه…;):)
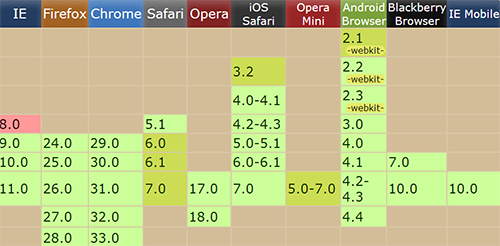
در این بخش از دوره آموزشی ما به مبحث Border-radius و Box-shadow میپردازیم.
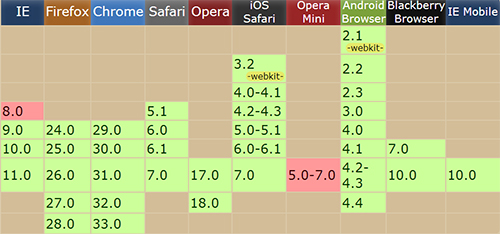
نحوه پشتیبانی مرورگرها از border-radius

و box-shadow

خب تو بحث border-radius داریم.
border-radius:top-left top-right bottom-right bottom-left
همچنین ما برای مقداردهی به پارامترها میتوانیم از مقادیر em , % , px و … استفاده کنیم.
همچنین در بخش پایانی فیلم آموزشی به طراحی یک باکس سایه دار پرداختیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از فیلم آموزشی به مبحث گرادیانت (Gradient) میپردازیم.
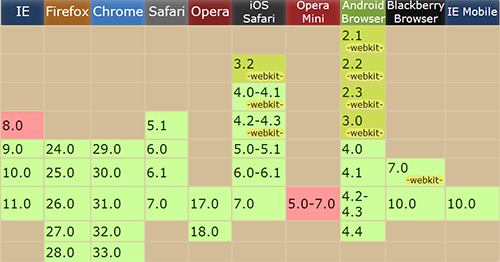
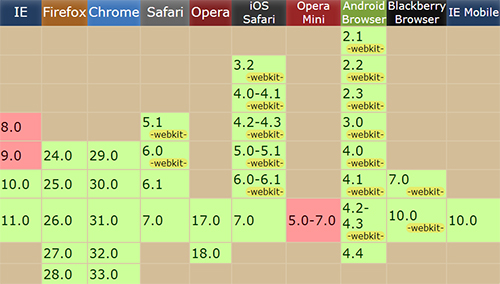
نحوه پشتیبانی مرورگرها از مبحث Gradient

وب سایت colorzilla.com کد مورد نظر شما در زمینه گرادیانت را ایجاد میکند.
اما کد مورد نظر برای ایجاد گرادیانت در Chrome , Firefox , Opera , IE
background-image: linear-gradient(bottom, rgb(128,1,54) 16%, rgb(154,27,81) 58%, rgb(185,54,114) 79%);
background-image: -o-linear-gradient(bottom, rgb(128,1,54) 16%, rgb(154,27,81) 58%, rgb(185,54,114) 79%);
background-image: -moz-linear-gradient(bottom, rgb(128,1,54) 16%, rgb(154,27,81) 58%, rgb(185,54,114) 79%);
background-image: -webkit-linear-gradient(bottom, rgb(128,1,54) 16%, rgb(154,27,81) 58%, rgb(185,54,114) 79%);
background-image: -ms-linear-gradient(bottom, rgb(128,1,54) 16%, rgb(154,27,81) 58%, rgb(185,54,114) 79%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.16, rgb(128,1,54)), color-stop(0.58, rgb(154,27,81)), color-stop(0.79, rgb(185,54,114)) );
در پایان این بخش نیز به طراحی یک Blue Gradient پرداختیم.
با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از فیلم آموزشی به مبحث پرکاربرد background پرداختیم.
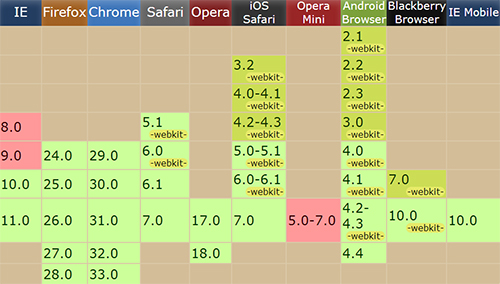
اما پشتیبانی مرورگرها از background images, including background-clip, background-origin and background-size

background-clip در CSS3 به این معناست که عکس شما دارای چه عرض و ارتفاعی از صفحه وب قرار دارد. خب شما میتونین یا از مقدار درصد استفاده کنید.
به طور مثال:
background-size:cover; -webkit-background-size:cover; -moz-background-size:cover; -o-background-size:cover;
حالا اگر به جای مقدار cover به طور مثال از مقادیر زیر استفاده کنیم:
background-size:100% 100%; -webkit-background-size:100% 100%; -moz-background-size:100% 100%; -o-background-size:100% 100%;
یعنی عرض و ارتفاع 100 درصد باشند که اگر شما بخواین عکس پس زمینه کل مرورگر رو در نظر بگیره پیشنهاد میکنم قطعا به جای %100 %100 از Cover استفاده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه…;):)
خب در این بخش میپردازیم به یک مبحث بسیار پرکاربرد در طراحی وب Transition
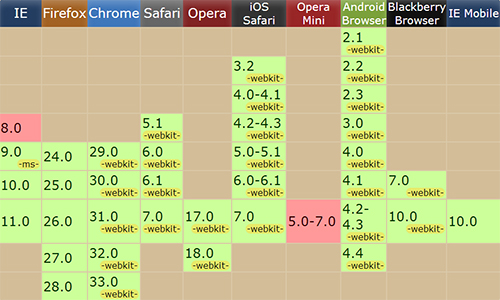
نحوه پشتیبانی مرورگرها از Transition

با خاصیت Transition در CSS، میتونین تغییر اندازه، شکل، رنگ، موقعیت و … یک عنصر رو از یک حالت به یک حالت دیگر به صورت تدریجی و در قالب یک افکت تصویری، انیمیشن سازی کنید. به طور مثال شما یک عکس دارید و میخواین وقتی که با موس بر روی اون عکس رفتیم یک opacity روی عکس با یک افکت خاصی ایجاد شود.
.trans img:hover{
opacity:.5;
transition:all .2s ease-out;
-webkit-transition:all .2s ease-out;
-moz-transition:all .2s ease-out;
-o-transition:all .2s ease-out;
}خب بحث all برمیگرده به اینکه تمام المان های مورد نظر ما دارای افکت خاصی باشند.
.2s زمان ایجاد افکت ease-out میباشد. توجه داشته باشید که در CSS3 نیازی به گزاشتن عدد 0 نیست.
اما افکت ease-out هم یک transition-timing-function هست که شکل سرعت تغییر حالت را در نظر میگیرد که یا بوسیله مقدارهای پیش فرضی که برای ما تعیین شده ease, linear, ease-in, ease-out و ease-in-out و یا میتوانیم خودمان یک تابع زمان برای آن تعریف میکنیم که همان Cubic-bezier هست. به طور مثال
transition-timing-function: ease; transition-timing-function: ease, linear; transition-timing-function: cubic-bezier(0.6, 0.1, 0.15, 0.8);
همچنین در پایان فیلم نیز به طراحی یک Cubic-bezier خیلی خاص پرداختیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از دوره آموزشی CSS3 به مبحث Transform میپردازیم.
نحوه پشتیبانی مرورگرها از Transform

متدهای Transform
translate()rotate()scale()skew()matrix()
با استفاده از متد ()translate المنت مورد نظر شما از مکان فعلی خود با استفاده از پارامترهایی که به آن برای چپ (محور X) و بالا (محور Y) داده میشود حرکت میکند.
با استفاده از متد ()rotate با دادن مقادیر به صورت “درجه” المنت شما میتواند در جهت عقربه های ساعت بچرخد. مقادیر منفی مجاز می باشد و المنت در خلاف عقربه های ساعت میچرخد.
با استفاده از ()scale میتوانید اندازه یک المنت را زیاد و کم کنید. مقدار آن بستگی به پارامتر هایی دارد که به عنوان عرض (محور X) و عرض (محور Y) به آن می دهید:
مقدار (2,4)scale یعنی عرض آن دو برابر اندازه اصلی و ارتفاع آن 4 برابر شود.
با متد ()skew شما میتوانید المنت را با دادن درجه بچرخانید، میزان چرخش بستگی به پارامتر های عمودی (محور X) و افقی (محور Y) دارد.
متد matrix دارای شش پارامتر است، حاوی توابع ریاضی، که به شما اجازه میدهد بچرخانید، بزرگ یا کوچک کنید، حرکت دهید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
با تشکر
موفق باشید مثل همیشه.
در این بخش از دوره آموزشی همانطور که قول داده بودیم قرار بر این بود که بعد از مباحث Transition ,Transform و به همراه انتخابگرها (Selectors) یک اسلایدر 3D طراحی کنیم.
<section id="count">
<div id="slider">
<figure tabindex="1" id="fig1">
<figcaption>Slide 1</figcaption>
<figure tabindex="2" id="fig2">
<figcaption>Slide 2</figcaption>
<figure tabindex="3" id="fig3">
<figcaption>Slide 3</figcaption>
<figure tabindex="4" id="fig4">
<figcaption>Slide 4</figcaption>
<figure tabindex="5" id="fig5">
<figcaption>Slide 5</figcaption>
<figure tabindex="6" id="fig6">
<figcaption>Slide 6</figcaption>
<figure id="bx"> <img src="images/face1.jpg"> <img src="images/face2.jpg"> <img src="images/face3.jpg"> <img src="images/face4.jpg"> <img src="images/face5.jpg"> <img src="images/face6.jpg"> </figure>
</figure>
</figure>
</figure>
</figure>
</figure>
</figure>
</div>
</section>خب همانطور که میبینید ما 6 button با تگ figcaption ایجاد کردیم که اگر دقت کنید تمام این تگ های figcaption در داخل تگ های figure هستند که هر کدام از اسلاید ها با هرکدام از button ارتباط ایجاد کنند. سپس تمام عکس های مکعب مستطیل رو داخل سورس کد قرار دادیم.
#slider {
width: 900px;
perspective: 800;
-webkit-perspective: 800;
-moz-perspective: 800;
-o-perspective: 800;
}
#bx {
display: block;
width: 900px;
height: 400px;
transform: translateZ(-200px);
-webkit-transform: translateZ(-200px);
-moz-transform: translateZ(-200px);
-o-transform: translateZ(-200px);
transition: transform 1s;
-webkit-transition: -webkit-transform 1s;
-moz-transition: -moz-transform 1s;
-o-transition: -o-transform 1s;
}
figure {
display: inline;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
}
figcaption {
display: inline-block;
padding: 10px;
background: #f3f3f3;
margin: 60px auto;
cursor: pointer;
color: #222;
border-bottom: 2px solid #e6e6e6;
}
#bx img {
position: absolute;
top: 0;
left: 0;
}مهم ترین بخش استایل perspective: 800 میباشد که در این نما میتوانیم اشیا را به صورت سه بعدی ببینیم. ما به این نما برای ساخت فضای سه بعدی نیاز داریم. به طور کلی ما اگر بخواهیم یک المان را در صفحه وب 3D طراحی کنیم از perspective استفاده میکنیم.
کدهایی دیگر رو هم در اینجا میتوانید ببینید که در فیلم آموزشی به طور کامل برای شما کاربران گرامی توضیح داده شده است.
#bx img {
position: absolute;
top: 0;
left: 0;
}
#bx img:nth-child(1) {
transform: rotateX(0deg) translateZ(200px);
-webkit-transform: rotateX(0deg) translateZ(200px);
-moz-transform: rotateX(0deg) translateZ(200px);
-o-transform: rotateX(0deg) translateZ(200px);
}
#bx img:nth-child(2) {
transform: rotateX(180deg) translateZ(200px);
-webkit-transform: rotateX(180deg) translateZ(200px);
-moz-transform: rotateX(180deg) translateZ(200px);
-o-transform: rotateX(180deg) translateZ(200px);
}
#bx img:nth-child(3) {
transform: rotateX(90deg) translateZ(200px);
-webkit-transform: rotateX(90deg) translateZ(200px);
-moz-transform: rotateX(90deg) translateZ(200px);
-o-transform: rotateX(90deg) translateZ(200px);
}
#bx img:nth-child(4) {
transform: rotateX(-90deg) translateZ(200px);
-webkit-transform: rotateX(-90deg) translateZ(200px);
-moz-transform: rotateX(-90deg) translateZ(200px);
-o-transform: rotateX(-90deg) translateZ(200px);
}
#bx img:nth-child(5) {
transform: rotateY(-90deg) translateZ(200px);
-webkit-transform: rotateY(-90deg) translateZ(200px);
-moz-transform: rotateY(-90deg) translateZ(200px);
-o-transform: rotateY(-90deg) translateZ(200px);
}
#bx img:nth-child(6) {
transform: rotateY(90deg) translateZ(700px);
-webkit-transform: rotateY(90deg) translateZ(700px);
-moz-transform: rotateY(90deg) translateZ(700px);
-o-transform: rotateY(90deg) translateZ(700px);
}
#fig1:focus #bx {
transform: translateZ(-200px) rotateY(0deg);
-webkit-transform: translateZ(-200px) rotateY(0deg);
-moz-transform: translateZ(-200px) rotateY(0deg);
-o-transform: translateZ(-200px) rotateY(0deg);
}
#fig2:focus #bx {
transform: translateZ(-200px) rotateX(-180deg);
-webkit-transform: translateZ(-200px) rotateX(-180deg);
-moz-transform: translateZ(-200px) rotateX(-180deg);
-o-transform: translateZ(-200px) rotateX(-180deg);
}
#fig3:focus #bx {
transform: translateZ(-200px) rotateX(-90deg);
-webkit-transform: translateZ(-200px) rotateX(-90deg);
-moz-transform: translateZ(-200px) rotateX(-90deg);
-o-transform: translateZ(-200px) rotateX(-90deg);
}
#fig4:focus #bx {
transform: translateZ(-200px) rotateX(90deg);
-webkit-transform: translateZ(-200px) rotateX(90deg);
-moz-transform: translateZ(-200px) rotateX(90deg);
-o-transform: translateZ(-200px) rotateX(90deg);
}
#fig5:focus #bx {
transform: translateZ(-450px) rotateY(90deg);
-webkit-transform: translateZ(-450px) rotateY(90deg);
-moz-transform: translateZ(-450px) rotateY(90deg);
-o-transform: translateZ(-450px) rotateY(90deg);
}
#fig6:focus #bx {
transform: translateZ(-450px) rotateX(-90deg);
-webkit-transform: translateZ(-450px) rotateX(-90deg);
-moz-transform: translateZ(-450px) rotateX(-90deg);
-o-transform: translateZ(-450px) rotateX(-90deg);
}
با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از دوره آموزشی ما به مبحث Animation میپردازیم.
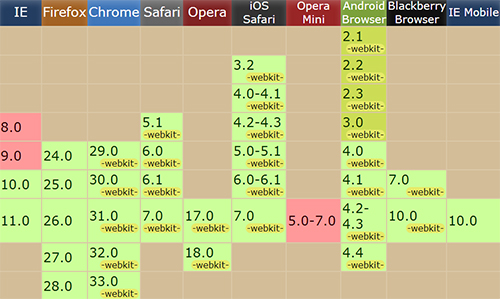
مرورگرهایی که Animation را پشتیبانی میکنند.

با CSS3 ما میتونیم در بسیاری از صفحات وب انیمیشن هایی شامل تصاویر متحرک و … ایجاد کنیم.
حالا میتونیم این انیمیشن رو در حالت infinit یا loop قرار بدیم به صورتی که تا بی نهایت این انیمیشن ایجاد شود.
دستور keyframes@
برای ایجاد انیمیشن با CSS3 باید دستور keyframes@ را یاد بگیرید.
دستور keyframes@ جای است که انیمیشن باید ایجاد شود. با ایجاد یک استایل شیت در داخل دستور keyframes@ ، انیمیشن از استایل فعلی به استایل جدید تغییر خواهد یافت.
زمانی که انیمیشن در دستور keyframes@ ایجاد شد، آن را به یک انتخابگر متصل کنید، وگرنه انیمیشن مؤثر نخواهد بود.
انیمیشن را حداقل با مشخص کردن این دو خاصیت انیمیشن، به انتخابگر متصل کنید:
زمانی که تغییر بر اساس درصد باشد، کلمات کلیدی “from” و “to” را از 0% تا 100% مشخص کنید.
0% آغاز انیمیشن است و 100% زمانی است که انیمیشن کامل میشود.
برای پشتیبانی راحت و بهتر مرورگر، هر دو انتخابگر 0% و 100% را تعریف کنید.
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}با تشکر
موفق باشید مثل همیشه…;):)
در این بخش از آموزش میپردازیم به مبحث multiple columns
مرورگرهایی که multiple columns را پشتیبانی میکنند.

خب همانطور که در فیلم آموزشی نیز توضیح داده شده بحث multiple columns ستون بندی صفحات وب شما رو تشکیل میدهد.
column-width : این پارامتر میزان عرض و پهنای هر ستون را در چیدمان متن تعیین میکند. واحد این پارامتر معمولا px قرار داده میشود.
تعیین این پارامتر اجباری است.
column-count : این پارامتر تعیین کننده تعداد ستون های متن است. برای مثال اگر مقدار آن 3 در نظر گرفته شود، متن در 3 ستون جدا نمایش داده میشود.
column-gap : خاصیت column-gap فاصله بین ستونها در صفحه را تعیین میکند.
column-rule : با استفاده از خاصیت column-rule ما میتوانیم ضخامت, رنگ و نوع ستونها را مشخص کنیم.
موفق باشید مثل همیشه… 😉 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد


نظرات دوره آموزش مجازی جامع CSS3