1- HTML چی چی هست؟!
7 دقیقهسلام به همه شما کاربران عزیز وب سایت وی لرن
با یک دوره آموزشی بی نهایت ساده و جذاب و کاربردی در خدمتتون هستیم.
ما سعی کردیم تا براتون به شکلی ساده و کاربردی این آموزش رو قرار بدیم تا شما عزیزان بتونین بهترین بهره رو ازش ببرین.
یادتون نره که ما رو هم دعا کنین 🙂
یک نکته رو لازم میدونم که همین اول کار خدمت شما کاربران عزیز و همرهان همیشگی بگم و اون نکته اینه:
هر لینکی در آموزش قرار داده میشه که به سایتهای خارجی ارجاع داده شده ، صرفاً حکم بیشتر بدانید رو داره.
خیالتون از این بابت راحت باشه که توضیحات و ویدیوهایی که براتون قرار میدیم برای آموزش HTML و آموزش CSS کافیه.
برای ورود به دنیای طراحی سایت در مرحله اول احتیاج به دو تا زبان داریم ، یکی زبان HTML و یکی زبان CSS
حالا اول میخوایم براتون بگیم که زبان HTML و CSS چیه؟؟ بعد از اون شروع میکنیم به آموزش HTML و آموزش CSS 🙂
HTML مخفف Hyper Text Markup Language هست. خب حالا این یعنی چی؟؟؟!!
معنیش به زبان ساده میشه، زبان نشانه گذاری متن خفن! 😯 دقت کنین که HTML زبان برنامه نویسی نیست، یک زبان نشانه گذاری هست اونم به وسیله یک سری تگ (بر چسب). خب اگر باز هم متوجه نشدین هیچ اشکالی نداره. همین اول کار نذارین برین، ما هنوز راه درازی رو قراره با هم باشیم.
دست به کد شو!
الان میخوایم براتون یه سری کد بنویسیم تا کاملا متوجه بشین. اولین کدی که ما در روند طراحی سایت باید بنویسیم خییییییییییلی آسونه.
حالا با ساده ترین ابزار موجود میخوایم کار کنیم. لطفاً دفترچه یادداشت (Notepad) ویندوز رو باز کنین و شروع کنین به نوشتن.
<!DOCTYPE html> //0 <html> //1 open <head> //2 open <title> //3 open </title> // 3 closed </head> //2 closed <body> //4 open </body> //4 closed </html> //1 closed
خب حالا اینا چی هستن؟؟ اینا همون تگ ها (برچسب ها) هستن که بهتون گفتیم. توضیحات مفصل رو بعداً بهتون میگیم الان فقط در همین حد توضیح میدیم، اونایی که شماره هاشون یکیه، شروع و پایان یک تگ هستن.
مثلاً: 1open میشه شروع تگ <html> (به تگ شروع میگن “تگِ باز”) و 1closed میشه پایان تگ <html> (به تگ پایان میگن “تگِ بسته”) که در این بین ما میتونیم تگ های دیگه ای رو بنویسیم. در کل ما بین هر تگ باز و بسته میتونیم هر قدر که دلمون بخواد تگ قرار بدیم.
خب اونی که شمارش صفر هست یعنی چی؟ اون مخفف document type هست. معنیش این میشه که فایل ما از نوع HTML باشه. و این تگ در تمام سایت ها نوشته میشه و نوشتنش ضروریه.
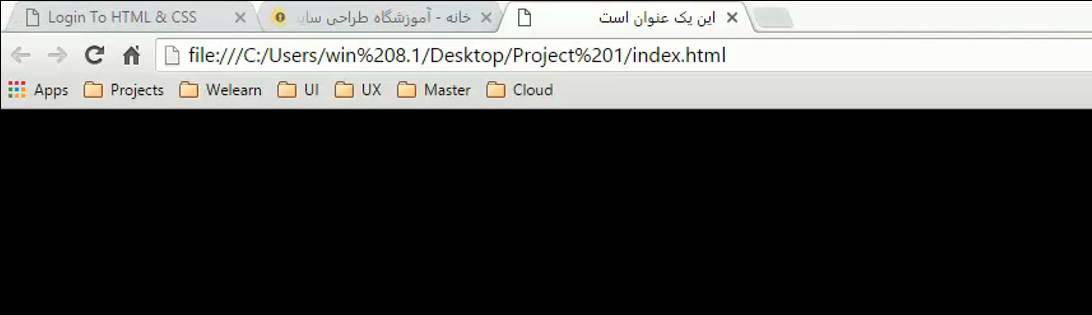
فایلی رو که نوشتین با نام index.html رو دسکتاپ ذخیره کنین. همچنین encoding فایل رو روی UTF-8 قرار بدین تا از زبان فارسی پشتیبانی کنه. حالا فایلی رو که روی صفحه ایجاد شده باز کنین. خب می بینین که یک صفحه مرورگر باز میشه و توی اون هیچی ننوشته که طبیعی هم هست چون ما هنوز چیز خاصی درست نکردیم.
در تب باز شده تو مرورگرتون میببینین که نوشته index.html مثل تصویر زیر:

تگ ” <title> “ :
خب ما میخوایم اون چیزی که دلمون میخواد رو داخل تب بنویسه. مثلاً تب دوم رو می بینین که نوشته “خانه – آموزشگاه طراحی سایت”. برای انجام این کار باید وارد فایلی که نوشتیم بشیم و داخل تگ باز و بسته ” <title> “ مینویسیم “this is a test” اینم کدش “ <title> this is a test </title> ”
حالا تغییرات رو ذخیره میکنیم و دوباره وارد مرورگرمون میشیم. تب مورد نظرمون رو refresh می کنیم. حالا می بینین که متن دلخواهمون رو داره نشون میده. به همین سادگی تونستیم اون چیزی رو که میخوایم بنویسیم.حالا شما دیگه هرچی دلتون میخواد می تونین توی تب بنویسین چه فارسی باشه چه انگلیسی.

همونطور که میبینین صفحه مرورگرمون سفید هست. اگر بخوایم توش چیزی بنویسیم باید چه کنیم؟! به نظرتون تو کدوم یکی از تگ ها باید چیزی بنویسیم؟! اونایی که حدس زدن کارشون درسته.
داخل تگ <body> باید بنویسیم (از این به بعد هر وقت گفتیم داخل تگ فلان یعنی بین تگ باز و بسته فلان). شما هم با ما پیش برین. “<body/> این یک نمونه تست است <body>”
پس با این تمرین کوچولو چیو متوجه شدیم؟ میفهمیم که هر چی که ما تو سایت های مختلف میبینیم همه داخل تگ <body> نوشته شدن. پس ما هر چی رو که بخوایم تو سایتمون به بقیه نشون بدیم باید داخل تگ <body> بنویسیم.
داخل تگ <head> هم فقط لینک های مربوط به فایل های CSS و جاوا اسکریپتمون (javascript) رو می نویسیم. در این مورد بعداً توضیح بیشتری میدیم. اگر تا این جای کار چیزی متوجه نشدین هیچ نگران نباشین، هنوز اول راهیم ?. هر چقدر که بیشتر جلو بریم بیشتر متوجه میشیم.
این هم ویدیویِ توضیحاتی که تا اینجا دادیم. اگر چیزی رو خوب متوجه نشدین حتماً نگاهش کنین.
نکته : از این بعد هر چی که بخوایم داخل مرورگرمون نشون بده رو داخل تگ <body> مینویسیم. پس اینو یادتون بمونه چون ممکنه که دیگه اینو نگیم که کجا نوشته میشه.
2- تگِ p ( پاراگراف ) و تگ های heading
5 دقیقهتگِ ” <p> “ :
تگ پاراگراف رو میخوام بهتون توضیح بدم ” <p></p> “.این تگ خییییییلی پر کاربرد هست. همون طور هم که از اسمش معلومه برای قرار دادن نوشته هامون استفاده میشه. شما می تونین هر متنی رو که دلتون میخواد داخل این تگ بنویسین و توی سایت نمایش بدین و به هر تعداد که بخواین (البته با توجه به اندازه متن) می تونین از این تگ استفاده کنین.
به مثال زیر توجه کنین:
<!DOCTYPE html> <html> <head> <title> این یک عنوان است </title> </head> <body> <p> this is a test </p> <p> this is a title </p> </body> </html>
خب چیزی که به ما نشون میده اینه :

خب همون طور که می بینین خط اول، محتوای پاراگراف اولمون رو نوشته و خط دوم ، محتوای پاراگراف دوم رو نوشته. حالا این که چرا اینا رو کنار هم ننوشته و تو دو تا خط مجزا نوشته تو بحث آموزش CSS براتون مطرح می کنیم. تگ ” <p> “ رو خوب به خاطر بسپارین. خیلی جاها کاربرد داره.
تگِ ”<h1> , <h2> , <h3> , <h4> , <h5> , <h6>” :
همون طور که می دونین عنوان با متن فرق داره پس باید از تگ جداگانه ای برای نمایش عنوان استفاده کنیم.خب، تگ های مناسب عنوان، اسمشون heading هست. حالا حتما میگین چرا اسمشون؟؟! چون 6 تا هستن. 6 تاشون رو براتون مینویسیم: ”<h1> , <h2> , <h3> , <h4> , <h5> , <h6>”
فرق اینا با هم تو اندازه متن (font size) و اهمیتشون برای موتور جستجو گوگل هست. به ترتیب از تگ “<h1> “ بزرگترین و پر اهمیت ترین هست تا تگ ” <h6> “ که کوچک ترین و کم اهمیت ترینشون هست. به مثال زیر توجه کنین تا خوب متوجه بشین. یادتون نره که حتماً تمرین بکنین چون بدون تمرین فایده نداره.
<!DOCTYPE html> <html> <head> <title> این یک عنوان است </title> </head> <body> <h1> title </h1> <h2> title </h2> <h3> title </h3> <h4> title </h4> <h5> title </h5> <h6> title </h6> <p> this is a test </p> <p> this is a title </p> </body> </html>
حالا نتیجش رو ببینین :

همونطور که تو تصویر مشاهده می کنین کلمه title از بالا به پایین داره کوچیک میشه. چرا؟ چون که به ترتیب از تگ ” <h1> “ شروع کردیم به نوشتن تا تگ ” <h6> “
**نکته** : ترتیب اجرای کدهایی که می نویسیم، از بالا به پایین هست. و اگر هم کدی رو اشتباه بنویسیم اون کد اجرا نمیشه و کد بعدی اجرا میشه.
اینم فیلم آموزشی این قسمت 🙂
3- مفهموم HTML و CSS ، شروع آموزش CSS
8 دقیقهتا الان یک ذره خیییییییییییلی کوچیک از آموزش HTML رو براتون گفتیم. حالا میخوایم یه زبان دیگه رو هم بهتون معرفی کنیم که مکمل HTML هست. اون زبان CSS هست. از الان آموزش CSS رو همزمان با آموزش HTML پیش می بریم چون این دو تا زبان با همدیگه می تونن یه ظاهر جذاب و شیک رو به ما بدن.
برای این که بهتر متوجه بشین یه مثال براتون می زنیم تا بحثمون خوب جا بیوفته. یه ساختمون رو تصور کنین، تشکیل شده از دو قسمت عمده: یکی اسکلت ساختمون هست و یکی ظاهر ساختمون که این دو تا به هم وابسته هستن. هر کدومشون نباشه اون ساختمون معنایی نداره.
زبان HTML در حکم اسکلت ساختمون و زبان CSS در حکم ظاهر ساختمون هست. اگر هر کدوم از اینا نباشن سایتی به اون شکلی که ما می بینیم وجود نداره. پس CSS میشه زبان استایل نویسی و نه زبان برنامه نویسی. خب امیدوارم که این مثال بحث رو براتون روشن کرده باشه.
ساختن فایل CSS و وصل کردنش به فایل HTML :
یه پوشه درست کنین، فایل index.html رو بریزین تو این پوشه. قدم به قدم با ما پیش بیاین. عقب نمونین ?
حالا تو همین پوشه کنار فایل index.html یه فایل تکست ایجاد کنین و اسمش رو بذارین style همچنین فرمتش رو هم از txt به css تغییر بدین. از این به بعد کدهای CSS رو داخل همین پوشه style مینویسیم. خب ما میخوایم کدهایی که داخل فایل style مینویسیم روی فایل های HTML مون اجرا بشن و ظاهر اونا رو تغییر بدن.
برای این کار باید وارد فایل index بشیم (اگر نوت پد رو بستین اشکال نداره، میتونین الان نوت پد رو باز کنین و فایل index.html رو بندازین داخلش). برای اتصال فایل style به index باید داخل تگ <head>، تگ بسته لینک رو بنویسیم.
*نکته* : بعضی از تگ ها در HTML بسته هستن یعنی نیازی نیست که بنویسیم تگ باز و بسته (مثل تگ باز و بسته <p/><p> ). مثل تگ لینک <link> که بسته هست.
<head> <title> این یک عنوان است </title> <link rel="stylesheet" type="text/css" href="style.css"> </head>
همونطور که در کدهای بالا میبینین، توی تگ <link> چیزی نوشتیم. به این چیزایی که نوشتیم میگن attribute (به معنی صفت). همون طور که از اسمش معلومه، ما یک سری صفت رو به تگ <link> اختصاص دادیم که الان به ترتیب براتون توضیحش میدیم.
rel :
مخفف relation، که ارتباط بین صفحه مبدا با صفحه مقصد رو مشخص میکنه. به طور مثال همین مقدار ” stylesheet ” که ما بهش دادیم اینو میگه که ار تباط بین مرورگر با فایلی که ما داریم از نوع برگه استایل هست. اگر ” rel ” رو اشتباه بنویسیم یا ننویسیم، می بینیم که استایلمون اجرا نمیشه.
type :
خب attribute بعدی type هست. که بهمون میگه فایلی داشتیم از نوع text که به فایلی از نوع css تبدیل شده (اگر ننوشتین هم مهم نیست. هیچ مشکلی پیش نمیاد)
href :
صفت آخری هم ” href “ هست که آدرس فایلمون رو برامون مشخص میکنه. الان میبین که ما فقط اسم فایل رو نوشتیم. چرا؟؟ چون ما فایل style رو داخل پوشه نگذاشتیم. خب پس آدرس اینجوری خونده میشه، اول میره بیرون از فایلی که داخلش لینک نوشته شده، بعد میره دنبال اون آدرسی که ما نوشتیم میگرده.
اگر فقط اسم فایل رو نوشته باشیم میره دنبال فایلی با همون نامی که نوشتیم میگرده، اگر هم داخل یک پوشه آدرس داده باشیم میره داخل اون پوشه و دنبال فایل میگرده. به این مثال توجه کنین:
فرض کنین که ما فایلمون رو گذاشتیم داخل پوشه ای به نام example، داخل پوشه اصلیمون (کنار فایل index.html). حالا href رو باید به این شکل بنویسیم : ** “href=”example/style.css **
نکته : معولا فایل style.css رو داخل پوشه اصلی( root ) قرار میدیم (کنار فایل index.html)
بِرِم کد بنویسِم 😀
خب ، حالا که فایل استایلمون رو به فایل html وصل کردیم وقتشه که اولین گام آموزش CSS رو شروع کنیم.
body{ background: #000; }اول نتیجش رو ببینین بعد براتون توضیحش میدیم .

اول از همه کد رو براتون میگیم. وقتی میخوایم به یک المان در CSS، استایل بدیم اول اسمش یا کلاسش یا آی دی اون رو مینویسیم (این که کلاس یا id چی هست بماند برای بعد فعلاً فقط بدونین که این طور چیزایی هست)
بعدش یه آکولاد (یا به قول فرهنگستان “ابرو”) باز میکنین و داخلش استایل های مورد نظرتون رو می نویسین و در آخر هم اون رو می بندین (دقیقا مثل کدی که بالا براتون نوشتیم).
پس ما چیکار کردیم، اومدیم به body گفتیم که تو فلان استایل رو داشته باش. چه استایلی؟؟ گفتیم پس زمینه ات، رنگ مشکی داشته باشه. خب حتما میگین که ما جلوی background فقط نوشتیم 000#، درسته. به این چیزی که نوشتیم میگن کد رنگ مشکی. (جلوتر که بریم براتون بیشتر توضیح میدیم 😀 )
“ای بابا!! 😡 اینم که همش میگه بعداً ” . اینا رو نگین لطفاً ، باور کنین بعدا توضیح میدیم 😛 الان نمِشه.
انواع سلکتور در CSS :
اولا که سلکتور یعنی انتخاب کننده. خب با استفاده از سلکتور ها میتونیم المان مورد نظرمون رو انتخاب کنیم و استایل مورد نظرمون رو روی اون اعمال کنیم (مثل مثال بالا). یه تعداد زیادی سلکتور داریم، که الان سه تاشو براتون میگیم. بقیه سلکتور ها رو هم کم کم بهتون میگیم .
- نام تگ ، مثل p ، h1 ، body و …
- کلاس المان، که با نقطه ” . “ نشونش میدیم.
- آی دی المان، که با ” # ” نشونش میدیم.
هیچ نگران نباشین اگر چیزی براتون مبهم هست، بریم جلوتر با توضیحات بیشتر مُلتَفِت میشین .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- انواع استایل دهی , متاتگ Charset
5 دقیقهدوتا صفت <html> و تگِ <meta> :
هر پروژه ای که بخواین انجام بدین، احتیاج به یک سری کدهای اولیه داره تا نیازهای اولیه پروژه رو فراهم کنه. حالا ما کم کم این کدها رو بهتون میگیم.
دو تا صفت (attribute) براتون میگیم که نوشتنش در تگ <html> لازم هست. یکیش “lang=”fa و اون یکی “dir=”rtl هست.
که به ترتیب اولین صفت یعنی زبان سایتمون چی باشه ( lang مخفف language )، که ما زبان فارسی ( fa ) رو انتخاب کردیم و دومین صفت یعنی این که نوشته هامون از کدوم سمت نوشته بشن ( dir مخفف direction )، که ما جهت راست به چپ ( rtl میشه راست به چپ و ltr میشه چپ به راست) رو انتخاب کردیم (با توجه به این که زبان سایتمون فارسی هست)
در نهایت تگ html این شکلی میشه : ” <“html lang=”fa” dir=”rtl > “
خب حالا نوبت تگ <meta> شد . تگ متا یک قسمت از کد هست که محتوای صفحه رو توصیف میکنه . این تگ برای کاربر قابل مشاهده نیست و فقط برای موتور های جستجو قابل مشاهده هست. ( توضیحات بیشتر در لینک https://en.wikipedia.org/wiki/Meta_element )
ما با نوشتن صفت “charset=”utf-8 داخل تگ <meta> کاری میکنیم که پروژمون از زبان فارسی پشتیبانی کنه. باز هم میگم این فقط برای مرورگر و موتورهای جستجو قالب مشاهده هست. رااااااستی یادم رفت بگم که تگ <meta> داخل تگ <head> باید نوشته بشه.
انواع استایل دهی :
با سه روش میتونیم به تگ های HTML استایل بدیم .
- خب اولین روش که بهترین روش هم هست همونیه که قبلاً بهتون گفتیم ساختن یه فایل style و وصل کردنش به فایل html ( اگه یادتون رفته اینجا کلیک کنین). اصطلاحاً به این روش میگن : استایل دهی external
- دومین روش نوشتن، اینه که داخل تگِ <head> ، تگِ “ <style></style> ” رو بنویسیم. اون وقت میتونیم داخل تگ <style> به المان هایی که میخوایم استایل بدیم. اصطلاحاً به این روش میگن: استایل دهی internal
- آخرین روش که بدترین روش هم هست 😕 وتوصیه میشه تا حد امکان این کار رو انجام ندین (چون بعداً اگه بخوایم تغییری تو استایل بدیم آسفالت میشیم
 ). در این روش، داخل تگ، به این شکل “style=”background:black استایل مورد نظرمون رو مینویسیم. اصطلاحاً به این روش میگن: استایل دهی inline
). در این روش، داخل تگ، به این شکل “style=”background:black استایل مورد نظرمون رو مینویسیم. اصطلاحاً به این روش میگن: استایل دهی inline
اینم لینک یه سایت خوب که توضیحات خوب همراه با مثال داره و خیییییییییییییلی به کارتون میاد. برای دیدن مثال میتونین به این لینک برین : https://www.w3schools.com/css/css_howto.asp
فیلم توضیحاتی که براتون دادیم
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
5- بریم تو کار جداول در HTML
6 دقیقهحدودا 5 یا 6 سال پیش سایت ها رو با جدول می ساختن و چیزایی رو که میخواستن تو سایت قرار بدن، داخل خونه های جدول می گذاشتن. ولی در حال حاضر ما دیگه از این روش استفاده نمی کنیم و بجاش از div استفاده می کنیم (اینم از اوناست که بعدا میگیم 😀 ).
ولی با این حال هنوز هم در بعضی موارد از جدول استفاده میکنیم. پس دونِستَنش لازم هست. خب بریم تو کار کدنویسیش تا بعد توضیحات لازم رو بهتون بدیم.
<!DOCTYPE html> <html lang="fa" dir="rtl" > <head> <meta charset="utf-8" > <title> این یک عنوان است </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <table> <tr> <th>عنوان ردیف اول</th> <th>عنوان ردیف دوم</th> <th>عنوان ردیف سوم</th> </tr> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> </table> </body> </html>
** توجه ** : اگر دیدین که صفحه سیاه بهتون نشون میده به خاطر رنگ مشکی هست که به پس زمینه body دادیم. حالا دو کار میشه کرد:
- اگر فکر میکنین که دیگه استایلی لازم نمیشه میتونین پاکش کنین.
- اگر هم میخواین کد اون استایل باشه ولی اجرا نشه میتونین با استفاده از این روش /* کد یا کدهای مورد نظر */ ، اجرای اون کد یا کدها رو غیرفعال کنین ( اصطلاحاً به این کار میگن comment کردن. برای مواقعی هم که بخوایم توضیحات برای کدهامون قرار بدیم به درد میخوره). مثلاً برای غیر فعال کردن رنگ پس زمینه به شکل زیر عمل می کنیم:
body{ /*background: #000;*/ }توضیح تگ هایی که تو کد نوشتیم :
اولین تگ که برای ساختن جدول لازمه تگِ ” <table></table> “ هست. حالا میریم داخل تگ رو توضیح بدیم.
تگ بعدی که باید بنویسیم تگِ ” <tr></tr> “ هست. خب این تگ برای ردیف های جدولمون هست. هر تگِ باز وبسته <tr></tr>، یک ردیف از جدولمون رو درست میکنه.
همونطور که در جدول های مختلف دیدین هر ستون از جدول یک عنوان داره که ما برای ایجاد کردن عنوان از تگِ ” <th></th> “ استفاده می کنیم. به تعداد ستونهایی که میخوایم جدلمون داشته باشه، تگ <th> استفاده می کنیم. و همونطور که در کدها می بینین عناوین رو داخل تگ <th> مینویسیم.
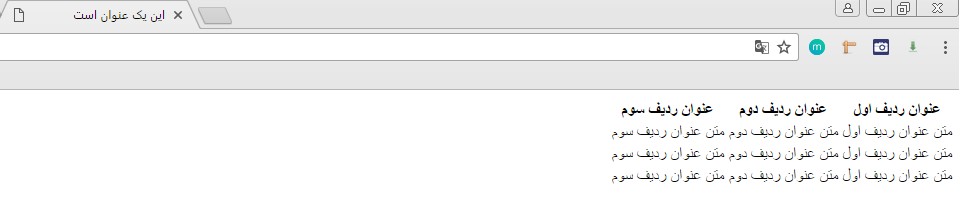
خب حالا چی میمونه؟؟ خونه های جدلمون میمونه که باید بسازیمشون. برای ساختن خونه های جدول از تگِ ” <td></td> ” استفاده می کنیم. همچنین متنی که میخوایم داخل خونه های جدولمون نوشته بشه رو داخل تگ <td> می نویسیم.
حالا تصویر زیر رو ببینین تا روی تصویر بیشتر براتون توضیح بدیم.

همونطور که توی تصویر بالا می بینین سه تا عنوان داریم که از بقیه کلمات پررنگ تر نوشته شدن. که درست هم هست چون سه تا تگ <th> نوشتیم، پس باید سه تا عنوان هم داشته باشیم. این پرنگ بودن هم به خاطر استایل های پیش فرض تگ <th> هست (که اگر ما بخوایم قابل تغییر هستن).
خوب دقت کنین دوستان عزیز میخوایم چند تا نکته مهم بهتون بگیم.
** نکته 1 ** : باید به تعداد تگ های <th> در تگهای <tr> ، تگ <td> بگذاریم . مثلاً تو کدی که داریم، سه تا تگ <th> نوشتیم، پس تو هر <tr> هم سه تا <td> نوشتیم. علتش هم کاملاً واضحه!!! چون سه تا ستون داریم پس باید در هر ردیف هم سه تا خونه داشته باشیم.
** نکته 2 ** : اولین تگِ <td> که در تگِ <tr> هست، مربوط میشه به اولین تگ <th> که در <tr> نوشته شده. دومین تگ <td> مروبط میشه به دومین تگ <th> و سومین تگ <td> هم به سومین تگ <th> مربوط میشه.
به عنوان مثال، تمام تگ های <td> که داخلشون نوشتیم ” متن عنوان ردیف اول ” مربوط به تگ <th> میشه که داخلش ” عنوان ردیف اول ” رو نوشتیم.
** نکته 3** : حالا که مفهوم بحث رو متوجه شدین، کد نویسی به روز و استاندارد جدول رو خدمتون میگیم ( مطابق با استانداردهای HTML5 )
<table> <thead> <th>عنوان ردیف اول</th> <th>عنوان ردیف دوم</th> <th>عنوان ردیف سوم</th> </thead> <tbody> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> <tr> <td>متن عنوان ردیف اول</td> <td>متن عنوان ردیف دوم</td> <td>متن عنوان ردیف سوم</td> </tr> </tbody> <tfoot></tfoot> </table>
همونطور که می بینین طبق استاندارد HTML5 باید تگ <th> رو داخل تگِ ” <thead> ” و تگ های <tr> , <td> رو داخل تگِ ” <tbody> ” قرار بدیم.
همچنین تگی به نام ” <tfoot> ” هست که معمولاً استفاده ای نداره مگر در مواقع خاص!
برای توضیحات بیشتر و مثال بیشتر در مورد table اگر خواستین می تونین برین تو این لینک: https://www.w3schools.com/html/html_tables.asp
** نکته 4 ** : برای comment کردن کدهای HTML به روش زیر عمل میکنیم:
<!-- <table> <tr> <th>عنوان ردیف اول</th> <th>عنوان ردیف دوم</th> <th>عنوان ردیف سوم</th> -->
** نکته 5 ** : اگر بخواین به کد نویسی ادامه بدین و حرفه ای تر کار کنین باید از نرم افزارهای بهتری برای کد نویسی استفاده کنین. نرم افزارهای مختلفی در این زمینه هست که می تونین بر اساس سلیقتون ازشون استفاده کنین. سه تا از این نرم افزارها رو بهتون معرفی می کنیم ولی انتخاب با خودتونه 🙂
Notepad++ , Sublime text , Brackets. این ها نرم افزارهای سبک و خوبی هستند که کد نویسی رو راحت تر و مرتب تر و استاندارد می کنن. نرم افزاری که ما استفاده می کنیم Sublime text هست. که هم سبکه هم سرعت رو بالا میبره.
ظاهرسازی با CSS 😀 :
همونطور که در تصویر هم دیدین ساختاری جدول مانند برای ما ایجاد شد ولی هیچ خط کشی و هیچ فاصله و رنگی نداره، الان همه اینا رو با CSS درست می کنیم.
طبق معمول اول کد، بعداً توضیح 🙂
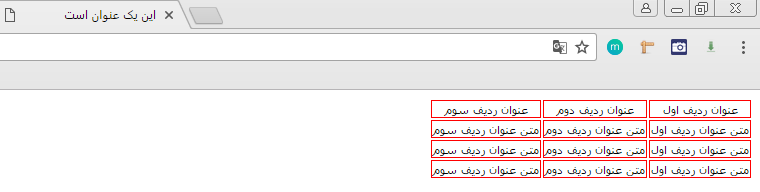
th,td{ border: 1px solid red; font: 12px tahoma; }کد بالا رو حتما بزنین تا نتیجش رو ببینین. ولی برای اونایی که حالشو ندارن کد بزنن نتیجه رو میگذاریم 😆 . تصویر پایین رو ببینین:

توضیح کدها :
اگر یادتون باشه گفتیم که یکی از سلکتورها در CSS، نام تگ هست. یعنی با نوشتن نام تگ، می تونیم اون تگ رو انتخاب کنیم و استایل مورد نظرمون رو بهش بدیم.
حالا ما چه کردیم؟؟ همه رو دیوونه کردیم 😆 به قول دکتر کَهنَمویی تو خندوانه، خب بسه، گفتیم، خندیدم، حرمتا حفظ بشه. بریم سراغ ادامه درس

ما اومدیم تمام تگ های <th> , <td> رو صدا زدیم و انتخابشون کردیم (البته تو CSS دیگه علامت بزرگتر و کوچیکتر نمیگذاریم، فقط اسمشو مینویسیم)
بعدش داخل آکولاد بهشون گفتیم که دو تا استایل داشته باشن . اون دو تا استایل چی هستن ؟ الان توضیح میدیم ( بعضی از تگ ها و استایل ها رو از روی معنیشون میتونین بفهمین چی هستن. مثل خاصیت background که از معنیش میشه فهمید مربوط به پس زمینه هست.)
border :
همونوطور که از معنیش پیداست، میشه لبه، حاشیه. خب با استفاده از این کد میتونیم به المان ها حاشیه بدیم (خارجیا به اینا میگن property ولی ما میگیم خاصیت یا مشخصه). اونایی که جلوش نوشتیم چی هستن؟؟!! به اونا میگن ارزش یا مقدار خاصیت (خارجیا میگن value :).
- ویژگی اول : ضخامت حاشیه رو تعیین میکنه.
- ویژگی دوم : از معنی solid میتونیم بفهمیم که حاشیمون یک خط به هم پیوسته هست (اگر بخواین، حالت های دیگه هم داره مثل نقطه چین ، دوخط و …) . با این ویژگی میتونین حالت border ررو مشخص کنین.
- ویژگی سوم : رنگ حاشیمون رو مشخص می کنه.
توی لینک مقابل می تونین توضیحات بیشتر در باره border، همراه با مثال رو ببینین : https://www.w3schools.com/cssref/pr_border.asp
font :
فونت هم که کاملاً واضحه و تا حالا ازش زیاد استفاده کردین. اینو دیگه خجالت می کشم توضیح بدم.
- ویژگی اول : ندازه کلمات رو مشخص می کنه (font size).
- ویژگی دوم : نوع فونت رو مشخص می کنه.
توی لینک مقابل می تونین توضیحات بیشتر درباره font، همراه با مثال رو ببینین : https://www.w3schools.com/cssref/pr_font_font.asp
* نکته * : برای این که هر خاصیت از خاصیت بعدی مجزا باشه و برای مرورگر قابل تفکیک باشه، باید آخر هر خاصیت یک ” ; “ بگذاریم تا اون خاصیت رو از بعدیش جدا کنه. در غیر این صورت کدهامون به طو ر صحیح اجرا نمیشن.
* نکته * : میتونین به هر تعداد سلکتور که بخواین یه خاصیت مشترک بدین. برای این کار باید بین هر دو تا سلکتور علامت ” , ” رو قرار بدین.
* نکته * : با چند روش میتونین رنگ رو مشخص کنین ولی فعلاً دو تا رو بهتون می گیم و بقیشو در جای خودش حتماً توضیح میدیم:- مقدار رنگ : برای هر رنگی یه مقداری وجود داره که می تونین با نوشتن اون مقدار، رنگ رو به المان مورد نظر اعمال کنین. توضیحات کد رنگ هم از این قراره :
مقدار رنگ به صورت هگزا دسیمال هست و به شکل RRGGBB# نوشته میشه.
- RR : این دو رقم برای رنگ قرمز هست که از 00 مقدار میگیره تا FF. هر چی از 00 به سمت FF حرکت کنیم غلظت رنگ بیشتر میشه.
- GG : این دو رقم هم برای رنگ سبز هست که از 00 مقدار میگیره تا FF. هر چی از 00 به سمت FF حرکت کنیم غلظت رنگ بیشتر میشه.
- BB : این دو رقم هم برای رنگ آبی هست که از 00 مقدار میگیره تا FF. هر چی از 00 به سمت FF حرکت کنیم غلظت رنگ بیشتر میشه.
حالا با ترکیب حالات مختلف میشه رنگ های مختلفی ساخت. رنگ ها رو به شکل RGB# هم میشه نوشت. این روش معمول ترین روش موجود هست. توصیه میشه از این روش استفاده کنین.
- نام رنگ: میشه نام رنگ رو نوشت تا روی المان مورد نظر اعمال بشه. مثلاً اگر بنویسیم ” black ” ، المان به رنگ مشکی در میاد. که این روش خیلی دست ما رو تو انتخاب رنگ می بنده و روش مناسبی نیست.
اینم یه لینک برای مثال بیشتر https://www.w3schools.com/cssref/css_colors.asp
خوشگل کردن جدول:
توی تصویر شماره 7 می بینین که خونه های جدول از هم فاصله دارن و نوشته ها با حاشیه جدول فاصله ای ندارن. الان میخوایم این عیب ها رو برطرف کنیم. دوباره دست به کد میشیم:
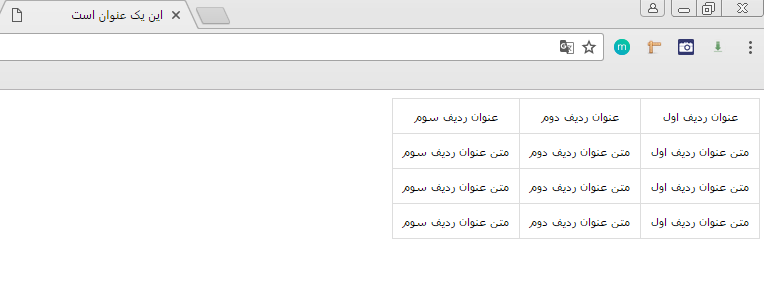
table,th,td{ border: 1px solid #ddd; font: 12px tahoma; border-collapse: collapse; text-align: center; padding: 10px; }اینم نتیجش:

توضیح کدها :
سلکتور table رو به بقیه سلکتور ها اضافه کردیم. مفهومش اینه که تمام جدول هامون این خواصی رو که نوشتیم بگیرن.
بعدش اومدیم رنگ border رو با استفاده از کد رنگی ddd# خاکستری کردیم.
” border-collapse ” : برای این که فاصله بین خونه های جدول رو از بین ببریم اومدیم از این property (ویژگی) استفاده کردیم.
با قرار دادن مقدار collapse برای border-collapse فاصله بین خونه های جدول رو از بین بردیم (تصویر شماره 7 و 8 رو مقایسه کنین).
text-align : از اسمش چه حدسی میتونین بزنین؟؟ به نظرتون این property چه میکنه؟؟؟
این خاصیت ، چینش متن رو مشخص میکنه. یعنی میگه که متن وسط چین باشه، چپ چین باشه یا راست چین باشه. که ما در این جا مقدار وسط چین رو براش در نظر گرفتیم.
padding : این جا موقعش نیست که براتون توضیحش بدیم. فقط در همین حد بدونین که باعث بزرگ شدن خونه های جدولمون شده (تصویر شماره 7 و 8 رو مقایسه کنین).
خب حالا میخوایم جدول رو تمام صفحه کنیم و یکی در میون رنگ خونه های جدول رو عوض کنیم. این کدش:
table{ width: 100%; } tr:nth-child(even){ background: #ccc; }
توضیح کوچووووولو :
width :
با این خاصیت می تونیم به هر المانی که امکانش رو داشته باشه عرض مورد نظرمون رو بدیم. به دو صورت میتونیم بهش مقدار بدیم:
- یکی با درصد دادن که مشخص می کنه چند درصد از عرض والدش رو بگیره.(توضیحات کامل رو بعداً بهتون میگیم. ذهنتون رو درگیر نکنین.)
- یک روش دیگه، مقدار دادنِ پیکسلی هست. مثلاً میشه بگی عرضش 100px باشه.
(tr:nth-child(even : اینم در همین حد بدونین که گفتیم ردیف های زوج رنگشون خاکستری باشه.
اگر بعد از خوندن توضیحات و دیدن ویدیو ها باز هم ابهام و سوالی داشتین، حتماً از طریق بخش نظرات از طراحان و برنامه نویس های ما بپرسین.
البته به این نکته توجه داشته باشین که اگر میگیم چیزی رو بعداً توضیح میدیم، حتماً توضیحش میدیم. اگر یه وقتی دیدین چیزی توی توضیحات از قلم افتاد و توضیحش ندادیم حتما تو ویدیوهامون هست.
تا آخر مسیر با ما همراه باشین. یه وقتی رفیق نیمه راه نشین 😥
این دو تا ویدیو هم مربوط به توضیحاتمون در مورد جدول هست:
اول این ویدیو رو ببینین:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
بعدش این ویدیو رو نگاه کنین:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
6- یَک دِنِه تگِ مَشتی و بدرد بخور که بهش مِگَن تگِ a
5 دقیقهمعنی تیتر بالا میشه : تگ مهم و کاربردی <a> 😆
از این تگ خیییییییییلی استفاده می کنیم، خوب حواستونو جمع کنین تا مطلبو کامل متوجه بشین.

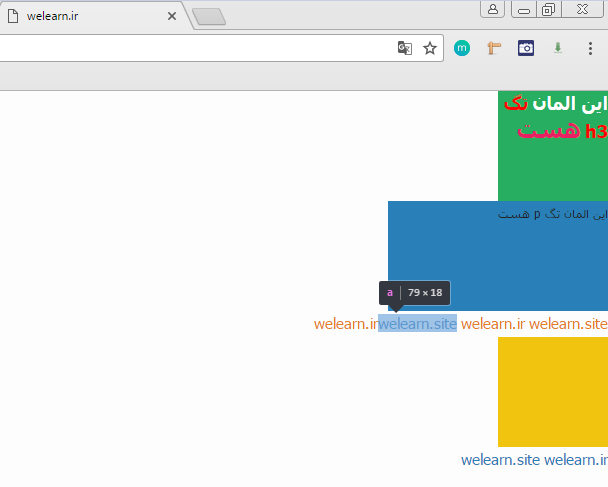
همونطور که در تصویر شماره 10 میبینین، تگ <a>، شش تا صفت (attribute) داره. به طور کامل همه صفت ها رو براتون توضیح میدیم.
اول ماهیت تگ <a> رو براتون میگیم بعدش سراغ صفت هاش میریم.
تگ <a> برای لینک شدن به جایی استفاده میشه. حالا اون جا میتونه یک سایت دیگه باشه یا این که سایت خودمون باشه.
خب، این صفت ها ( attribute ) چی هستن؟؟!
href :
این attribute خیییییلی مهمه و همیشه نوشته میشه. با استفاده از این attribute میتونیم بگیم که به کجا لینک بشیم. هم میتونیم به یک سایت دیگه لینک بشیم هم به صفحات داخلی سایت خودمون و حتی میتونیم به یک المان تو سایتون لینک بشیم (با نوشتن آی دی المان داخل href میشه این کر رو کرد).
فقط به یک نکته توجه داشته باشین که برای لینک شدن به یک سایت حتما باید پروتکل رو بنویسین (http ,ftp, …) وگرنه لینک کار نمیکنه. حتماً امتحان کنین.
یه بار مثل تصویر شماره 10 و یه بار هم بدون پروتکل بنویسین.
download :
این attribute فقط موقعی استفاده میشه که یک لینک مستقیم داشته باشیم تا یک فایل رو دانلود کنیم. مثلاً اگر بخوایم یه ویدیو رو مستقیماً دانلود کنیم میتونیم از این صفت استفاده کنیم.
<a href="https://welearn.site/html.mp4" download> فیلم آموزش HTML </a> <a href="https://welearn.site/html.mp4" download="آموزش HTML"> فیلم آموزش HTML </a>
به هر دوشکل میشه download رو نوشت. تصویر پایین هم مرورگرهایی رو نشون میده که از این attribute پشتیبانی میکنن.

hreflang :
زبانِ جایی که بهش لینک میدیم رو مشخص میکنه. به شکل زیر نوشته میشه:
<a href="https://welearn.site" hreflang="fa" > آموزش طراحی سایت _ وی لرن </a>
تصویر پایین مرورگرهایی رو نشون میده که از این attribute پشتیبانی میکنن.

target :
لینک مورد نظرمون رو به دو شکل میتونیم باز کنیم. یکی این که تو همون برگه ای که هستیم. دیگه این که توی tab جدید باز بشه.
به صورت پیش فرض ” target=”_self هست که در این حالت لینک، توی همون صفحه ای که لینک قرار داده شده باز میشه. ولی اگر مقدارش رو برابر با ” blank_ ” قرار بدیم، تویِ برگه جدید داخل مرورگرمون باز میشه.
تصویر پایین مرورگرهایی رو نشون میده که از این attribute پشتیبانی میکنن.

rel :
ارتباط بین صفحه مبدا با صفحه مقصد رو مشخص میکنه. مقدار های مختلفی هم میگیره. چون کاربرد این صفت زیاد نیست براتون توضیح نمیدم.
برای اطلاع بیشتر میتونین ویدیو مربوط به این توضیحات رو تماشا کنین.
media :
این صفت مشخص میکنه چه رسانه یا وسیله ای به به فایل ما لینک شده. برای توضیحات بیشتر به ویدیو مراجعه کنین. همچنین به این لینک هم میتونین مراجعه کنین: https://www.w3schools.com/tags/att_a_media.asp
نکته : از بین تمام صفت های تگ <a> ،مهم ترینشون صفت href هست که همیشه نوشته میشه. بقیه در عمل کاربرد زیادی ندارن. صرفاً برای این بهتون گفتیم تا بحث کامل بشه و چشمتون آشنا بشه تا اگه جایی دیدین بدونین چیه. پس زیاد برای بقیه صفت ها وقت نگذارین.
برای توضیحات بیشتر میتونین ویدیوهای زیر رو تماشا کنین.
ویدیوی اول مربوط به تگ a :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی دوم مربوط به تگ a :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
قشنگ سازی تگ <a> :
مِخِیم تَگِمان رِ قِشَنگ کِنِم!!! 😀
a{ color: #222; text-decoration: none; font-family: tahoma; font-size: 12px; } a:hover,a:focus,a:visited{ background: #222; color: #fff; } a:active{ background: red; color: #fff; }به ترتیب از بالا به پایین براتون توضیح میدیم که چیکار کردیم.
توضیح کد ها :
تو خط اول تمام تگ های <a> رو انتخاب کردیم.
color :
با این خاصیت میتونیم رنگ نوشته هامون رو تغییر بدیم.
text-decoration :
وقتی که تگ <a> رو قرار میدین، به صورت پیش فرض رنگ آبی داره و یک خط زیرش قرار میگیره. با دادن مقادیر مختلف به خاصیت text-decoration میتونیم سرِ این خطِ یه بلاهایی در بیاریم!!
مقادیری که میگیره، underline (یه خط زیر متن قرار میده)، overline (یه خط بالای متن میذاره)، line-through (یه خط روی متن میکشه) و none (بدون خط) هستند. که در طراحی ها معمولاً مقدار none رو در نظر میگیرن.
font-family :
میتونیم نوع فونت رو با این خاصیت مشخص کنیم. یه سری فونت ها رو مرورگر به صورت پیش فرض پشتیبانی می کنه که ما میتونیم از اونا استفاده کنیم. ولی اگر غیر از اون فونت ها رو بخوایم باید یه کارای دیگه بکنیم که بعداً میگیم.
font-size :
خودتون بهتر میدونین که میشه اندازه فونت رو باهاش مشخص کرد. که بر اساس پیکسل مقدار دهی میشه.
جلوی a یه سری چیزا نوشتیم که میخوایم توضیحشون بدیم. اگر یادتون باشه سه تا سلکتور رو قبلا گفتیم. اینا هم، یه چند تا دیگه از سلکتورها هستن. (این نوع سلکتورها رو همیشه با دو نقطه ” : ” به کار میبریم)
hover:
وقتی که موس روی المان مورد نظر بره این سلکتور عمل میکنه و اون بلایی رو که میخوایم سرِ المان در میاره!!
مثال بیشتر https://www.w3schools.com/cssref/sel_hover.asp
focus:
وقتی که رو المانی کلیک بکنیم سلکتور focus: عمل میکنه و تغییراتی رو که بخوایم اعمال میکنه. این تغییرات تا وقتی میمونه که روی المان دیگه ای کلیک نکرده باشیم.
مثال بیشتر https://www.w3schools.com/cssref/sel_focus.asp
visited:
فقط روی تگ <a> کار میکنه. عملکردش اینطور هست که وقتی روی لینک کلیک میکنی و اون رو باز میکنی، تگ <a> رو انتخاب میکنه و استایل های که دادیم رو روش اجرا میکنه. همچنین وقتی این اتفاق بیوفته، لینک باز شده دیگه اون استایل های اولیه رو نمیگیره.
مثال بیشتر https://www.w3schools.com/cssref/sel_visited.asp
active:
وقتی که روی المان مورد نظر کلیک کنی سلکتور active: اون المان رو انتخاب می کنه و استایل های مورد نظر ما رو بهش میده. تفاوت active: با focus: اینه که وقتی روی المان کلیک می کنی و سلکتور active: عمل میکنه، در همون لحظه ی کلیک کردن استایل رو اعمال میکنه ولی وقتی که از سلکتور focus: استفاده می کنیم تا وقتی که روی المان دیگه ای کلیک نکنیم استایل هامون باقی میمونن.
مثال بیشتر https://www.w3schools.com/cssref/sel_active.asp
در صوررت وجود ابهام یا سوال، ویدیویِ توضیحاتی رو، که برای قشنگ سازی تگ <a> دادیم ، حتما تماشا کنین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
7- تگِ بسته img در HTML
5 دقیقههمگی به گووووووش!! حواسا این جا باشه!!! یه تگ مهم براتون آوردیم. خییییییییییییلی دقت کنین. یکی اجزای مهمِ زیبایی و کارایی یک سایت، تصویر هست. که ما با استفاده از تگِ بسته <img> میتونیم تصاویر موردنظرمون رو تو سایت قرار بدیم.
<img src="images/M Front (9×6cm).jpg" alt="welearn.site" title="وی لرن آکادمی" width="782" height="521">

صفت های ( attribute ) مهمِ برایِ تگ <img> :
src :
هونطور که قبلا هم گفتیم این صفت برای آدرس دادن فایل مورد نظرمون هست. برای این منظور پوشه به نام ” images ” ساختیم و عکس مورد نظرمون رو داخل اون گذاشتیم. اسم پوشه رو هر چی که دوست دارین میتونین بذارین ولی دقت کنین که حتما با حروف لاتین باشه. حتی اگه نخواستین میتونین پوشه هم درست نکنین و عکس رو همین طوری کنار فایل index , style بگذارین ولی این کار استاندارد نیست ، چون که در یک سایت عکس های زیادی قرار میگیره و همچنین فایل های دیگه ای هم باید اضافه کنیم . پس برای راحتی کار و عملکرد بهتر باید حتماً پوشه جداگانه برای تصاویرمون بسازیم.
alt :
مخفف کلمه alternate هست که به عنوان متن جایگزین عکس به کار می رود. اگه به هر دلیلی عکس ما نمایش داده نشه، اون وقت متنی که داخل alt نوشتیم، نشون داده میشه.
title :
اگر دقت کرده باشین وقتی داخل یک سایت میرین و نشانگر موس رو روی بعضی ار المان ها می برین، یک کادری زیر نشانگر ظاهر میشه که داخلش یک متنی رو نوشته. این اتفاق با گذاشتن صفت title میوفته که اگر ازش استفاده بکنین بهتر هست.
width , height :
به ترتیب از راست، ارتفاع و عرض عکس رو مشخص میکنن. توصیه می کنیم این کار رو حتما انجام بدین تا هر عکسی که در سایت قرار دادین به همون اندازه دلخواهتون نمایش داده بشه. جلوتر که بریم بیشتر توضیح میدیم. فعلاً در همین حد کافیه.
نکته : هر صفتی که برای تگی توضیح میدیم معنیش این نیست که فقط برای اون تگ قابل استفاده است بلکه تویِ تگ های دیگه هم بستگی به کاربردشون میشه ازشون استفاده کرد. مثلاً صفت src رو دیدین که هم برا تگ <link> و هم برای تگ <img> ازش استفاده کردیم.
حالا اگر بخواین که عکستون به جایی لینک بشه به راحتی هر چه تمام میتونین این کار رو انجام بدین. چجوری؟؟ این جوری که پایین براتون نوشتیم:
<a href="http://google.com"> <img src="images/M Front (9×6cm).jpg" alt="welearn.site" title="وی لرن آکادمی" width="782" height="521"> </a>
توجه توجه : حتماً حتماً حتماً کدهایی رو که براتون مینویسیم خودتون بنویسین و اجرا کنین تا خوب دستتون بیاد و متوجه بشین که داره چه اتفاقی میوفته.
تا آخر مسیر با ما باشین. همراهی شما،باعث افتخار ماست 🙂
اینم ویدیوی توضیحاتمون :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
8- تگِ ul , ol , li ( لیست ها در HTML )
5 دقیقهدو نوع لیست داریم تو HTML ، یکی شمارشی ( <ol> ) و یکی دیگه غیر شمارشی ( <ul> ) هست. برای ساختن منو و ایجاد ساختار لیست مانند از تگ <ul> استفاده می کنیم. که داخل اون تگ های <li> قرار میگیرن. از تگ <ol> هم برای ساختن لیست های شمارشی استفاده میشه.
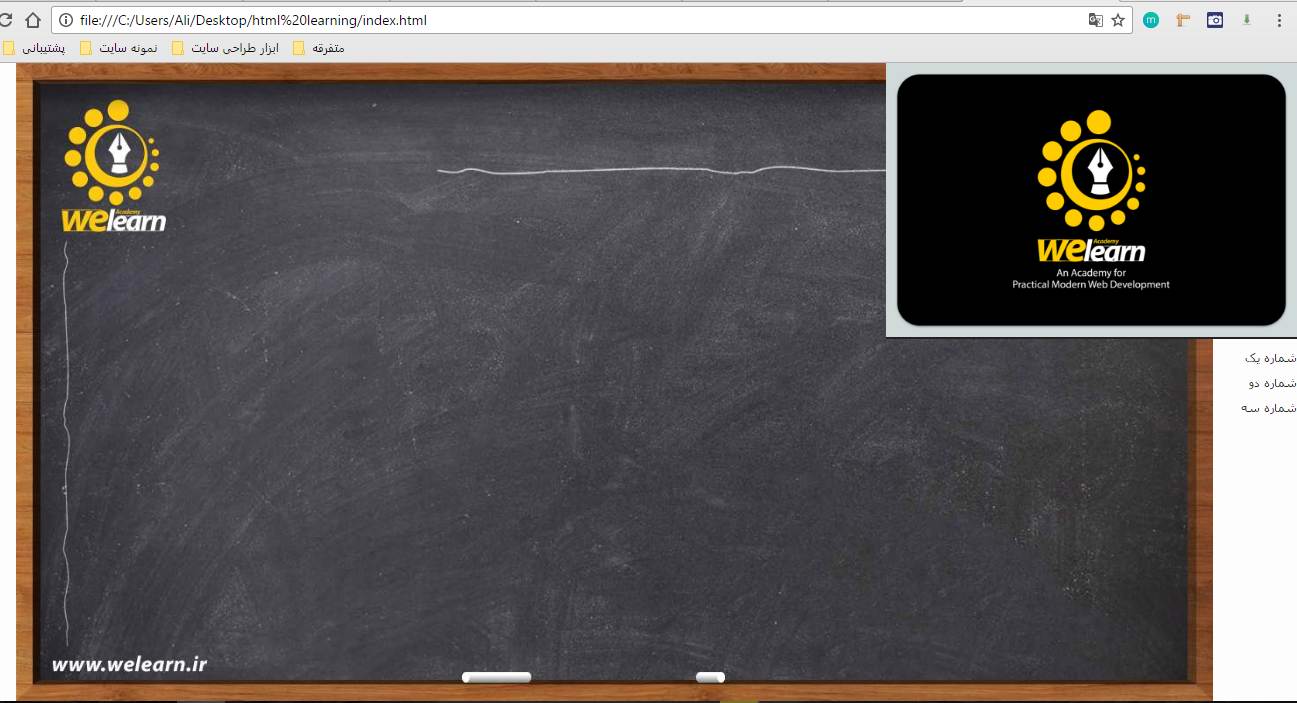
<ul> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ul>

خب توی تصویر میبینین که پایین تصویر وی لرن، لیستی رو که ساخته بودیم نمایش داده شده. که با استایل دادن میتونیم اونو به شکل دلخواهمون در بیاریم.
تگ ol هم مشابه تگ ul نوشته میشه. کافیه که داخل کد بالا به جای ul بنویسین ol ، تا لیست شمارشی هم ایجاد بشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
9- معرفی سلکتور ” * ” و استایل دهی به سلکتور body
4 دقیقهسلکتور ” * “ :
ما دوست داریم که سایتمون تا حد امکان تویِ همه مرورگرها به طور یکسان نمایش داده بشه. پس باید یک سری از استایل ها رو به همه المان ها اعمال کنیم تا به خواستمون برسیم. که این امر با به کاربردن سلکتور ” * “ امکان پذیر هست. سلکتور ” * ” هم میتونه همه المان ها رو انتخاب کنه و هم میتونه همه المان های داخل یک المان رو انتخاب کنه.
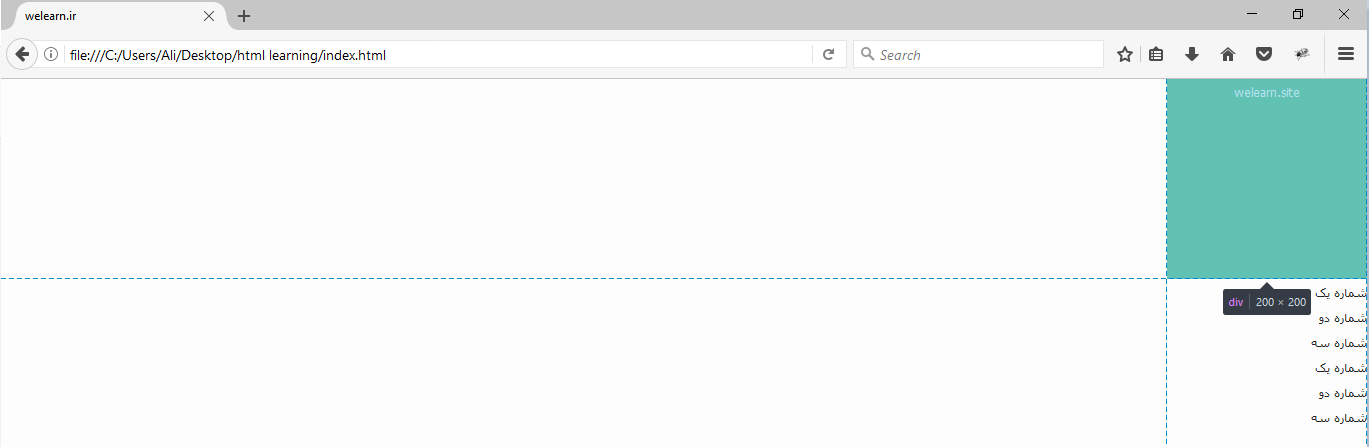
داخل تصویر شماره 15 می بیین (اگر کد زدین که تو کد خودتون ببینین) که هم تصویر و هم لیستی که ایجاد کردیم از لبه مرورگر و همچنین از هم دیگه فاصله دارن. ما چی میخوایم؟؟؟
میخوایم اون استایل هایی که دوست داریم داشته باشن. برای همین این فاصله ها رو از بین میبریم. مثلا داخل مرورگر IE دور عکس ها border ایجاد میشه که اینو دوست نداریم، پس باید از بین ببریمش.
اینم یادم رفت بگم. به بخش طراحی که برسیم یه سری کد میگیم که به کدهای ریست معروفن. اصلاً اینا واسه چی خوبن؟؟!
برای این که بتونیم یه کاری کنیم که تا حد امکان سایتمون در همه مرورگرها نمایش یکسانی رو داشته باشه.
کد HTML که همون کد قبلی هست. فقط کد زیر رو به فایل استایلمون اضافه میکنیم.
*{ margin: 0; padding: 0; border: 0; }سلکتور ” * ” رو توی اولین خط میگذاریم. خواصی رو هم که بهش دادیم هم به موقعش توضیح میدیم 😀

تصویر شماره 16 رو با شماره 15 مقایسه کنین. خب، می بینین که اون فاصله ها از بین رفت.
سلکتور ” body “ :
استایل هایی که به تگ <body> میدیم ، global هستن. معنیش چی میشه؟؟؟
مثلا اگر استایل یه المان خونده نشه، اون وقت میره و از استایل هایی که برای تگ <body> نوشتیم، استفاده میکنه.
body{ background: #fdfdfd; color: #222; font: 12px/25px tahoma; }فقط یه توضیح کوچیک در مورد 12px/25px بدم 12px همونطور که قبلا گفتیم اندازه فونت هست. اما 25px یک مقدار جدید هست به نام ” line-height ” هست.
line-height :
با این خاصیت میشه ارتفاع نوشته ها رو مشخص کرد. بدیهی هم هست که مقدار منفی نمیگیره.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
10- color , background از سیر تا پیاز !!!
5 دقیقهدر مورد color قبلاً براتون توضیح دادیم. همچنین دو روش رنگ دادن به المان ها رو گفتیم (اینجا گفتیم). این جا یک روش دیگه بهتون معرفی میکنیم.
rgb :
حروف اول کلمه های red ,green ,blue کلمه rgb رو تشکیل میدن. به شکل ” (rgb(0,0,0 ” نوشته میشه که ارقام داخل پرانتز به ترتیب از چپ به راست میشه: رنگ قرمز، سبز و آبی
از صفر تا 255 میتونیم مقدار بدیم، که هر چی این عدد بیشتر بشه غلظت رنگ بیشتر میشه. مثلاً اگر بخوایم رنگ قرمز رو بسازیم، به رقم اول یه مقدار از 1 تا 255 میدیم، که هر چی بیشتر باشه قرمز پر رنگ تری درست میشه و همچنین دو رقم دیگه رو باید صفر بدیم. شما میتونین برای تمرین بیشتر ارقام مختلفی بدین تا کامل دستتون بیاد. این نکته رو دوباره میگم که از روش هگزادسیمال بیشتر استفاده میشه.
background چیکار میکنه؟؟؟!
با background میشه یه کارایی رو تو پس زمینه انجام داد. اول کدش رو براتون مینویسیم بعدش یکی یکی براتون میگیم:
body{ background-color: #fdfdfd; background-image: url('images/Takhte (dakheli).jpg'); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; background-size: contain; color: #222; font: 12px/25px tahoma; }background-color :
با این خاصیت میشه رنگ پس زمینه رو مشخص کرد. نحوه نوشتن رنگ رو هم که تا حالا گفتیم.
background-image :
اگر بخوایم عکسی برای پس زمینه بگذاریم از این خاصیت استفاده میکنیم. با نوشتن آدرس داخل url میتونیم عکس رو قرار بدیم.
background-position :
موقعیت عکس رو تعیین میکنه. به سه روش میتونیم موقعیت عکس رو مشخص کنیم.
نوشتن موقعیت عکس : مثلاً میتونیم بگیم که بالای صفحه سمت راست قرار بگیره. تمام مقادیرش رو این زیر براتون لیست میکنیم. فقط به طرز نوشتنش دقت کنین که حتماً بین دو تا کلمه فاصله گذاشته بشه.
- left top : بالای صفحه سمت چپ
- left center : وسط صفحه سمت چپ
- left bottom : پایین صفحه سمت چپ
- right top : بالای صفحه سمت راست
- right center : وسط صفحه سمت راست
- right bottom : پایین صفحه سمت راست
- center top : وسط ، بالای صفحه
- center center : وسطِ وسط
- center bottom : وسط ، پایین صفحه
نکته : اگر فقط یک مقدار قرار بدین، به طور پیش فرض، مقدارِ دیگه center در نظر گرفته میشه. همچنین مقدارش به صورت پیش فرض بالای صفحه سمت چپ (top-left) هست.
دادن مختصات به صورت در صدی: به این شکل هست که با مقدار دادن به y (مقدار عمودی) و x (مقدار افقی) مشخص میکنیم که عکسمون دقیقاً کجایِ صفحه قرار بگیره. شکل نوشتنش این طوریه: ” %x% y “
نکته : گوشه سمت چپ، بالایِ صفحه، مقدار ” %0 %0 ” داره و گوشه سمت راست، پایینِ صفحه مقدار ” %100 %100 ” داره.
نکته : اگر یک مقدار رو مشخص کنین، مقدار دیگه به صورت پیش فرض %50 در نظر گرفته میشه. همچنین مقدار پیش فرض ” %0 %0 ” هست.
دادن مختصات به صورت عددی : به این شکل هست که با مقدار دادن به y (مقدار عمودی) و x (مقدار افقی) مشخص میکنیم که عکسمون دقیقا کجایِ صفحه قرار بگیره. طرز نوشتنش این طوریه : ” xpos ypos ” .
نکته : گوشه سمت چپ، بالایِ صفحه، مقدار ” 0 0 ” داره. میتونین از واحدهایی که در CSS موجود هست، استفاده کنین. مثلا بنویسین ” 0px 0px “
background-size :
اندازه عکس رو مشخص میکنه. به پنج روش میتونیم مقدار دهیش بکنیم:
auto : به صورت پیش فرض روی این مقدار قرار دارد. در این حالت، تصویر با همان اندازه خودش نشان داده می شود.
طول و عرض دادن : میشه به عکس طول و عرض دلخواهمون رو بدیم. فقط باید به این نکته توجه داشته باشیم که نسبت اندازه عکس رعایت بشه تا عکس از اون حالت خودش خارج نشه. مثلاً کِش نیاد. طرزنوشتنش : ” 100px 150px ” که اول مقدار x و بعد مقدار y نوشته میشه .
نکته : اگر فقط یه مقدار رو بنویسیم، دومین مقدار به طور خودکار روی auto قرار میگیره.
درصدی : یعنی طول و عرض عکس رو یه درصد از المان والدش (در این مورد بعدا توضیح میدیم) در نظر میگریم.. مثلاً تو این کدی که ما زدیم میتونیم بگیم که طول و عرض عکس پس زمینه ” %50 %50 ” از المان والدش ( تگ <body> ) باشه . که مقدار اول x و مقدار دوم y هست.
cover : در این حالت عکس تا جای ممکن بزرگ میشه، تا جایی که کل قسمتی رو که برای عکس در نظر گرفتیم پوشش بده . ولی ممکن هست که بعضی از قسمت های عکس دیده نشه.
contain : عکس در بزرگترین اندازه ای قرار میگیره که، طول و عرضش با المانی که داخلش قرار داره متناسب در بیاد.
background-repeat :
میشه مشخص کرد که عکس تکرار بشه یا نه، اگر بخواد تکرار بشه چه جوری تکرار بشه. چهار تا مقدار میگیره که براتون میگیم:
- repeat : تکرار شدن عکس در راستای محور x و y (در جهت افقی و عمودی). این حالتِ صورت پیش فرض هست.
- repeat-x : تکرار شدن عکس در راستای محور x (در جهت افقی)
- repeat-y : تکرار شدن عکس در راستای محور y (در جهت عمودی)
- no-repeat : تکرار نشدن عکس
background-attachment :
وقتی عکسی برای پس زمینه قرار بدیم با این خاصیت میتونیم بهش بگیم که وقتی صفحه اسکرول میخوره، عکس به صورت ثابت قرار بگیره یا این که با صفحه اسکرول بخوره. در این مورد زمانی که بخوایم شروع به طراحی یه قالب بکنیم، مفصل صحبت میکنیم.
مختصر نویسی background : همه این کدهایی رو که گفتیم میتونیم به صورت مختصر هم بنویسیم. فقط توجه داشته باشین که ترتیب نوشتن مهم هست ولی نوشتن همه خاصیت ها مهم نیست. (دو تا دیگه خاصیت هستن که زیاد مهم نیستن. اگر خواستین خودتون میتونین توی لینکی که در انتها براتون میگذاریم بخونین)
” ; background: bg-color bg-image bg-position bg-size bg-repeat bg-attachment “
برای مثال همین کدی رو که نوشتیم به صورت مختصر مینویسیم.
background: #fdfdfd url('images/Takhte (dakheli).jpg') center center contain no-repeat fixed;برای دیدن مثال بیشتر میتونین این لینک رو ببینین: https://www.w3schools.com/css/css_background.asp
اینم ویدیوی این قسمت:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
11- نوبت به ” margin ” و ” padding ” رسید !؟
7 دقیقهقبل از اینکه که بریم سراغ margin و padding میریم سر وقت div؟!
تگ خییییییییییییلی مهم و کاربردی ” <div></div> “ :
خوب دقت کنین که اگه متوجه نشین کارِتون سخت می شه. تگ <div> خییییییییییییییییلی مهم و پر استفاده هست.
قبلاً بهتون گفتیم که چند سال پیش سایت ها رو با ساختار table می ساختن تا این که مفهوم جدیدی به نام div (مخفف division) معرفی شد. اسمش، معنیِ تیکه تیکه شدن رو میرسونه!!!
خب چیو تیکه تیکه میکنیم؟؟! صفحه مرورگرمون
با استفاده از تگ <div> صفحه رو به قسمت های دلخواه (همون قدر که دوست داریم) تقسیم میکنیم و تویِ هر کدوم از این قسمت ها، محتوایی رو که میخوایم قرار میدیم.
پس چی شد؟؟؟
هر تگ <div> یک قسمت از صفحه رو میگیره. چطور مشخص میکنیم که چه مقدار از صفحه رو بگیره؟؟ یا این که کجای صفحه رو بگیره؟؟ همش با کدهای CSS امکان پذیر هست. عجله نکنین، در ادامه توضیحات براتون میگیم. فعلاً فقط میگیم چطور مشخص کنیم که یک تگ <div> چه مقدار از صفحه رو بگیره.
کد نویسی :
کد HTML مر بوط به div :
<body> <div> welearn.site </div> <ul> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ul> <ol> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ol> </body>
کد CSS مربوط به div :
body{ background-color: #fdfdfd; color: #222; font: 12px/25px tahoma; } div{ width: 200px; height: 200px; background: #27ae60; color: #fff; text-align: center; }نتیجه به دست اومده:

توضیح کد HTML :
تگ های <ul> و <ol> رو که قبلاً گفتیم. فقط برای این اونا رو نوشتیم که موقع توضیح margin و padding بهتر مطلب رو متوجه بشین.
تگ <div> هم ماهیتش رو توضیح دادیم. داخل تگ <div> هر محتوایی رو که بخوایم داخل سایت بگذاریم باید داخل تگ <div> قرار بدیم. ما به عنوان مثال نوشتیم: welearn.site
جلوتر که بریم، می بینین که محتواهای مختلفی داخل تگ قرار میدیم.
استایل هایی رو که به کاربردیم، قبلاً توضیح دادیم.
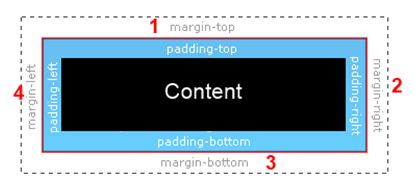
خب، گام اول برای توضیح margin و padding رو برداشتیم. یه مربع درست کردیم که داخلش یه چیزی نوشته. طبق تصویر شماره 18، این مربعی که درست کردیم میشه همون content که تویِ تصویر نوشته.
دور این content یه چیزی به نام padding هست.
تگ <div> پر کاربردترین تگ HTML هست. که حتماً باید خوب مفهومش رو متوجه بشین.
همچنین درک کردن padding , margin و border خیییییییییییییلی مهم هست. چون طرز استفاده صحیح از این خواص، میتونه در طراحی سایت بسیار کمک کنه.
padding :
یه اتفاقیه که داخل المان میوفته. چه اتفاقی؟؟ گسترش المان.
به زبون ساده، معنیش اینه: میتونیم المان هامون رو هرچقدر که بخوایم بزرگ کنیم. چه از لحاظ طولی، چه از لحاظ عرضی. چطور؟؟ همونطور که داخل تصویر شماره 20 می بینین ، دور تا دورِ content رو padding گرفته. به padding میتونیم چهار تا مقدار بدیم.
- گسترش از سمت بالا (padding-top)
- گسترش از سمت راست (padding-right)
- گسترش از سمت پایین (padding–bottom)
- گسترش از سمت چپ (padding–left)

به چند روش میتونیم مقادیر بالا رو بدیم، که الان براتون میگیم:
چهار تا مقدار :
در این روش به چهار جهت، میتونیم مقدار بدیم. اگر هم نخواستیم از یک طرف گسترش پیدا کنه، مقدار همون جهت رو ” صفر “در نظر میگیریم: “ padding: top right bottom left “
مثال : “ padding: 10px 20px 30px 40px “
نکته : برای مقدار دادن به خاصیت هایی که مثل padding، مقادیر بالا، راست، پایین و چپ رو میگیرن، باید به صورت ساعتگرد مقدار بدیم. (دقیقاً همون طوری که خط بالا رو براتون نوشتیم.)
نکته : واحد مورد استفاده برای paddding , margin و border همان واحد های مورد استفاده در CSS ( مثل px ) و همچنین درصد هست.
سه تا مقدار :
میتونیم به جهت ” بالا “ ، ” راست و چپ با هم “ و ” پایین “ مقدار بدیم (وقتی میگیم راست و چپ با هم، یعنی مقداری که اونجا مینویسیم برای هر دوجهت در نظر گرفته میشه) : “ padding: top right&left bottom “
مثال : “ padding: 10px 50px 40px “
دو تا مقدار :
” بالا و پایین با هم ” و ” راست و چپ با هم ” : “ padding: top&bottom right&left “
مثال : “ padding: 25px 50px “
یک مقدار :
هر چهار جهت رو با هم، با یک مقدار مشخص می کنیم : “ padding: top&right&bottom&left “
مثال : “ padding: 35px “
حالا روی کدی که نوشتیم، padding رو هم اعمال میکنیم:
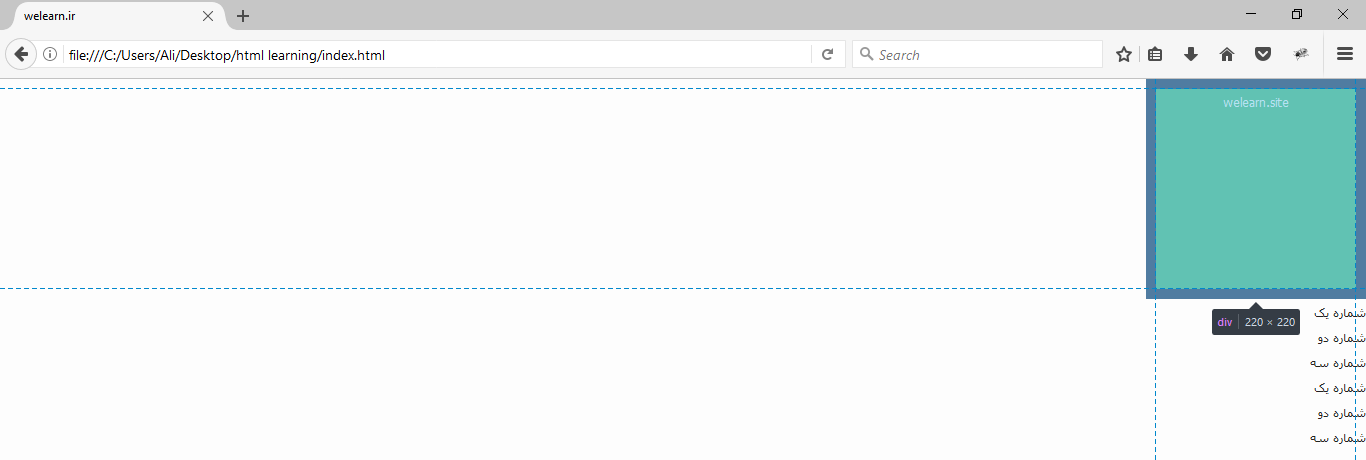
div{ width: 200px; height: 200px; background: #27ae60; color: #fff; text-align: center; padding: 10px; }
توجه : اون خط هایی که تویِ تصویر بالا می بینین، مربوط میشه به ابزارِ مرورگر، به نام ” Inspect ” در مرورگر Google Chrome یا ” Inspect Element “ در مرورگر Mozilla Firefox که ازش استفاده کردیم (با کلیک راست کردن در صفحه مرورگر و انتخاب گزینه آخری یا با زدن کلید F12 میتونین از این ابزار استفاده کنین). در تصویر بالا از مرورگر mozilla firefox استفاده کردیم.
توضیح padding با توجه به تصویر:
در تصویر شماره 19 و 21 می بینین که پایین تصویر یه عددی رو نوشته، به این صورت که عددسمت چپ، طول المان و عدد سمت راست، ارتفاع المان هستن. همچنین نوع المان رو هم نوشته.
یه مقایسه بین این دو تا تصویر که گفتم بکنین. خب نتیجش چی شد؟؟
می بینین که المان div در تصویر شماره 21 به اندازه 20px (هم طولش و هم عرضش) بزرگتر از div توی تصویر شماره 19 هست. خب چرا این طور شد؟؟؟
چون که ما از خاصیت padding برای المان div استفاده کردیم. به اندازه 10px از راست و چپ و بالا و پایین المان رو گسترش دادیم. شما میتونین با توجه به طراحی و نیازتون از هر طرف و هر چقدر که خواستین المان رو گسترش بدین.
border :
به تصویر شماره 18 نگاه کنین. یه چیز دیگه دور تا دور padding رو گرفته به اسم border.
خاصیت border رو قبلاً توضیح دادیم نیازی به توضیح اضافی نمی بینیم. فقط یه نکته، اگر از مقدار border استفاده کنیم طبیعیه که اونم به عرض و طول المان اضافه کنه. (برای دیدن توضیحات border اینجا کلیک کنین)
margin :
با توجه به تصویر 18 اون چیزی که هم padding و هم border رو احاطه کرده margin هست.
خب چیزایی که تا این جا گفتیم یکی padding بود که باعث گسترش المان می شد و مربوط به داخلش بود. که دیده هم نمیشه.
یکی دیگه border بود که برای المان حاشیه درست میکرد 😀 . که مربوط به دو تا دور المان و البته قابل دیدن هست.
و امااااااا آخرین property که میخوایم توضیحش بدیم ، margin هست.
margin به زبون ساده میشه، فاصله ای که یک المان از المان های اطرافش میگیره. قابل دیدن هم نیست. پس فرقش با padding کاملاً مشخص شد.
padding داخل المان عمل می کنه و خود المان رو بزرگ می کنه ولی margin بیرون المان عمل می کنه و بین المان با المان های اطرافش فاصله ایجاد می کنه (تصویر 20 رو هم یه نگا بندازین).
margin هم مثل padding چهار تا مقدار میگیره به چهار روش:
- حاشیه از سمت بالا (margin-top)
- حاشیه از سمت راست (margin-right)
- حاشیه از سمت پایین (margin-bottom)
- حاشیه از سمت چپ (margin-left)
روشهای مقدار دهی به margin درست مثل padding هست.
چهار تا مقدار : در این روش به چهار جهت، میتونیم مقدار بدیم. اگر هم نخواستیم از یک طرف گسترش پیدا کنه، مقدار همون جهت رو ” صفر “در نظر میگیریم: “ margin: top right bottom left “
مثال : “ margin: 10px 20px 30px 40px “
نکته : علاوه بر مقدار دادن به صورت عددی میتونیم از مقدار auto هم استفاده کنیم. در این حالت سمت چپ و راست المان با توجه به فاصله ای که از بقیه المان ها داره یه مقدار margin برابر میگیرن.
برای دیدن مثال این لینک رو ببینین: https://www.w3schools.com/css/tryit.asp?filename=trycss_margin_auto
سه تا مقدار : میتونیم به جهت ” بالا “ ، ” راست و چپ با هم “ و ” پایین “ مقدار بدیم (وقتی میگیم راست و چپ با هم ، یعنی مقداری که اونجا مینویسیم برای هر دوجهت در نظر گرفته میشه) : “ margin: top right&left bottom “
مثال : “ margin: 10px auto 40px ” , ” margin: 10px 50px 40px “
دو تا مقدار : ” بالا و پایین با هم ” و ” راست و چپ با هم ” : “ margin: top&bottom right&left “
مثال : “ margin: 25px auto” , ” margin: 25px 50px “
یک مقدار : هر چهار جهت رو با هم، با یک مقدار مشخص می کنیم: “ margin: top&right&bottom&left “
مثال : “ margin: auto ” , ” margin: 35px “
حالا روی کدی که نوشتیم، margin , border رو هم اعمال می کنیم:
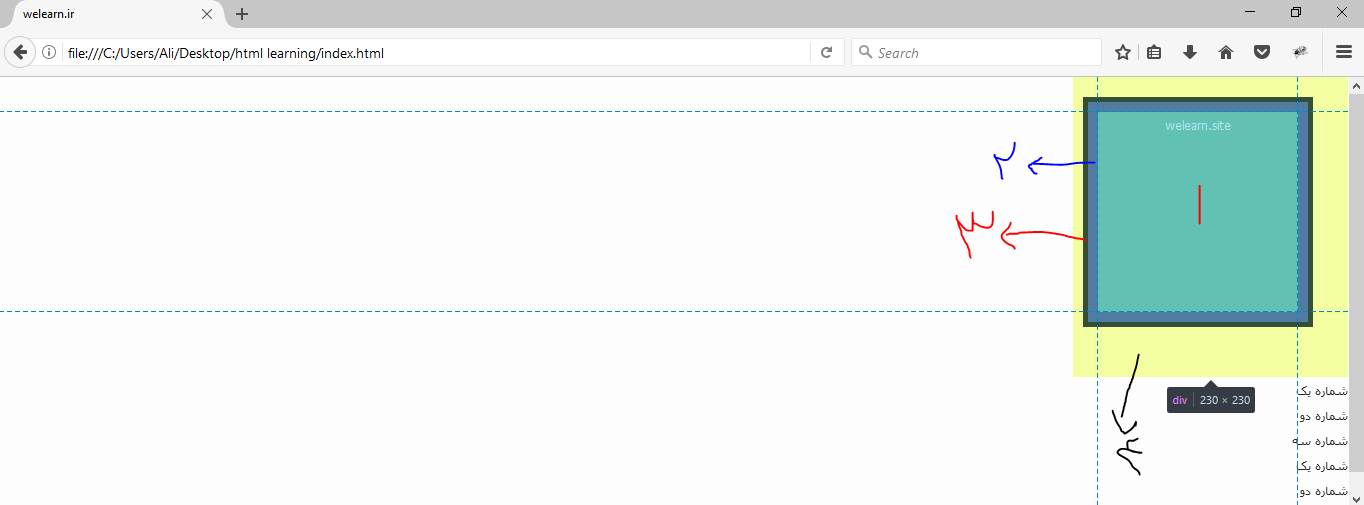
div{ width: 200px; height: 200px; background: #27ae60; color: #fff; text-align: center; padding: 10px; margin: 20px 35px 50px 10px; border: 5px solid #1B5E20; }
توضیح از روی تصویر شماره 22:
تویِ تصویر می بینین که المان div از المان های اطرافش (لبه های مرورگر و لیست فاصله گرفته. که این به خاطر خاصیت margin هست و همچنین یک خط دور تا دورش ایجاد شده که به خاطر border هست.
- داخلی ترین مربع که می بینین (مربع سبز کم رنگ)، تگ <div> هست که نوشتیم.
- بعدش padding هست که به اندازه 10px از هر طرف المان div رو بزرگتر کرده. تا اینجا داخل خود المان هست.
- این قسمت border هست (تقریباً مشکی رنگ). خب اینم به عرض و ارتفاع المان 10px اضافه کرده. این قسمت میشه دور تا دور المان، دیگه داخل المان نیست. میشه مرز بین padding و margin
- این رنگ زرد هم که می بینین margin هست. تو این تصویر چون تو حالت inspect هست به رنگ زرد در اومده وگرنه در حالت عادی دیده نمیشه.
حتماً حتماً حتماً خودتون با این خواص کار کنین و مقدارهای مختلف بدین تا کامل دستتون بیاد.
اینم ویدیو این قسمت، که مثال های بیشتر و توضیحات کافی رو داره:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
12- خاصیت Box Model و سلکتورهای خیییییییییییییلی مهم class و id
3 دقیقهاول از همه براتون class و id رو توضیح میدیم، چون خیییییییلی مهمِ و به شدت کاربرد داره. از class و id برای استایل دادن به المان (ها) استفاده میکنیم. البته استفاده های دیگه ای هم داره که در این مقال نمیگنجد (یه جمله قصار گفتیم که بدونین این طور چیزایی تو خودمون داریم 😀 ).
قبل تر هم دیدین که با استفاده از اسم تگ مورد نظرمون بهش استایل میدادیم. ولی خب شاید یه نوع تگ داشتیم که خواستیم به چند تاش (یا یه دونه اش) یه نوع استایل بدیم و به چند تایِ دیگه یه جورِ دیگه. مثلاً 10 تا تگ <div> داریم که میخوایم به پنج تاش رنگ قرمز بدیم، به دو تاش رنگ آبی (نه استقلالی ام، نه پرسپولیسی صرفاً جهت مثال!!!)، به یکیش رنگ مشکی بدیم و دوتای دیگه رو هم بی رنگ کنیم. خب حالا چطور مِشِه که ایطور بشه ؟؟؟ با استفاده از سلکتور های class و id.
سلکتور id :
مفهموش چیه؟؟
نمادش # ( hash ) هست. id یک سلکتور هست که باهاش میتونیم یک المان رو انتخاب کنیم و هر بلایی که دلمون میخواد، سر اون المان بیاریم. مثلاً فرض کنین 10 تا تگ <p> داریم، میخوایم فقط یه دونه از این تگ ها به رنگ قرمز باشه. به نظرتون چیکار کنیم؟؟؟
اگر بیایم و از سلکتور p استفاده کنیم و رنگ قرمز رو روش اعمال کنیم، همه پاراگراف ها قرمز میشن. خب این که نِمِشه. حالا چیکار کنیم؟؟!!
از سلکتور id استفاده کنیم. چطور؟؟؟ الان مثال میزنیم. کد هایی که میگم رو میتونین تو همون فایل هایی که نوشتیم، بنویسین. فقط کافیه کدهای اضافی رو کامنت کنین و کدهای جدید رو بنویسین:
کد HTML :
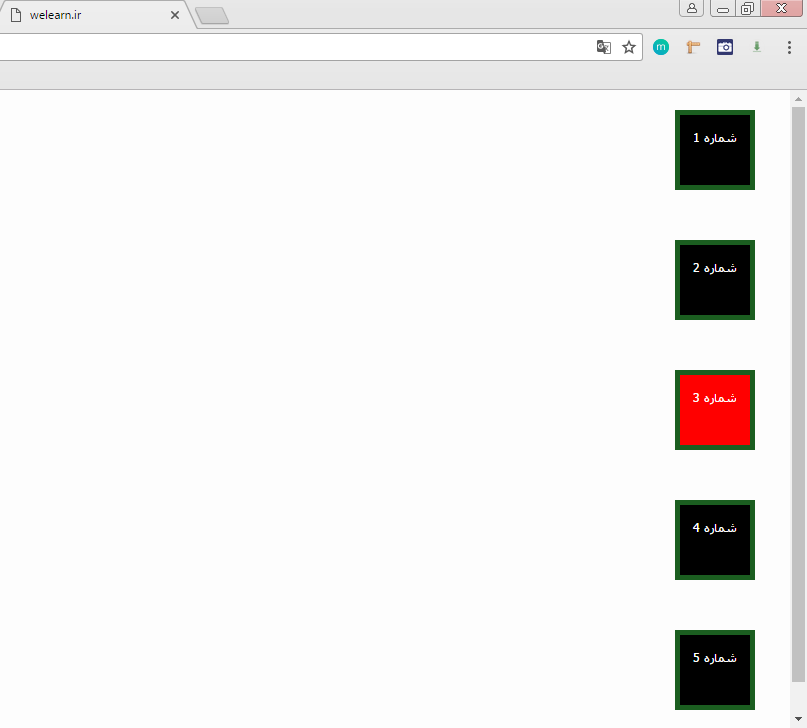
<body> <div>شماره 1</div> <div>شماره 2</div> <div id="red">شماره 3</div> <div>شماره 4</div> <div>شماره 5</div> <!--<div> welearn.site </div> <ul> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ul> <ol> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ol>--> </body>
کد CSS :
div{ width: 50px; height: 50px; background: black; color: #fff; text-align: center; padding: 10px; margin: 20px 35px 50px 10px; border: 5px solid #1B5E20; } #red{ background: red; }
توضیحات :
اومدیم چیکار کردیم؟ 5 تا div ایجاد کردیم و به همشون رنگ مشکی دادیم. ولی میخواستیم که فقط یه دونشون قرمز باشه.
گفتیم برای این که بخوایم فقط به یک المان یک یا چند تا خاصیت رو اعمال کنیم از سلکتور id استفاده میکنیم. طرز نوشتنش رو هم توی کد HTML میبینین که به صورت یک صفت نوشته شده. اون چیزی که داخلِ ” ” ( double qutation ) نوشتیم اسم id هست.
نکته : دقت کنین که اسم id باید حتما منحصر به فرد باشه، چون ممکنه جاهای دیگه هم از id استفاده کنیم و قطعا کاری که روی هر آیدی انجام میدیم با آیدی دیگه متفاوته.
نکته : هر اسمی که دلتون بخواد میتونین به id نسبت بدین. برای راحتی کارتون و استاندارد بودن کد نویسیتون، یه جوری نام گذاری کنین که متوجه بشین اون id واسه کجاست یا واسه چه کاریه. تو همین مثال دیدین که ما چون میخواستیم که رنگ قرمز ادشته باشیم، اسم id رو red گذاشتیم.
نکته : میتونین یک id برای چند تا المان به کار ببرین. مثلاً میشه red# رو برای همه div ها استفاده کرد ولی این کار درست نیست. استانداردی که واسه id در نظر گرفته شده اینه که منحصر به فرد باشه. چون ما جاهای مختلفی از id استفاده می کنیم ولی میخوایم که یک عمل فقط روی یک المان انجام بشه. همچنین برای این که بتونیم چند تا المان رو انتخاب کنیم یه سلکتور دیگه هم هست که الان میگیم.
سلکتور class :
نماد class نقطه ( . ) هست . تنها تفاوت class با id اینه که میتونیم برای چند تا المان ازش استفاده کنیم.
کد HTML :
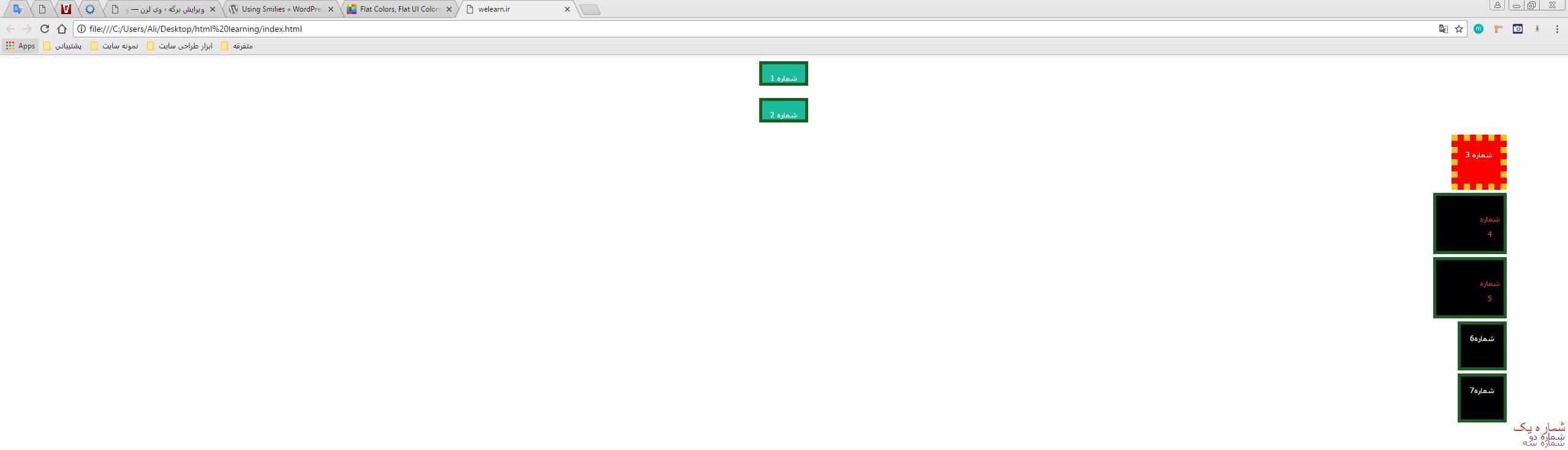
<body> <div class="back-height">شماره 1</div> <div class="back-height">شماره 2</div> <div id="red">شماره 3</div> <div class="color-width">شماره 4</div> <div class="color-width">شماره 5</div> <div>شماره6</div> <div>شماره7</div> <ul> <li class="font">شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ul> <!--<div> welearn.site </div> <ul> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ul> <ol> <li>شماره یک</li> <li>شماره دو</li> <li>شماره سه</li> </ol>--> </body>
کد CSS :
div{ width: 50px; height: 50px; background: black; color: #fff; text-align: center; padding: 10px; margin: 5px 100px 0px 10px; border: 5px solid #1B5E20; } .group1{ height: 10px; margin: 10px auto 20px; background-color: #1abc9c; } #group2-red{ border: 10px dotted #f1c40f; background: red; } .group3{ width: 35px; padding: 25px 5px 15px 70px; color: rgb(211,84,0); } .font{ font: 25px/10px "Times New Roman"; } #purple{ color: purple; } li{ margin: 5px; color: #c0392b; font: 15px/5px tahoma; }
توضیح کدها روی تصویر شماره 24 :
قبل از توضیح دادن کد ها اینو بگم که حتما حتما خودتون کد بزنین. استایل های مختلف با آی دی ها و کلاس های مختلف بدین، بعدش نتیجش رو تحلیل کنین تا کامل دستتون بیاد که چه اتفاقی داره میوفته.
به div شماره 1 و 2، کلاس group1 رو دادیم. این اسم دلخواهی بوده که خودمون انتخاب کردیم. شما هر چی که دوست دارین میتونین انتخاب کنین. همونطور که می بینین به این کلاس خاصیت height , margin و background-color دادیم. بازم شما هر خاصیتی به هر تعداد که دوست داشتین، بدین 🙂
خب چرا فقط به دو تا div اول کلاس group1 رو دادیم؟؟ چون دوست داشتیم 😀
کلاً همش دل بخواهیه. هر نام کلاسی با هر خاصیتی به هر نوع المانی با هر تعداد که خواستین میتونین اختصاص بدین 🙂 اینایی که گفتیم همش به پروژمون بستگی داره که چطور نام گذاری کنیم یا خاصیت بدیم یا …
بقیه کلاس ها و آی دی ها هم همینوطور هست. فقط اگر دقت کنین، کلاس font رو به یک المان اختصاص دادیم که ببینین کلاس رو هم میشه به یک المان اختصاص داد.
box-sizing :
توی توضیحات margin , padding دیدیم که عرض و طول المان با دادن margin , padding , border تغییر میکرد، ما هم دلمون نمی خواست که این اتفاق بیوفته. چرا دلمون نمیخواست؟؟
فرض کنین که می خوایم عرض یک المان رو 200px در نظر بگیریم. padding , margin هم براش در نظر میگیرم. اینطوری که عرض و ارتفاع المان بیشتر از 200 میشه. برای این که این اتفاق نیوفته میتونیم حساب کنیم ببینیم چقدر عرض لازم داریم چقدر padding , margin , border میخوایم بدیم. اونوقت مقدار اینا رو از عرضی که لازم داریم کم کنیم تا به مقدار عرض مورد نظرمون برسیم.
خب می بینین که کار راحتی به نظر نمیرسه.
برای رفع این مشکل، تو تکنولوژی CSS3 یه خاصیتی به نام ” box-sizing “ به وجود اومده که باعث میشه تا padding , margin , border ، روی عرض و ارتفاع المان تأثیر نگذارن. به مثال زیر دقت کنین:
کد HTML مربوط به box-sizing :
<div id="with-border-box">with border-box</div> <div id="no-border-box">no border-box</div>
کد CSS مربوط به box-sizing :
#with-border-box{ width: 300px; height: 300px; margin: 10px auto; padding: 40px; border: 5px dashed #2980b9; background-color: #27ae60; box-sizing: border-box; } #no-border-box{ width: 300px; height: 300px; margin: 10px auto; padding: 40px; border: 5px dashed #2980b9; background-color: #e74c3c; }
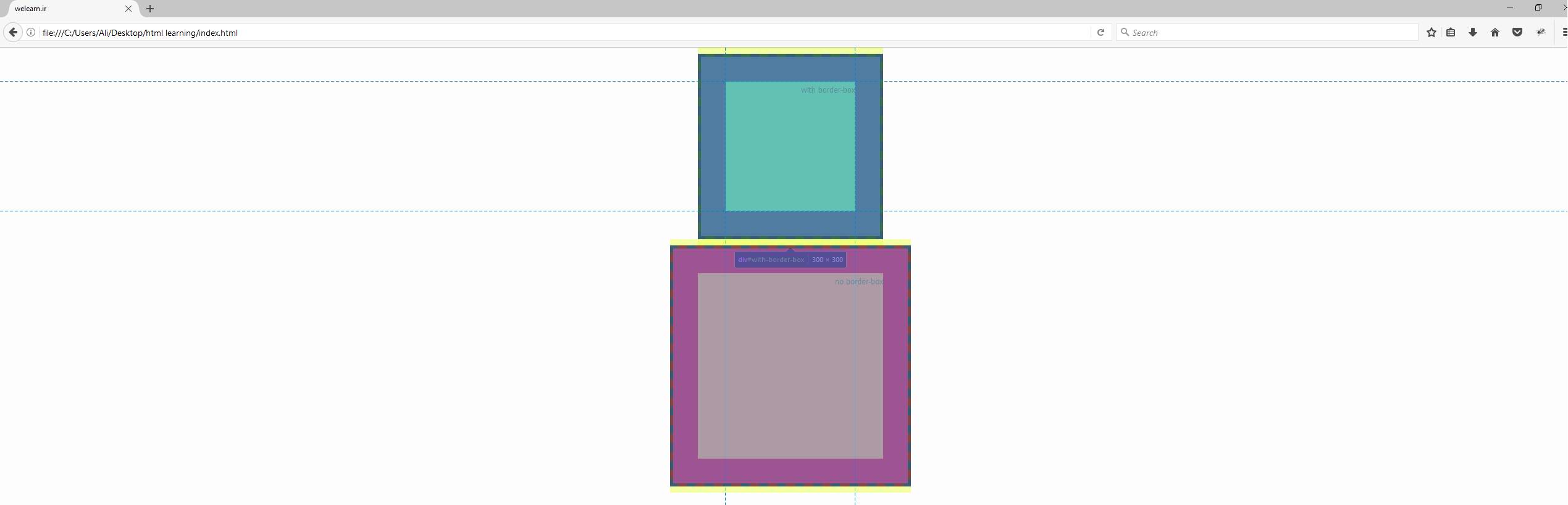
توضیح box-sizing طبق تصویر شماره 25 :
میبینم که خسته شدین. انرژیتون هم افتاده. چیزی تا آخرش نمونده، همین قدر که تا الان گفتیم، همین قدر هم که تا آخر بگیم تموم میشه ان شاءالله 😀
خاصیت box-sizing دو تا مقدار میگیره.
content-box :
این مقدار پیش فرضِ box-sizing هست. که همون چیزی هست که تا حالا گفتیم. که اگر تو این حالت باشه با اعمال paddding به عرض و طول المان اضافه میشه.
border-box :
و اما این حالت که بسیار کاربردی هست. تویِ کد دیدن که عرض و ارتفاعِ 300px به دو تا div دادیم. همچنین padding , margin , border هم اعمال کردیم. خب چه اتفاقی افتاد؟؟؟
به تصویر بالا نگاه کنین. یه کادر کوچیک، داخلِ div پایین می بینین که نوشته ” div#with-border-box | 300 * 300 ” خب این یعنی چی؟؟!!
یعنی div با آیدی ” with-border-box ” دارای عرض و ارتفاع 300px هست (همیشه اول عرض رو مینویسن بعد ارتفاع ” width * height “
إإإإإ چه جالب !!! با این که ما padding , margin , border رو اعمال کردیم ولی هنوز عرض و ارتفاع المان بالایی ثابت مونده ولی می بینیم که المان پایینی عرض و ارتفاعش بیشتر شده. این اتفاق با استفاده از خاصیت box-sizing با انتخاب مقدار border-box افتاده (که کدش رو برای div بالایی نوشتیم).
با انتخاب مقدار border-box چه اتفاقی میوفته؟؟؟!!
وقتی که در حالت عادی padding ,margin ,border رو روی المان اعمال می کنیم، همه اینا دور تا دور المان اضافه میشن، طبیعی هم هست که به عرض و ارتفاع المان اضافه بشه. ولی وقتی که مقدار border-box رو برای box-sizing انتخاب میکنیم، همه این مقادیر داخل المان اضافه میشن.
اتفاقی که در حقیقت میوفته اینه که از عرض و ارتفاع محتوامون کم میشه و padding , margin , border داخل المان اعمال میشن. به تصویر نگاه کنین. داخل div بالایی یه مربع سبز می بیبن، که اون محتوامون هست، بعدش padding هست که رنگش آبیِِ، بعدش border و بعدش هم margin هست. میبینین که مجموع عرض و ارتفاع همه اینا با هم دیگه میشه به اندازه عرض و ارتفاعی که برای div در نظر گرفتیم. امیدوارم که این مساله خوب براتون جا افتاده باشه اگر هم ابهامی دارین حتما ویدویی که براتون میگذاریم رو نگاه کنین.
*نکته* : برای این که خاصیت box-sizing روی همه المان ها اعمال بشه، حتما این خاصیت رو داخل سلکتور ” * “ بنویسین. حتماً حتماً این کار رو بکنین.
*نکته* : برای این که خاصیت box-sizing روی همه نُسَخِ مروگرهای مختلف به درستی کار کنه باید از روش زیر استفاده کنیم:
*{ margin: 0; padding: 0; border: 0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; }همونطور که می بینین چهار خط کد نوشتیم که box-sizing به همراه چهار تا پیشوند اومده. این پیشوندها برای این هستن که کد ما در همه مرورگرها به درستی عمل کنه. به این صورت که هر پیشوند برای عملکرد درستِ کد در یک مرورگر هست.
_webkit_ : مربوط به مرورگر Google Chrome
_moz_ : مربوط به مرورگر Mozilla Firefox
_o_ : مربوط به مرورگر Opera
_ms_ : مربوط به مرورگر Internet Explorer
شما میونین از این پیشوندها برای هر کدی که لازم بود استفاده کنین. چون بعضی از کد ها هستن که در هر مرورگری به درستی نمایش داده نمیشن، برای همین از این پیشوند ها استفاده می کنیم.
ویدیوی مربوط به box-sizing :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به class , id :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
13- width , height , float
3 دقیقهقبلاً از عرض و ارتفاع استفاده کردیم. حالا میخوایم یه چند تا چیز اضافه تر بگیم و همچنین یه property جدید به نام float رو بهتون معرفی کنیم.
width :
در مورد عرض که گفتیم، حالا دو تا خاصیت دیگه مربوط به عرض رو میگیم.
min-width :
با این خاصیت میشه حداقل عرض رو برای یک المان تعیین کرد. که اولویتش نسبت به width , max-width بالاتر هست. یعنی اگر برای یک المان هر سه تا خاصیت رو بنویسیم، فقط خاصیت min-width هست که اجرا میشه چون اولویتش از بقیه بالاتر هست.
max-width :
با این خاصیت میشه حداکثر عرض رو برای یک المان تعیین کرد. که اولویتش نسبت به width بالاتر و نسبت به min-width پایین تر هست. (اولویت width هم از همه پایین تر هست)
height :
این property هم ارتفاع المان رو مشخص می کنه. میدونم که میدونین، صرفاً جهت محکم کاری گفتم 🙂
دو تا خاصیت دیگه مربوط به ازتفاع هست که الان براتون میگیم:
min-height :
با این خاصیت میشه حداقل ارتفاع رو برای یک المان تعیین کرد. که اولویتش نسبت به height , max-height بالاتر هست.
max-height :
با این خاصیت میشه حداکثر ارتفاع رو برای یک المان تعیین کرد. که اولویتش نسبت به height بالاتر و نسبت به min-height پایین تر هست. (اولویت height هم از همه پایین تر هست)
قبل از این که float رو توضیح بدیم یه مطلب دیگه رو میگیم ، بعدش float رو توضیح میدیم.
div تو در تو :
خب همونطور که قبلا هم گفتیم، میشه داخل تگ های باز و بسته، تگ های دیگه هم قرار بدیم. div هم جز تگ هاییِ که میشه تگ های دیگه داخلش قرار داد. به مثال زیر توجه کنین:
<div class=" wrapper"> <div id="with-border-box">with border-box</div> <div id="no-border-box">no border-box</div> </div>
اومدیم دو تا div که از قبل داشتیم رو گذاشتیم داخل یک div جدید و کلاس wrapper رو بهش اختصاص دادیم.
اصطلاحا به div با کلاس wrapper میگیم: المان “ والد ” یا ” پدر “ (خارجیا میگن ” parent “)
و به المان هایی که داخلش قرار گرفتن میگیم: المان ” فرزند ” (خارجیا میگن “ child “)
خب یعنی که چه؟؟ الان چیکار کنیم؟؟ به چه دردی میخوره؟!!!
مثلا میتونیم بعضی از خواص که میشه روی همه المان ها اعمال کرد رو به المان والد بدیم، تا روی بقیه المان ها اعمال بشه. فرض کنین به المان والد بگیم که ” ;font-size : 15px ” باشه. خب اگر به المان های فرزندش نگیم که اندازه فونتشون چقدر باشه، اون وقت اندازه فونت رو از المان والدشون میگیرن. بریم جلوتر مثال میزنیم.
* نکته * : کلا کارِ المان فرزند، پیروی از المان والدش هست.
float :
اینم از اون خاصیت های خیییییییییییییییییلی مهم و پرکاربرد در طراحی سایت هست. حتماً حتماً خوب دقت کنین. حتماً حتماً اینایی که الان بهتون میگیم و اونایی رو که چند خط بالاتر گفتیم، خودتون بنویسین و امتحان کنین تا ببینین که چطور مِشِه و چه اتفاقایی میوفته. مخصوصا float رو خیییییییییییلی خوب بفهمین و کار کنین.
وقتی خاصیت float رو به یه المان میدیم، داریم بهش میگیم که نسبت به المان والدش شناور بشه. دو تا مقدار میگیره:
right : با گرفتن این مقدار به سمت راستِ المانِ والدش شناور میشه.
left: با گرفتن این مقدار به سمت چپِ المانِ والدش شناور میشه.
none : این مقدار رو در حالت پیش فرض داره و هیچ اتفاقی براش نمیوفته.
حالا با کد بیشتر توضیح میدیم براتون:
کد HTML مربوط به div تو در تو :
<div class=" wrapper"> <div id="child1">فرزند اول</div> <div id="child2">فرزند دوم</div> </div>
کد CSS مربوط به div تو در تو :
body{ background-color: #fdfdfd; color: #222; font: 12px/25px tahoma; } .wrapper{ width: 960px; margin: 10px 20px; float: right; font: 25px serif; } #child1{ width: 70%; height: 300px; margin: 10px auto; padding: 40px; float: right; border: 5px dashed #2980b9; background-color: #27ae60; font-size: 15px; } #child2{ width: 25%; height: 300px; margin: 10px auto; padding: 40px; float: left; border: 5px dashed #2980b9; background-color: #e74c3c; color: #f1c40f; }
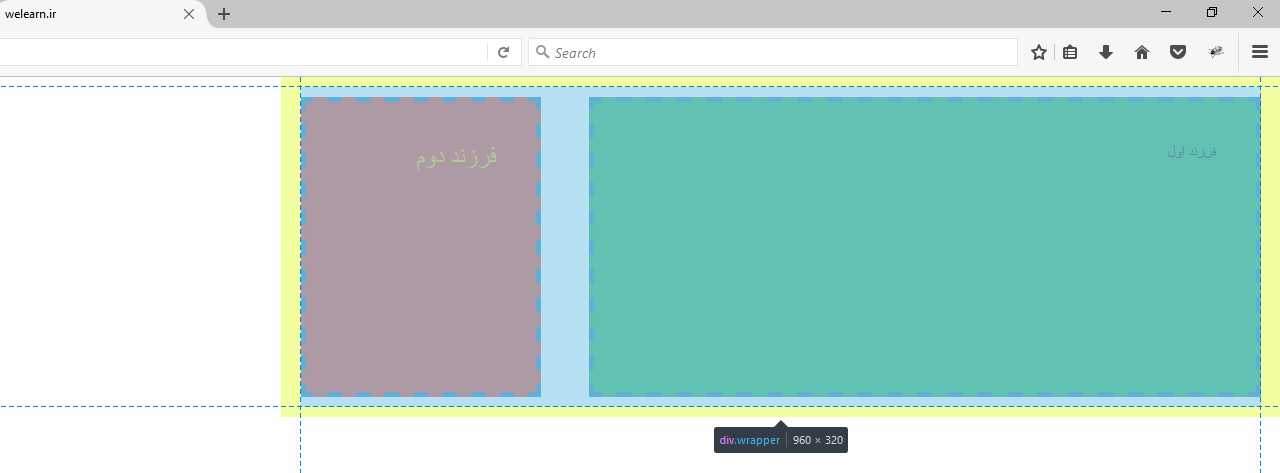
یه تحلیل روی کد بزنیم ! ( با توجه به تصویر شماره 26 ) :
دیدین که داخل wrapper دو تا المان گذاشتیم.
به تصویر نگاه کنین.
دو تا المانی که داخل تصویر میبیین، داخل یه کادر آبی رنگ هستن. اون کادر، همون طور هم که زیرش نوشته ، wrapper هست (البته این رنگِ آبی به خاطر استفاده از inspect هست که قبلا توضیحش رو دادیم، و گرنه ما به wrapper هیچ رنگی ندادیم).
خط به خط کد CSS رو تحلیل می کنیم.
به wrapper یه سری استایل دادیم، که مفهوم والد و فرزند رو توضیح بدیم. همونطور که می بینین مقدار float رو سمت راست در نظر گرفتیم. چه اتفاقی افتاده؟
wrapper داخلِ المان والدش به سمت راست شناور شده. المان والدش کُدومه؟ درست گفتین، body هست. میبینین که wrapper رنگ پس زمینه شو از المان والدش گرفته.
به فرزند اول مقدار float رو سمت راست و به فرزند دوم مقدار float رو سمت چپ دادیم تا تونستیم دو div رو کنار هم قرار بدیم. تو مثال های قبل میدیم که نمیتونیم div ها رو کنار هم قرار بدیم و همشون زیر هم قرار میگرفتن. ولی حالا با خاصیت float به راحتی میتونیم المان ها رو کنار هم بچینیم.
یه سری از خواص هستن که المان فرزند از الان پدر به ارث می بره، مثل فونت. به کدی که نوشتیم توجه کنین. برای فرزند اول اومدیم و اندازه فونت رو 15px در نظر گرفتیم. ولی بقیه مقادیر فونت رو مشخص نکردیم. خب فرزند اول هم میاد سراغ پدرش تا ببینه مقادیر فونت اون چیه. اون چیزایی رو که خودش نداره از پدرش میگیره. رنگش چطور مشکی شد؟؟ از کجا رنگ مشکی آورد؟؟
خب ما به فرزند اول نگفتیم که رنگ متنش چی باشه. طبیعیه که اونم بره از باباش بگیره. ولی ما به باباش هم نگفتیم که رنگ متنش چی باشه. حالا فرزند اول چه کنه؟؟؟ میره از بابا بزرگش بگیره.
در فرزند دوم اومدیم و رنگِ متن رو طلایی کردیم، ولی چیزی در مورد font بهش نگفتیم، که از المان والدش به ارث برده. حالا اگه به wrapper نگفته بودیم که مقادیر font چی باشه، اون موقع چی؟!!
اون موقع فرزند اول و دوم برای font میرن سراغ والدِ والدشون که میشه پدر بزرگشون 😀
خب حالا اگه بابابزرگم هم چیزی نداشت چه اتفاقی میوفته؟؟ اون موقع مقادیر پیش فرض مرورگر رو میگیرن.
نکته : مقدار عرض رو به صورت درصدی دادیم. این به چه معناست؟ یعنی این که عرض المان فرزند یک در صدی از عرض المان پدر هست. مثلاً به فرزند اول گفتیم که %70 عرض داشته باش. این یعنی، %70 از عرض باباش که wrapper باشه رو بگیره.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
14- اوه اوه !! یه بحث داااااااااااغ به نام position
9 دقیقهاز معنیش میشه فهمید که، میتونیم با این خاصیت موقعیت یک المان رو مشخص کنیم. چهار تا مقدار میگیره:
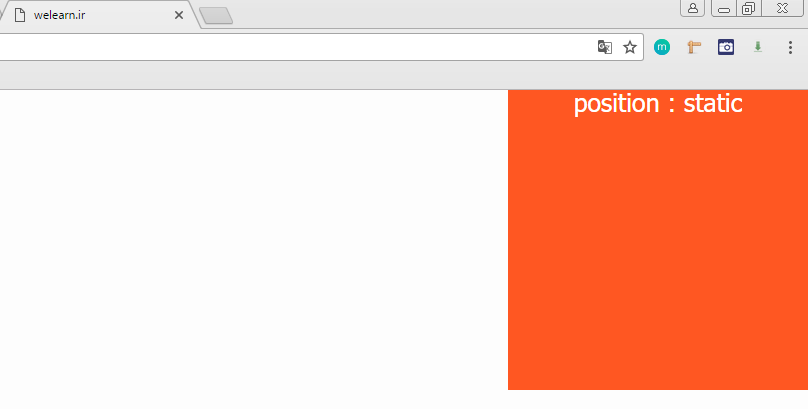
static :
این مقدار پیش فرضش هست. وقتی که این مقدار رو به position میدیم المان حالت معول خودش رو داره. اگر اونو ننویسیم هم اتفاقی نمیوفته. در ضمن موقعیتش رو هم نمیتونیم تغییر بدیم.
کد HTML :
<div class="static">position : static</div>
کد CSS :
#static{ position: static; top: 10px; right: 10px; bottom: 10px; left: 10px; width: 300px; height: 300px; background: #FF5722; color: #fff; font-size: 25px; text-align: center; }همونطور که گفتیم با مقدار static ، المان در جای معمول خودش قرار میگیره و نمیشه جابجاش کرد. با این که ما بهش گفتیم از جهات مختلف فاصله داشته باشه، ولی از جاش تکون نخورده!!
relative :
در این حالت، المان باز هم جای معمول خودش قرار میگیره، ولی تفاوتش با static در اینه که میتونیم موقعیتش رو نسبت به مکانِ خودش تغییر بدیم. با استفاده از چهار تا property زیر:
top :
یعنی از لبه بالایِ خودش فاصله میگیره.
right :
یعنی از لبه راستِ خودش فاصله میگیره.
bottom :
یعنی از لبه پایینِ خودش فاصله میگیره.
left :
یعنی از لبه چپِ خودش فاصله میگیره.
نکته : خواص top , right , bottom , left بر اساس واحدهای موجود در CSS و درصد مقدار میگیرن. دقت کنین که اینا property هستن.
نکته : وقتی میگیم که از لبه فلان خودش فاصله گرفته یعنی:
یه المان در حالت عادی کجا قرار میگیره؟ بالا ،سمت راست صفحه. مگر این که با float جابجاش کنیم. خب تا وقتی که المان رو با position جابجا نکنیم یعنی المان در جای معمول خودش قرار داررررره. حتی اگر با float هم جابجا شده باشه. پس وقتی که میگیم از لبه فلان خودش فاصله میگیره، منظورمون اون جاییِ که المان قبل از جابجایی قرار داشته.
نمونه کد HTML برای المان های relative :
div id="relative-nm">position : relative no movement</div> <div id="relative-wm-bl">position : relative with movement bottom left</div> <div id="relative-wm-tr">position : relative with movement top right</div>
نمونه کد CSS برای المان های relative :
#relative-nm{ position: relative; width: 300px; height: 300px; padding: 20px 40px; background: #FF5722; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #relative-wm-bl{ position: relative; bottom: 30px; left: -110px; width: 300px; height: 300px; padding: 20px 30px; background: #4CAF50; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #relative-wm-tr{ position: relative; top: 0; right: 30px; width: 300px; height: 300px; padding: 20px 30px; background: rgb(52,152,219); color: #fff; font-size: 25px; line-height: 30px; text-align: center; }
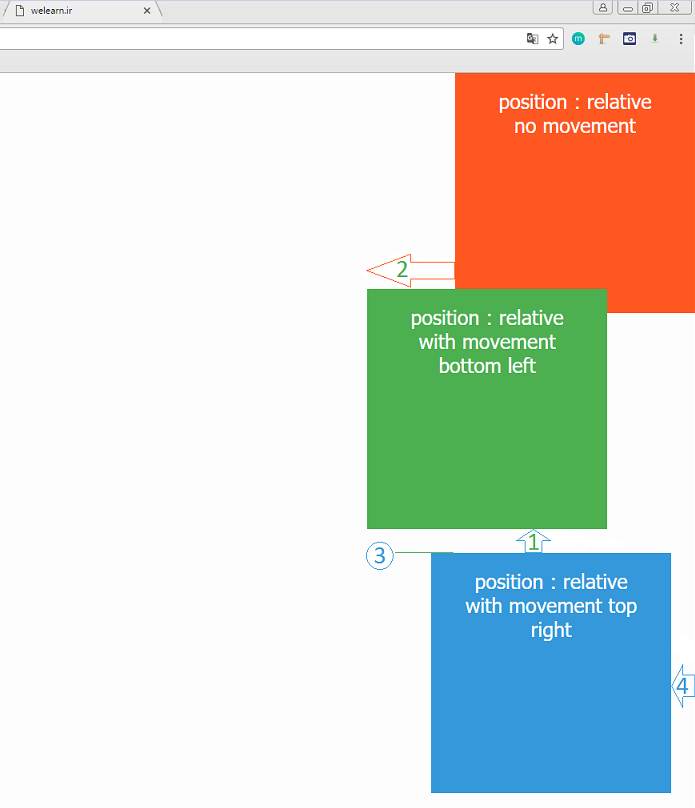
توضیحِ position: relative با کمک تصویر شماره 28 :
مربع قرمز، relative هست ولی چون بهش نگفتیم که کجا قرار بگیره، جای معمول خودش قرار گرفته. ولی اون دو تا المان دیگه رو جابجا کردیم که به ترتیب شماره های داخل تصویر، توضیح میدیم که چه اتفاقی افتاده.
1- به مربع سبز گفتیم که از لبه پایینش ( میشه لبه بالایی مربع آبی ) به اندازه 30px فاصله بگیره.
*نکته *: برای خاصیت bottom، هر چی که از لبه پایین المان به سمت بالا حرکت کنیم، مقدار مثبت هست (در جهت فلشِ داخلِ تصویر) و اگر خلافش حرکت کنیم مقدارش منفی میشه.
2- دوباره به مربع سبز گفتیم جابه جا بشه، ولی این بار از لبه سمت چپ خودش (که امتداد لبه سمت چپ مربع قرمزِ باشه) به اندازه 110px- فاصله گرفته.
*نکته* : برای خاصیت left، هر چی که از لبه سمت چپ المان به سمت راست حرکت کنیم، مقدار مثبت هست (خلاف جهت فلش داخل تصویر) و اگر خلافش حرکت کنیم مقدارش منفی میشه.
3- حالا به مربع آبی رسیدیم. به مربع آبی گفتیم از لبه بالای خود هیچی فاصله نگیر. اونم از سمت بالا جای معمول خودش قرار گرفته. یعنی اگر خاصیت top رو هم بهش نمیدادیم باز هم همین جایی که الان هست قرار میگرفت.
*نکته* : برای خاصیت top، هر چی که از لبه بالای المان به سمت پایین حرکت کنیم، مقدار مثبت هست و اگر خلافش حرکت کنیم مقدارش منفی میشه.
4- به مربع آبی گفتیم که از لبه سمت راست خودش به اندازه 30px فاصله بگیره.
*نکته* : برای خاصیت right، هر چی که از لبه سمت راست المان به سمت چپ حرکت کنیم، مقدار مثبت هست (در جهت فلشِ داخلِ تصویر) و اگر خلافش حرکت کنیم مقدارش منفی میشه.
*نکته* : ممکنه براتون این سوال پیش اومده باشه که چطور مِشِه مربع سبز روی مربع قرمز قرار گرفته؟!!! سوال خوبیَم هست. وقتی دو تا یا چند تا المان که تویِ کد نویسیِ HTML پشت سر هم قرار گرفتن، مقدار position برابر relative داشته باشن، المانی که خط بعدی هست، روی المان خط قبلی قرار میگیره. به مثال توجه کنین:
کد HTLM المان های relative :
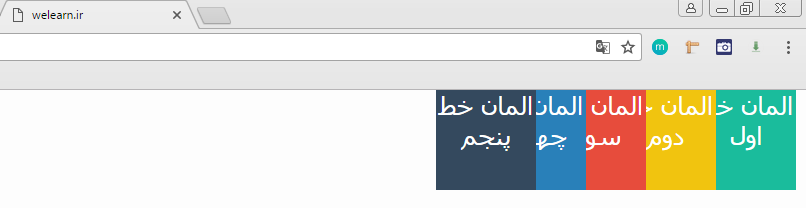
<div id="first">المان خط اول</div> <div id="second">المان خط دوم</div> <div id="third">المان خط سوم</div> <div id="fourth">المان خط چهارم</div> <div id="fifth">المان خط پنجم</div>
کد CSS المان های relative:
#first{ width: 100px; height: 100px; position: relative; left: -10px; float: right; background: #1abc9c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #second{ position: relative; right: -10px; width: 100px; height: 100px; float: right; background: #f1c40f; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #third{ position: relative; left: 40px; width: 100px; height: 100px; float: right; background: #e74c3c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #fourth{ position: relative; left: 80px; width: 100px; height: 100px; float: right; background: #2980b9; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #fifth{ position: relative; left: 130px; width: 100px; height: 100px; float: right; background: #34495e; color: #fff; font-size: 25px; line-height: 30px; text-align: center; }
طبق توضیحاتی که تویِ نکته بالا بهتون دادیم، در تصویر می بینین که المان خط بعدی روی المان خط قبل قرار گرفته. مثلاً المان خط چهارم روی المان خط سوم قرار گرفته. تازه علاوه بر المان خط قبلیش میتونه روی تمام المان های قبل تر از خودش هم قرار بگیره. مثلاً المان خط پنجم میتونه روی تمام المان های قبل از خودش قرار بگیره. پس اولویتِ بالا قرار گرفتن، با المانی هست که کد HTML اون نسبت به بقیه المان یا المان ها در خط پایین تری نوشته شده باشه. همچنین اگر div تو در تو داشته باشیم، اولویت بالا قرار گرفتن با داخلی ترین div هست.
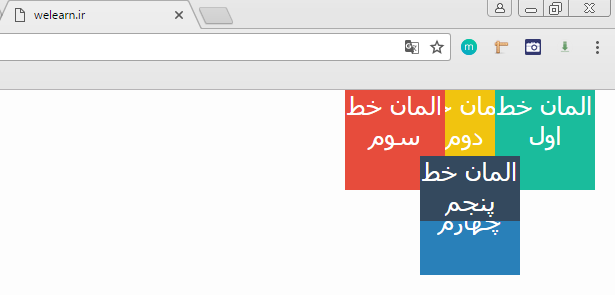
نکته : حالا اومدیم و یک یا چند تا المان relative نبودن ولی یک یا جند تایِ دیگه relative بودن. اون موقع اولویت با کدوم هست؟؟؟ اون موقع اولویت با المانی هست که relative باشه و بین المان هایی که relative هستند اولویت با اونیه که تو خط بعدی قرار گرفته. یه مثال براتون میزنیم ولی دیگه احتیاجی نمی بینیم که توضیح بدیم. فرض رو بر این میذاریم که خودتون این کدها رو مینویسین و با المان ها بازی میکنین تا دستتون بیاد که چطور مِشِه که ایطور مِشِه D:
کد HTML که مثل بالاست. فقط یه مقدار تو کدهای CSS تغییر دادیم:
#first{ width: 100px; height: 100px; position: relative; left: -20px; float: right; background: #1abc9c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #second{ width: 100px; height: 100px; float: right; background: #f1c40f; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #third{ position: relative; left: 30px; width: 100px; height: 100px; float: right; background: #e74c3c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #fourth{ position: relative; top: 85px; left: 205px; width: 100px; height: 100px; float: right; background: #2980b9; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #fifth{ position: relative; bottom: -65px; left: 310px; width: 110px; height: 65px; float: right; background: #34495e; color: #fff; font-size: 25px; line-height: 30px; text-align: center; }
absolute :
اینم یک مقدار دیگه برای position که باید بهتون بگیم. امیدوارم که بحث رو تا این جا خوب متوجه شده باشین و اگر خدایی نکرده این طور نیست، حتما دوباره یه مرور بکنین و یکم کد بزنین تا متجه بشین. چون این بحث به relative هم مربوط میشه.
وقتی که مقدار absolute رو به یک المان میدیم چه اتفاقی براش میوفته؟؟؟ دو حالت داره:
حالت اول : اگر المان پدرش، مرورگر باشه اون وقت با توجه به صفحه مرورگر موقعیتش تنظیم میشه.
حالت دوم : اگر المان والدش یه المان دیگه باشه و همچنین المان والد دارای ” position : relative ” باشه، اون موقع نسبت به المان والدش موقعیتش رو تنظیم میکنه.
به احتمال زیاد گیج شدین D: اصلا اشکال نداره الان با مثال، بیشتر براتون توضیح میدیم.
نمونه کد HTML برای absolute ( حالت اول ) :
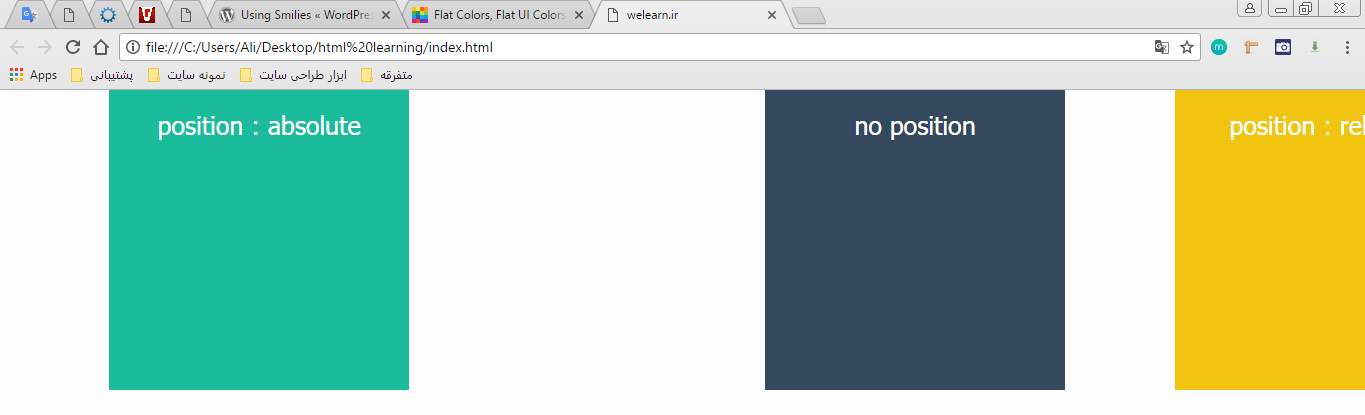
<div id="absolute">position : absolute</div> <div id="relative"> <p>position : relative</p> </div> <div id="no-position"> <p>no position</p> </div>
نمونه کد CSS برای absolute ( حالت اول ) :
#absolute{ position: absolute; left: 110px; width: 300px; height: 300px; padding: 20px 10px; background-color: #1abc9c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #relative{ position: relative; left: 110px; float: right; width: 300px; height: 300px; padding: 20px 10px; background-color: #f1c40f; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } #no-position{ width: 300px; height: 300px; padding: 20px 10px; float: right; background-color: #34495e; color: #fff; font-size: 25px; line-height: 30px; text-align: center; }
توضیح absolute ( حالت اول ) با توجه به تصویر شماره 31 :
خب با توجه به کدها می بینیم که مربع سبز absolute و مربع زرد relative هستن. مربع تیره رو هم برای فهم بهتر مسئله گذاشتیم.
توی توضیحات absolute در حالت اول گفتیم که موقعیتش رو نسبت به مرورگر تنظیم میکنه. خوب به تصویر دقت کنین. بعدش خوب به کد CSS دقت کنین.
می بینین که برای دو تا div مقدار left رو یکسان در نظر گرفتیم ولی اونی که مقدار absolute داره از سمت چپ مرورگر 110px فاصله گرفته و اونی که مقدار relative داره 110px از سمت چپ خودش که از سمت راست مربع تیره شروع میشه، فاصله گرفته (چون مربع تیره جابه جا نشده پس متوجه میشیم که لبه سمت چپ مربع زرد، از لبه سمت راست مربع تیره شروع می شده) .
خب مطلب رو گرفتین؟؟؟ دوباره خیییییییییییلی ساده میگیم. وقتی مقدار position برای یه المان absolute باشه (در حالت اول)، اون موقع جا به جایی المان بر اساس مرورگر میشه. دیگه از لبه خودش فاصله نمی گیره، از لبه مرورگر فاصله می گیره.
نمونه کد HTML برای absolute ( حالت دوم ) :
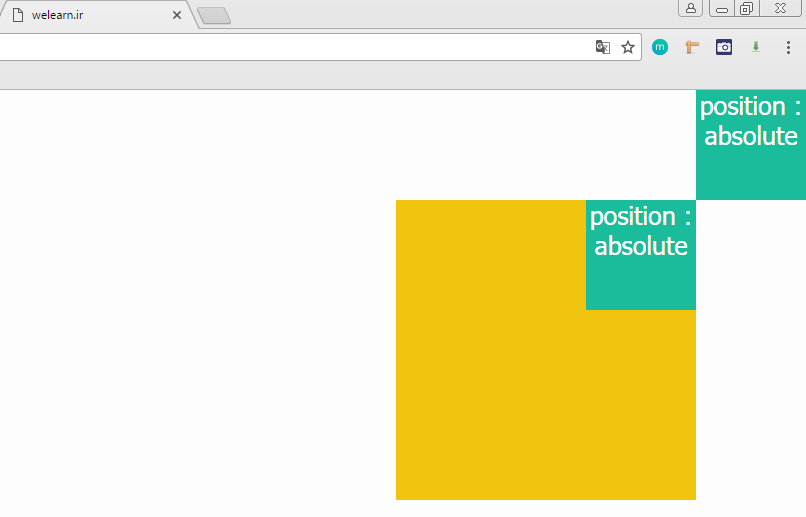
<div class="absolute">position : absolute</div> <div id="relative"> <div class="absolute">position : absolute</div> </div>
نمونه کد CSS برای absolute ( حالت دوم ) :
#relative{ position: relative; top: 110px; right: 110px; width: 300px; height: 300px; padding: 20px 10px; background-color: #f1c40f; color: #fff; font-size: 25px; line-height: 30px; text-align: center; } .absolute{ position: absolute; width: 110px; height: 110px; padding: 20px 10px; background-color: #1abc9c; color: #fff; font-size: 25px; line-height: 30px; text-align: center; }
توضیح absolute ( حالت دوم ) با توجه به تصویر شماره 32 :
دو تا div یکسان با ” position: absolute ” داریم. ولی هر کدوم والد جداگانه ای دارن. چون به کلاس absolute خواص top , right , bottom , left رو ندادیم. دو تا المان که این کلاس رو دارن رفتن به گوشه پدرشون جسبیدن (تو حالت پیش فرض المان میره گوشه سمت راست بالا).
می بینین که چقد راحته! پس چی شد؟؟
المانی که خاصیت “ position: absolute “ داره نسبت به والدش جابجا میشه حالا میخواد والدش کل مرورگر باشه یا یه المان دیگه (به شرطی که المان والدش حتما relative باشه وگرنه المان والدش، مرورگر در نظر گرفته میشه). ولی المانی که ” position: relative ” داره نسبت به خودش جا به جا میشه و کاری به والدش نداره.
نکته : المان absolute به المان والدش محدود میشه، در صورتی که والد دارای “ position: relative ” باشه. در حالی که این اتفاق برای المان relative نمیوفته.
fixed :
یه کوچوووولو دیگه تحمل کنین این مبحث هم تموم میشه. باور کنین این دیگه آخرین مقدار خاصیت position هست 🙂
این یکی انصافاً راحت تر از بقیه ست. وقتی که به المان ” position: fixed ” بدیم، همونطور که از اسمش هم میشه حدس زد، سرجاش ثابت میمونه و با اسکرول خوردن صفحه ثابت میمونه. فقط کافیه با خواص top , right , bottom , left به المان بگیم که کجای صفحه قرار بگیره. همچنین در حالت fixed ، المان نسبت به مرورگر جابجا میشه.
داخل تصویر متحرک پایین، میتونین ببینین المان قرمز که دارای ” position: fixed “ هست نسبت به لبه بالای مرورگر 40px فاصله داره و با اسکرول خوردن صفحه، باز هم فاصلشو حفظ میکنه. بقیه المان ها هم سیاهی لشکرن، فقط آوردیمشون تا صفحه اسکرول بخوره 😀

دیدین چی شد!! کدش یادم رفت.
کد HTML مربوط به fixed :
<div class="first"></div> <div class="second"></div> <div class="third"></div> <div id="fixed"></div>
کد CSS مربوط به fixed :
#fixed{ position: fixed; top: 40px; width: 110px; height: 110px; background: #e74c3c; } .first{ width: 110px; height: 500px; background: #27ae60; } .second{ width: 110px; height: 500px; background: #2980b9; } .third{ width: 110px; height: 500px; margin-bottom: 1000px; background: #34495e; }این پایین، ویدیویِ توضیحات مربوط به position هست. ببخشید که توضیحات این قسمت طولانی شد. چون بخش مهم و پرکاربردی بود باید توضیح کامل رو میدادیم تا مطلب خوب جا بیوفته.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
15- خاصیت clear در CSS
8 دقیقهاین خاصیت برای خنثی سازی حالت float هست. حالا چطور این کار رو انجام میده؟ الان با هم بررسیش میکنیم. دو حالت رو بررسی میکنیم. حالت اول بدون خاصیت clear و حالت دوم با وجود خاصیت clear
کد HTML حالت اول و دوم :
<div class="first"></div> <div class="second"></div> <div class="third"></div>
کد CSS حالت اول :
.first{ width: 110px; height: 110px; float: right; background: #27ae60; } .second{ width: 110px; height: 110px; float: left; background: #2980b9; } .third{ width: 100%; height: 110px; background: #34495e; }
حالا این دفعه خاصیت clear رو اضافه میکنیم:
کد CSS حالت دوم :
اون دو تا کلاس دیگه تغییری نمیکنن.
.third{ width: 100%; height: 110px; clear: both; background: #34495e; }
توضیح خاصیت clear روی تصویر شماره 34 و 35 :
تو حالت اول، برای کلاس third خاصیت float رو در نظر نگرفتیم و همونطور که در تصویر شماره 34 می بینیم، زیر دو تا المان دیگه قرار گرفته. خب ما دوست نداریم این اتفاق بیوفته. میخوایم که پایینِ دو تا div سبز و زرد قرار بگیره. برای همین به المان third خاصیت clear با مقدار both رو میدیم. داخلِ تصویر شماره 35 می بینیم که المان third پایینِ دو تا المان دیگه قرار گرفته. یعنی خاصیت float از هر دوطرفش خنثی شده. خب خاصیت clear چه میکنه؟؟؟ خیلی ساده و راحت، اجازه نمیده یک یا دو سمت از یک المان رو المانهایی بگیرن که خاصیت float دارن. به غیر از مقدار both که از هر دوطرف عمل میکنه، سه تا مقدار right , left , none رو هم میگیره.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
16- مفهوم پایه ای و مهم block و inline و معرفی خاصیت display
6 دقیقهخوب حواستونو جمع کنین که مفاهیم block و inline بسیار مهم و کاربردی و همچنین بسیار ساده هستن. المان ها در مرورگرها به دو صورت نمایش داده میشن، یکی به صورت block و یکی هم به صورت inline. الان براتون توضیح میدیم که مفهومشون چیه.
block :
المانی که به صورت block نمایش داده میشه، مثل یه جعبه میمونه. این جعبه، کل عرض المان والدش رو میگیره. همون طور که تا حالا دیدین مثلا وقتی چند تا div درست می کنیم بدون این که خاصیتی بهشون بدیم، زیر هم قرار میگیرن. چرا اینطور مِشِه؟؟
چون که المان div از اون المان هاییِ که به صورت پیش فرض با حالت block نمایش داده میشه. یعنی چی؟؟ اگر بخوایم بیشتر براتون توضیح بدیم، میتونیم بگیم که المان div مثل یک جعبه میمونه که کل عرض والدش (مرورگر) رو میگیره و اجازه نمیده تو ردیفی که اون قرار داره، المانِ دیگه ای عرض اندام کنه!!!
برای همین div بعدی میره ردیف بعدی و همینطور تا آخر ادامه داره … .
این که گفتیم div جدید از ردیف جدید شروع میشه برای تمام المان هایی که به صورت block نمایش داده میشن ، صادق هست. برای نمونه، تگ های h1 تا h6 و p هم به صورت block نمایش داده میشن.
کد HTML برای مفهوم block :
<div class="first"></div> <div class="second"></div> <div class="third"> <div class="first"></div> <div class="second"></div> </div> <div class="fourth"></div> <div class="fivth"></div>
کد CSS برای مفهوم block :
.first{ width: 110px; height: 110px; background: #27ae60; } .second{ width: 220px; height: 110px; background: #2980b9; } .third{ width: 99%; height: 330px; background: #34495e; } .fourth{ width: 10px; height: 10px; background: #e74c3c; } .fivth{ width: 110px; height: 110px; background: #f1c40f; }
توضیح : اول این که خودتون کد ها رو بزنین و ببینین چه اتفاقی میوفته. به تصیور بالا نگاه کنین، می بینین که همه المان ها زیر هم قرار گرفتن و کل عرض والدشون رو پوشش دادن.
به div با کلاس fourth، که داخل تصویر مشخص شده نگاه کنین. می بینین با این که عرض و ارتفاع المان 10px هست ولی باز هم تمامِ عرض مرورگر رو پوشش داده. (رنگ نارنجی داخل تصویر توسط ابزار inspect ایجاد شده و نشون میده که المان چقدر از فضا رو اشغال کرده.)
دو تا div سبز و آبی که داخل یه المان دیگه هستن رو ببینین. اونا هم کل عرض والدشون رو پوشش دادن و هر کدوم تو یک ردیف قرار گرفتن.
پس المانِ block مثل یه جعبه میمونه که کل عرض والدش رو پوشش میده و در خط جدید نمایش داده میشه. عرض دادن به المان هم هیچ تاثیری در میزان پوشش اون نداره، والسلام!
inline :
المانی که inline باشه، فقط به اندازه ای که خودش جا میگیره، عرضِ والدش رو اشغال می کنه و همچنین دیگه دارای ابعاد نیست و نمیتونیم عرض و ارتفاع رو براش اعمال کنیم (به مثال پایین توجه کنین). مثلا تگ <a> یک المان inline هست. خب وقتی تگ <a> رو استفاده میکنیم، می بینیم فقط به اندازه همون محتوایی که داخلش گذاشتیم فضا رو اشغال می کنه. به همین دلیل، میشه چندین تگ <a> رو کنار هم قرار داد.
کد HTML برای مفهوم block و inline :
<h3 class="first"> <span class="first-s">این المان</span> <span>تگ h3</span> <span class="second-s">هست</span> </h3> <p class="second">این المان تگ p هست</p> <span>welearn.ir</span> <a href="#">welearn.site</a> <span>welearn.ir</span> <span>welearn.site</span> <div class="fivth"></div> <a href="#">welearn.site</a> <a href="#">welearn.ir</a>
کد CSS برای مفهوم block و inline :
span{ color: #e67e22; font-size: 15px; } a{ width: 999999px; color: #2980b9; font-size: 15px; text-decoration: none; } .first{ width: 110px; height: 110px; background: #27ae60; } .first span{ height: 100000px; color: red; font-size: 18px; } .first .first-s{ color: #ffffff; } .first .second-s{ color: #E91E63; font-size: 22px; } .second{ width: 220px; height: 110px; background: #2980b9; } .third{ width: 99%; height: 330px; background: #34495e; } .fourth{ width: 10px; height: 10px; background: #e74c3c; } .fivth{ width: 110px; height: 110px; background: #f1c40f; }با دقت به تصویر بالا و توضیحات مربوطه میتونین مفهمو inline رو متوجه بشین. برای نمونه یک دونه از تگ های a رو براتون مشخص کردیم تا ببینین که یک المان inline چقد فضا اشغال می کنه.
یک تگ جدید تو کد هامون استفاده کردیم که براتون توضیحش میدیم.
تگ ” <span> “ :
گاهی اوقات میخوایم داخل یک متن یک کلمه رو از بقیه متمایز کنیم. برای انجام این کار میتونیم از تگ span استفاده کنیم. span به خودیِ خود هیچ تغییری ایجاد نمی کنه. با استایل دادن به span میتونیم تغییراتی رو که دوست داریم، اعمال کنیم.
کلا span برای اینِ که یکی یا دو تا کلمه رو داخلش بذاریم تا بلایی رو که دلمون میخواد سرش بیاریم. برای مثالش هم به کد بالا مراجعه کنین.
حالا که مفهوم block ,inline رو متوجه شدین سراغ خاصیت display میریم. اگر خدایی نکرده متوجه نشدین!! حتماً ویدیویِ مربوط به این مبحث رو ببینین یا این که متن رو چند بار بخونین تا متوجه موضوع بشین، بعدش سراغ خاصیت display برین.
display property :
در توضیحات مربوط به inline و block بهتون گفتیم که هر المان به صورت پیش فرض به یکی از این دو حالت نمایش داده میشه. ولی خب شاید ما خواستیم که تگ a رو با خاصیت block نمایش بدیم یا این که تگ p رو با خاصیت inline نمایش بدیم. حال چه کنیم دوستان عزیز؟؟؟
از خاصیت display استفاده میکنیم. با این خاصیت میتونیم حالت نمایش پیش فرض المان ها رو به اون چیزی که خودمون دوست داریم تغییر بدیم. display چند تا مقدار می گیره که مهم ترین ها رو براتون میگیم. اگر خواستین بیشتر بدونین به این لینک برین.
دو تا مقدارش inline و block هستن که مفصل براتون توضیح دادیم. سه تا دیگه هستن که الان براتون توضیح میدیم.
inline-block :
این مقدار ترکیبی از دو حالت block و inline هست. به این صورت که از block حالت جعبه ای مانندش و از inline مقدار اشغال فضا رو گرفته. با این مقدار میشه یه المانی ساخت که فقط به اندازه محتواش فضا رو اشغال کنه و عرض و ارتفاع هم بگیره.
table :
وقتی که نمیخوایم از جدول استفاده کنیم ولی المان مورد نظرمون شبیه جدول باشه از مقدار table استفاده میکنیم .
**نکته** : یه استفاده خیلی مهم و کاربردی میشه از این مقدار کرد و اون قرار دادن المان در وسط والدش هست. اگر کد زیر رو به المانی که دارای عرض نیست اعمال کنیم ، وسط المان والدش قرار می گیره.
display: table; margin: 0 auto;
none :
این مقدار هم که بین چند تا از خاصیت ها مشترک هست. همون طور که از معنیش معلومه، هیچ حالتی رو در نظر نمیگیره، که اگر این مقدار رو به display بدیم، باعث میشه المان نمایش داده نشه.
کد HTML مثالِ این قسمت :
<h3 class="first"> <span class="first-s">این المان</span> <span>تگ h3</span> <span class="second-s">هست</span> </h3> <p class="second">display: inline-block</p> <div class="third">display: inline</div> <a href="#">display: table</a> <div class="fourth"> <a href="#">display: table</a> </div>
کد CSS مثالِ این قسمت :
span{ color: #e67e22; font-size: 15px; } a{ display: table; margin: 10px auto 5px; padding: 20px; background: #f1c40f; color: #2980b9; font-size: 15px; text-decoration: none; } .first{ width: 110px; height: 110px; background: #27ae60; } .first span{ display: block; width: 100%; height: 33%; margin: color: red; font-size: 18px; } .first .first-s{ color: #ffffff; } .first .second-s{ color: #E91E63; font-size: 22px; } .second{ display: inline-block; width: 220px; height: 110px; padding: 30px; background: #2980b9; } .third{ display: inline; width: 99%; height: 330px; padding: 40px; margin: 10px; background: #34495e; color: #fff; } .fourth{ width: 80%; padding: 30px; background: #95a5a6; }توضیح مثال بالا :
تو این مثال همه جور display رو براتون مثال زدیم تا ببنین که المان ها چه شکلی میشن. همچنین دو تا تگ a رو با table و margin وسط صفحه قرار دادیم. دقت کنین که به تگ های a عرض ندادیم.
المان های inline-block رو هم می بینین که از لحاظ شکل ظاهری شبیه block هستن ولی دیگه کل عرض والدشون رو اشغال نمیکنن.
یه المان تیره inline هم کنار المان آبی داریم. به استایل هایی که بهش دادیم نگاه کنین. ما بهش عرض 99% و ارتفاع 330 پیکسلی دادیم، ولی هیچ کدومش اعمال نشده. این طول و عرضی هم که داره به خاطر padding هست (اگر padding رو بردارین می بینین که فقط به اندازه متن داخلش فضا اشغال میکنه).
ویدیوی مربوط به توضیحات inline , block:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به توضیحات display:
17- بخشِ جذااااااابِ طراحی
7 دقیقهآموزش HTML و CSS به جایی رسیده که خودتون میتونین یک تم ساده رو طراحی کنین. اول از همه تشکر میکنم بابت صبرتون که تا اینجا با ما موندین و دوم این که به بخش شیرین و جذاااااااااااب کار رسیدیم. لطفاً سیستم خود را ترک نکنید 😀
در ابتدای کار یک منو براتون طراحی میکنیم و بعدش سراغ طراحی یک پروژه شرکتی میریم.
ویدیوی مربوط به ساختن منو:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش اول) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش دوم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش سوم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش چهارم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش پنجم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش ششم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش هفتم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش هشتم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
ویدیوی مربوط به طراحی تم HTML , CSS (بخش نهم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
18- کار با Form , input , textarea
6 دقیقهخب خب خب، می بینین که به این راحتی تنهاتون نمیگذاریم 😀
تا وقتی که شما تبدیل به یک طراح سایت حرفه ای بشین ما همراهتون هستیم.
این جلسه، آخرین جلسه آموزش HTML و CSS هست. با توضیح تگ های form , input و textarea همه ابزار طراحی یک تم در دستتون قرار داره. اگر آموزش جامع HTML5 رو هم نگاه کنین، میتونین با تگ های به روزی که در کل سایت های دنیا استفاده میشن، کار کنین.
حتماً تا حالا توی سایت های مختلف ثبت نام و فرم هایی رو پر کردین. تگهای form و input برای ساختن این فرم ها استفاده میشن.
حتماً حتماً حتماً توصیه می کنیم که این ویدیو ها رو ببینین. اگر نبینین از کَفِتون رفته 😀
این تگ ها واقعا کاربردی و مهم هستن و خیلی جاها ازشون استفاده میکنیم.
آموزش تگ های form , input , textarea (بخش اول) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
آموزش تگ های form , input , textarea (بخش دوم) :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد








نظرات دوره آموزش مجازی جامع HTML و CSS از صفرِ صفر و روان!