1- ورود به دنیای HTML5
2 دقیقهما این تکنولوژی جدید رو کاملا براتون توضیح میدیم تا بتونین از کد نویسیِ روز دنیا توی طراحیهاتون استفاده کنین.
اگر خاطرتون باشه قبلاً وقتی میخواستیم یه ویدیو رو داخل یک سایت تماشا یا یک صوت رو گوش کنیم، با مقوله درب و داغون flash player دست به گریبان میشدیم 😯
flash واقعا دردسر ساز بود و اگر به روز نبود یا نصب نبود، نمیشد از ویدیو و صوت داخل سایت استفاده کرد. اون عده زحمتکش اومدن و یه کاری کردن تا ما بدون هیچ ابزاری بتونیم به راحتی ویدیو ها رو ببینیم. همچنین کار ما طراحان رو هم ساده کردن.
این یک نمونه از مشکلات تکنولوژیِ HTML4 بود. با ما همراه باشین تا با اچ تی ام ال 5 بیشتر آشنا بشین.
2- تغییرات HTML5 نسبت به HTML4
3 دقیقهیه سری تغییراتی که در HTML5 به وجود اومده، برای راحت تر شدن کد نویسی هست. چند تا نمونه براتون مینویسیم تا ببینین که چقد کار کد نویسی راحت تر شده.
<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> // HTML4 <!DOCTYPE html> // HTML5
کد بالا رو ببینین. خط اول مربوط به تکنولوژی قدیم (چقدر طولانیُم هِه) و خط دوم مربوط به HTML5 هست. کاملاً مشخصه که چقد کد نویسیش رَوون تر شده.
اینجا چند تا دیگه مثال براتون میزنیم:
<meta http-equiv="content-type" content="text/html;charset=utf-8"> // HTML4.01 <meta charset="utf-8"> // HTML5 <link /> - <img /> - <br /> // HTML4 <link> - <img> - <br> // HTML5 <link rel="stylesheet" type="text/css" href=""> // HTML4 <link rel="stylesheet" href=""> // HTML5 <script src="" type="text/javascript"></script> // HTML4 <script src=""></script> // HTML5
بین دو تا تکنولوژی مقایسه کنین. میبینین چقد HTML5 بهتر از نسخه قبلیش هست. تو درس بعدی میریم تو کار تگهایی که تو نسخه HTML5 هستن.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
3- HTML5 Layouts
7 دقیقهدر ساختار html5 یک سری تگ هایی وجود داره که تغییری تو شکل ظاهری سایت نمیدن ولی برای فهم بیشتر موتورهای جستجو کاربرد دارن. همچنین برای خودمون هم راحت ترِ که از این تگ ها استفاده کنیم تا یک طرح نظام مند و مرتب داشته باشیم.
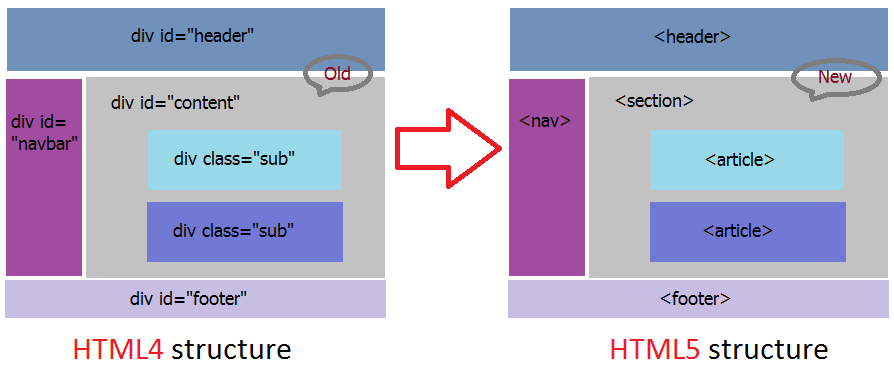
به تصویر بالا نگاه کنین. در ساختار HTML4 از div برای ایجاد یک ساختار مناسب استفاده می کردیم. ولی با تکنولوژی جدیدِ html5 از تگ های aside ,header , section ,nav ,article و footer برای ایجاد یک ساختار مناسب استفاده میکنیم (البته تگ های دیگه ای هم هستن که بعداً میگیم). الان میخوایم تگ هایی که گفتیم و همچنین طرز چینش اونها رو براتون توضیح بدیم.
توجه : هموطور که بالاتر هم بهتون گفتیم این تگ ها هیچ تغییر ظاهری ایجاد نمیکنن، صرفاً برای موتور های جست و جو، تمیز بودن و استاندارد بودن کد نویسیهامون خوبه. حالا اگر دوست داشتین میتونین از این ساختار پیروی کنین (البته توصیه میشه که حتما از این ساختار پیروی کنین)
تگ header :
یک صفحه وب یا یک پست رو میتونیم به سه قسمت کلی تقسیم کنیم.
- قسمت header (بالای صفحه یا پست)
- قسمت محتوا (بدنه اصلی صفحه یا پست)
- قسمت footer (پایین صفحه یا پست)
الان میخوایم قسمت header رو براتون توضیح بدیم.
عنوان رو داخل تگ header قرار میدیم. حالا چیزای دیگه هم هستن که شما بر اساس طراحی تون میتونین داخلش قرار بدین. مثل قرار دادن عکس، یک پاراگراف، منو و هر چیز دیگه ای که مناسب با قسمت بالای صفحه یا پست باشه.
به تصویر شماره 2 نگاه کنین. قسمت مشکی که بالای سایت ولی لرن (welearn) قرار گرفته، header سایت هست. میبینین که المان های مختلفی داخلش قرار داره، مثل پاراگراف وسطِ صفحه، منو و … .
پس میبینین که با توجه به طراحی میشه المان های مختلفی رو در هدر قرار داد. الان یک نمونه هم برای یک پست براتون مثال میزنیم.
تصویر شماره 3 که براتون قرار دادیم رو نگاه کنین. چهار تا پست ابتدای سایت رو ببینین که بالاشون رنگی شده. اون قسمت که آبی رنگ شده (این رنگ آبی به خاطر استفاده از ابزار inspect هست) هدر هر پست در نظر گرفته شده.
پس میبینین که هدر، هم میتونه خیلی شُلوغ پُلوغ باشه و هم خیلی ساده، فقط شامل یک عنوان باشه.
تگ nav :
تگ nav برای ساختن منو کاربرد داره. منویِ اصلی سایت رو داخل تگ nav قرار میدیم. خود تگ nav میتونه داخل تگ header قرار بگیره (مثل تصویر شماره 2) میتونه هم قرار نگیره.
تگ section :
ما میتونیم کل سایت رو به بخش های مختلفی تقسیم کنیم (البته این تقسیم بندی ها باید خیلی کلی باشن) ، و برای هر بخش از تگ section استفاده کنیم.
برای نمونه میتونین به سایت آرتاباز (artabaz.ir) مراجعه کنین و با استفاده از ابزار inspect ببینین که نحوه قرار گیری section چطور هست (اگر هنوز کار با ابزار inspect رو بلد نیستین به بخش آموزش این ابزار برین و یاد بگیرین. یادگیری inspect کاملاً ضروریه).
تگ article :
هر section شامل بخش های مختلف هست. مثلاً میتونه شامل ساید بار، پست و یا هر چیز دیگه ای باشه. اگر بخوایم یه سری مطلب داخل section قرار بدیم که دارای یک شکل خاص و یک موضوع باشن، از تگ article برای ساختن هر کدوم از این مطالب استفاده میکنیم. به مثال زیر توجه کنین تا مطلب خوب جا بیوفته.
داخل تصویر شماره 4 میبینین که چهار تا قسمت در ابتدای سایت آرتاباز قرار داره که شبیه به هم هستن و از یک ساختار پیروی میکنن. برای همین در این جا از تگ article استفاده شده و همچنین خود تگ های article هم داخل تگ section قرار گرفتن. (داخل inspect اون قسمتی که دورش خط کشیدیم ، مربوط میشه به همین چهار تا مطلب آرتاباز)
تگ aside :
اگر بخوایم تو سایتمون از ساید بار استفاده کنیم، اون رو داخل تگ aside قرار میدیم .
تو سایت آرتاباز دو تا ساید بار داریم که یکیش با عنوان مطالب جدید و یکی دیگه هم با عنوان برچسب هست. که هر دو تاش داخل تگ aside قرار گرفته.
تگ footer :
در نهایت برای این که در انتهای پست یا صفحه سایت ، بخوایم مطلب قرار بدیم از تگ footer استفاده میکنیم .
این دفعه براتون از وی لرن توضیح میدیم 🙂
به فوتر وی لرن دقت کنین. میبینین که مطالب مختلفی داخلش قرار داره مثل عضویت در خبر نامه، عناوین اصلی سایت، نماد اعتماد الکترونیکی و چیزای مختلف دیگه …
معمولا این دست از مطالب رو داخل فوترِ سایت میگذارن.
*نکته* : به قسمتی که داخل تصویر شماره 6 مشخص کردیم (کادری که نوشته نکته) نگاه کنین. اون کد ها مربوط میشه به منویی که در انتهای سایت قرار داره. تو این قسمت ما از تگ nav استفاده نکردیم. چرا؟؟؟
چون همونطور که در توضیحات تگ nav گفتیم، جایی ازش استفاده میکنیم که منوی اصلی سایت باشه، در غیر این صورت از تگ div استفاده میکنیم.
*نکته* : اول توضیحاتی که برای تگ header دادیم، گفتیم که میتونیم یک صفحه یا یک پست رو به سه قسمت کلی تقسیم کنیم. تا اینجا برای یک یک صفحه وب توضیح دادیم ولی در مورد پست نگفتیم. به تصویر زیر نگاه کنین :
داخل تگ های article ، ساختار سه قسمتی که گفتیم پیاده سازی شده.
- قسمت header که فقط شامل عنوان میشه.
- بعدش یک div داریم که محتوا اونجا قرار گرفته.
- و در اخر هم footer رو داریم که شامل یک دکمه هست.
خب، اینم از این قسمت که تموم شد. اگر چیزی رو متوجه نشدین حتماً حتماً ویدیو رو ببینین 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- معرفی input types و figure در HTML5
6 دقیقهتگ figure :
در تکنولوژی HTML5 برای قرار دادن عکس ها تگی به نام figure در نظر گرفته شده. کاربردش هم خیییییییییلی راحت و آسونه. کافیه تگ img رو داخل تگ figure قرار بدین.
تگ figcaption :
اگر هم خواستیم متنی برای عکسمون قرار بدیم از تگ figcaption استفاده میکنیم.
مثال برای تگ figure :
کد html :
<!DOCTYPE html> <html lang="fa" dir="rtl" > <head> <meta charset="utf-8" > <title> welearn.ir </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <figure> <img src="images/Logo-01.jpg"> <figcaption> figure in HTML5 </figcaption> </figure> </div> </body> </html>
کد css :
*{ margin: 0; padding: 0; border: 0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; } body{ background-color: #373737; color: #222; font: 12px/25px tahoma; } .container{ width: 1170px; margin: 0 auto; } figure img{ display: table; margin: 0 auto; } figure figcaption{ margin-top: 10px; font: 25px/25px tahoma; color: #fff; text-align: center; }انواع inpute :
قبلا در مورد input تو آموزش html و css گفتیم. الان میخوایم انواع مختلفش رو معرفی کنیم که در html5 به وجود اومدن. اول براتون توضیحاتش رو میدیم. آخرش کد همشون رو با هم میزنیم.
color :
اگر بخوایم رنگ بخشی از سایت توسط کاربر قابل تغییر باشه، با استفاده از color type میتونیم این کار رو انجام بدیم.
date :
با این نوع input میشه تاریخ رو وارد کرد. مثلاً فرض کنین یک فرم پر میکنین که باید تاریخ تولدتون رو وارد کنین، میشه با استفاده از date type این کار رو انجام داد.
email :
اگر بخوایم داخل فرمی ، ایمیل کاربرمون رو بگیریم ، میتونیم از ورودی با نوع email استفاده کنیم. این قابلیت در HTML5 کار ما رو راحت کرده. خب چیکار کرده؟؟؟
وقتی که کار بر ایمیل رو وارد میکنه، ممکنه با شکل اشتباه این کار رو انجام بده. مثلا علامت @ رو وارد نکنه. در این صورت پیغامی ظاهر میشه که هشدار میده “ایمیل وارد شده اشتباه است”. ولی در HTML4 مجبور بودیم با استفاده از کد های PHP صحت ایمیل وارد شده رو بفهمیم.
number :
برای وارد کردن اعداد میشه از این نوع استفاده کرد.
range :
اینم که از اسمش معلومه. حتماً تا حالا به سایت های فروشگاهی رفتین. یکی از فیلتر هایی که دارن، تعیین بازه قیمت برای محصولاتشون هست. این کار رو میشه با استفاده از range type انجام داد.
search :
معمولا سایتها بخش جست و جو دارن و شما هم ازش استفاده کردین. با search type میشه بخش جست و جو رو پیاده سازی کرد.
tel :
اینم که بسی تابلو می باشد. برای وارد کردن شماره تلفن استفاده میشه 😯
time :
برای واردن کردن ساعت استفاده میشه که از سه بخش ساعت، دقیقه و AM/PM تشکیل شده. همچنین قابلیت انتخاب منطقه زمانی رو نداره و با استفاده از مرورگر تنظیم میشه.
url :
برای وارد کردن ادرس URL از url type استفاده میکنیم.
week :
میشه باهاش هفته و سال رو انتخاب کرد.
month :
میشه باهاش ماه و سال رو انتخاب کرد.
الان مثالش رو هم براتون میزنیم:
کد html مثال :
<body> <div class="container"> <input type="color"> <input type="date"> <input type="email" placeholder="email"> <input type="number" placeholder="number"> <input type="range" placeholder="" max="1000" min="100" value="100"> <input type="search" placeholder="search"> <input type="tel" placeholder="tel"> <input type="time"> <input type="url" placeholder="url"> <input type="week"> <input type="month"> </div> </body>
کد css مثال :
body{ background-color: #fdfdfd; color: #222; font: 12px/25px tahoma; } .container{ width: 600px; margin: 0 auto; } input{ width: 400px; margin: 10px auto; padding: 20px; background: #2ecc71; color: #000; }اگر مشکلی داشتین حتما ویدیو این بخش رو تماشا کنین.
اگر مطلب اضافه تر خواستین به لینک ” https://www.w3schools.com/html/html_form_input_types.asp “ یه سری بزنین.
5- معرفی تگ video , audio در HTML5
7 دقیقهاول این دوره آموزشی گفتیم که یکی از مزیت های HTML5 نسبت به HTML4 اینِ که دیگه نیازی به نرم افزار فلش برای دیدن تصویر و شنیدن صوت نیست. با استفاده از تگ های video و audio میشه به راحتی فیلم و صوت رو در سایت قرار داد.تگ video :
<video width="500" height="300" controls autoplay> <source src="videos/5.mp4" type="video/mp4"> <source src="videos/5.ogg" type="video/ogg"> متاسفانه مرورگر شما قادر به پخش این ویدی نیست </video>
<audio controls> <source src="audio/Mazyar Fallahi - Taabe Gisoo [128].mp3" type="audio/mp3"> <source src="audio/5.ogg" type="audio/ogg"> متاسفانه مرورگر شما قادر به پخش این صوت نیست </audio>
توضیح تگ video و audio :
واقعا هیچ دشواری نداره. خیییییییییلی راحت و آسون میشه ویدیو و صوت تو سایت گذاشت. فقط چند تا نکته هست که باید رعایت بشه و دو تا attribute هست که بهتون میگیم.
controls :
همون طور که داخل تصویر هم میبینین یه پنل کنترل برای ویدیو/صوت ایجاد میکنه. مثل دکمه pause/play، دکمه تنظیم صدا و موارد دیگه …
autoplay :
وقتی این صفت رو بگذاریم، به محضی که صفحه مربوط به ویدیو باز بشه، ویدیو اجرا میشه. به نظرم از این صفت استفاده نکنین بهتره چون کاربر دلش نمیخواد که الکی یه ویدیو پخش بشه و از حجم اینترنتش کم بشه. (این attribute فقط مخصوصِ تگ video هست)
تگ source :
همون تگی هست که داخل تگ video و audio گذاشتیم، برای مشخص کردن مسیر ویدیو/صوت استفاده میشه.
نکته : همیشه اولین تگ source اجرا میشه. پس چرا دو تا گذاشتیم؟! واسه این که اگر خدایی نکرده اولین تگ رو مرورگر نتونست بخونه و اجرا کنه، تگ دومی باشه تا از اون آدرس بخونه و ویدو/صوت رو پخش کنه (بدیهیِ که باید دو تا ویدیو/صوت با هم فرق داشته باشن، مثلاً فرمتشون متفاوت باشه)
نکته : حتماً حتماً حتماً برای تگ video طول و عرض در نظر بگیرین. اگر طول و عرض نداشته باشه ممکنه موقع بارگذاری ویدیو ، صفحه دچار پرش و لرزش بشه. که این اصلاً چیز خوبی نیست.
نکته : نوشته ای که بین تگ باز و بسته ” <video></video> ” و ” <audio></audio> ” نوشته میشه، فقط زمانی نمایش داده میشه که مرورگر قادر به پشتیبانی از تگ video و audio نباشه.
برای اطلاعات بیشتر در مورد پشتیبانی مرورگرهای مختلف از این تگ ها و همچنین فرمت های قابل پشتیبانی به لینک های زیر برین.
نکته : ظاهر تگهای video , audio در مرورگرهای مختلف فرق میکنه. حتماً خودتون با مرورگهای مختلف امتحان کنین تا ببینین. خب اگر بخوایم تو همه مرورگرها به یک شکل نمایش داده بشن چه کنیم؟؟؟؟
کتابخونه هایی هستن که برای این کار ساخته شدن و میشه از اونا استفاده کرد مثل jw player. ولی این کار به درد سایتی میخوره که کلِ کارش با ویدیو باشه، مثل سایت آپارات، که همش ویدیو داره. و گرنه نیازی به انجام این کار نیست، مثل سایت وی لرن که این کار رو براش انجام ندادیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
6– یه سری خواص تگ های audio و video در HTML5
3 دقیقهخواص اصلی رو که تو قسمت قبل بهتون گفتیم. حالا میخوایم یه سری خواص اضافه تر بهتون بگیم که بعضیاشون خیلی به درد بخور هستن.
حتماً حتماً حتماً خودتون این خواص رو امتحان کنین تا کامل دستتون بیاد.
loop :
وقتی loop رو داخل تگ audio یا video بگذاریم، ویدیو یا صوت که به آخرش برسه دوباره از اول اجرا میشه.muted :
وقتی از muted استفاده کنیم، صدا در حالت پیش فرض قطع هست. این زیاد چیز به درد بخوری نیست. بیخیال …
poster :
این چیز خوبیه 😀 با این attribute میشه یه کاری کرد که قبل از پخش ویدیو ، یه عکس یا تصویر متحرک نمایش داده بشه.
preload :
اینم از اون خوباااااااست. دیدین وقتی بعضی از صفحه ها که ویدیو یا صوت دارن رو باز میکنی، ویدیو یا صوت خود به خود شروع میکنه به بارگذاری شدن. این خیییییییلی حرص آدمو در میاره، چون الکی حجم اینترنت رو استفاده میکنه. اگر از این صفت استفاده کنیم و اون رو روی حالت none قرار بدیم، دیگه این اتفاق تاسف بار نمیوفته 😀
حالت پیش فرضش هم روی auto قرار داره که باعث به وجود اومدن اون فاجعه میشه 😀
داخل کد زیر همشون رو با هم براتون مینویسیم:
<video controls loop muted poster="video/pic.gif" preload="none"> <source src="video/Mazyar Fallahi - Taabe Gisoo [128].mp4" type="video/mp4"> <source src="video/Mazyar Fallahi - Taabe Gisoo [128].ogg" type="video/ogg"> متاسفانه مرورگر شما قادر به پخش این صوت نیست </video> <audio controls loop muted poster="video/pic.gif" preload="none"> <source src="audio/Mazyar Fallahi - Taabe Gisoo [128].mp3" type="audio/mp3"> <source src="audio/Mazyar Fallahi - Taabe Gisoo [128].ogg" type="audio/ogg"> متاسفانه مرورگر شما قادر به پخش این صوت نیست </audio>
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
7- معرفی و توضیح کاملِ کتابخونه Modernizr
4 دقیقهمیخوایم شما رو با Modernizr آشنا کنیم. یک سری از تگ های موجود در HTML5 ممکنِ در نسخه های قدیمی تر مرورگر ها تعریف نشده باشن.
برای این که بتونیم از از تگ های HTML5 در مرورگرهای قدیمی تر هم بهره ببریم سه راه وجود داره:
1-استفاده از JS
2-استفاده ازکتابخونه HTML5 Cheat Sheet
3-استفاده از کتابخونه Modernizr
برای مشاهده توضیحات کامل، دو تا ویدیو رو حتماً ببینین.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
8– اعتبارسنجی فرم در HTML5
3 دقیقه9- بررسی دو تم مجله خبری با ساختار HTML5
10 دقیقه














نظرات دوره آموزش مجازی جامع HTML5 بسیار روان و کاربردی