-
1- مقدمه و معرفی دوره پلاگین نویسی وردپرس
5 دقیقه -
2- اقدامات اولیه برای ساخت پلاگین
13 دقیقه -
3- ساخت اولین پلاگین وردپرسی
5 دقیقه -
4- اکشن ها – actions در پلاگین نویسی وردپرس
25 دقیقه -
5- فیلترها filters در وردپرس
18 دقیقه -
6- اقدامات لازم در موقع فعال کردن، غیرفعال کردن و حذف پلاگین وردپرس
18 دقیقه -
7- پیاده سازی پلاگین Ticker
9 دقیقه -
8- انجام کارهای پایه پلاگین نویسی
13 دقیقه -
9- افزودن فایل های لازم و ایجاد پست تایپ
16 دقیقه -
10- ایجاد و کار با متاباکس ها
20 دقیقه -
11- کدنویسی HTML در متاباکس ها
16 دقیقه -
12- استایل دهی به متاباکس Tickers
14 دقیقه -
13- ذخیره سازی بخش متاباکس tickers با توابع پست متاها
24 دقیقه -
14- نمایش داده های ذخیره شده در فیلدها در متاباکس tickers
13 دقیقه -
15- پیاده سازی، ذخیره سازی و نمایش فیلدها در متاباکس controls
17 دقیقه -
16- پیاده سازی، ذخیره سازی و نمایش فیلدها در متاباکس colors
11 دقیقه -
17- کدنویسی شرت کد برای نمایش تیکرها
13 دقیقه -
18- پویا سازی شرت کد برای نمایش تیکرها
42 دقیقه -
19- ابزارک نویسی برای تیکر (کدنویسی تابع form)
14 دقیقه -
20- ذخیره سازی ابزارک تیکر (کدنویسی تابع update)
12 دقیقه -
21- نمایش ابزارک تیکر (کدنویسی تابع widget)
12 دقیقه -
22- کار با بخش uninstall.php و نکات پایانی اولین پلاگین
7 دقیقه -
23- پیاده سازی پلاگین انتشار نوشته ها در تلگرام (پیاده سازی اقدامات پایه)
29 دقیقه -
24- ساخت Menu Page در پنل مدیریت وردپرس
8 دقیقه -
25- ساخت Submenu Page در پنل مدیریت وردپرس
3 دقیقه -
26- افزودن لینک دلخواه به قسمت لیست پلاگین ها
5 دقیقه -
27- دسترسی به Custom Page ها و کار با Settings API
12 دقیقه -
28- کار با Settings API
25 دقیقه -
29- ساخت ربات تلگرام و نمایش مقادیر فیلدهای تنظیمات
11 دقیقه -
30- گرفتن اطلاعات ربات از طریق API تلگرام
12 دقیقه -
31- افزودن امکان ارسال متن تست به تلگرام
29 دقیقه -
32- ویرایش متاباکس انتشار در پست تایپ نوشته ها
9 دقیقه -
33- انتشار نوشته در تلگرام
16 دقیقه -
34- انتشار نوشته به همراه تصویر شاخص در تلگرام
5 دقیقه -
35- ذخیره اطلاعات ارسالی تلگرام به عنوان لاگ
6 دقیقه -
36- نمایش لاگ ها
15 دقیقه -
37- حذف لاگ ها
5 دقیقه -
38- اقدامات پایانی پلاگین انتشار نوشته در تلگرام
19 دقیقه -
39- اقدامات اولیه پلاگین لایک نوشته
12 دقیقه -
40- ایجاد منو و تنظیمات مربوط به پلاگین لایک نوشته
13 دقیقه -
41- ایجاد اعلان در پنل مدیریت وردپرس
12 دقیقه -
42- ایجاد دکمه لایک در محتوای نوشته ها با هوک فیلتر
21 دقیقه -
43- پیاده سازی استایل ها
7 دقیقه -
44- بررسی تنظیمات بخش استایل ها
3 دقیقه -
45- کار با توابع wp_enqueue_script و wp_localize_script
7 دقیقه -
46- کدنویسی ajax برای ثبت لایک
5 دقیقه -
47- پردازش اطلاعات ارسال شده از سمت ajax
12 دقیقه -
48- نوشتن تابع ثبت لایک
8 دقیقه -
49- نوشتن تابع حذف لایک
5 دقیقه -
50- پردازش اطلاعات برگشت داده شده در ajax
9 دقیقه -
51- پویا سازی دکمه لایک
7 دقیقه -
52- پیاده سازی تابع لایک برای توسعه دهندگان
9 دقیقه -
53- نمایش بیشترین لایک ها در داشبورد وردپرس
22 دقیقه -
54- ایجاد ابزارک برای پلاگین
7 دقیقه -
55- نمایش تعداد لایک هر نوشته در لیست نوشته پنل ادمین وردپرس
8 دقیقه -
56- اقدامات حذف نصب و زبان پلاگین
9 دقیقه -
57- پیاده سازی پلاگین (ارسال روزانه، آمار کابران ثبت نام شده) و آشنایی با مفهوم Cron
8 دقیقه -
58- ساخت برنامه زمان بندی شده
12 دقیقه -
59- برنامه دادن به کران
6 دقیقه -
60- کوئری گرفتن کاربران ثبت نام شده از دیتابیس
19 دقیقه -
61- ارسال ثبت نامی ها به ایمیل ادمین
27 دقیقه -
62- معرفی پلاگین باکس دانلود
2 دقیقه -
63- افزودن دکمه در بالای ادیتور نوشته
8 دقیقه -
64- ایجاد لایت باکس
9 دقیقه -
65- افزودن دکمه های Content Box و Download Box
10 دقیقه -
66- افزودن فیلدهای موردنیاز Content Box
4 دقیقه -
67- افزودن المان یا تکست به ادیتور وردپرس
10 دقیقه -
68- پیاده سازی شورت کد content box
10 دقیقه -
69- ساخت فیلدهای repeat برای قسمت download box
9 دقیقه -
70- گرفتن مقادیر فیلد های repeat با جی کوئری
11 دقیقه -
71- ارسال مقادیر گرفته شده به صورت شرت کد به ادیتور وردپرس
7 دقیقه -
72- پیاده سازی شرت کد download box
14 دقیقه -
73- پر کردن خودکار مقادیر فیلدها
31 دقیقه
سلامی دوباره به شما دوستان عزیز در خدمتتون هستیم با دوره جذاب آموزش پلاگین نویسی وردپرس، بازم اومدیم که شاخ این وردپرس رو بشکونیم 😀 (امان از دست ما نویسنده ها با این اصطلاحاتمون) تا بهش بفهمونیم اصلا هم یادگیری و کار باهات سخت نیست 😐 (عصبانی کی بودیم ما 😀 )
همونطور که در توضیحات این دوره ذکر شد، ما اول از همه بیس کار (منظور base هست) و اصول برنامه نویسی plugin رو یاد خواهیم گرفت، یعنی یاد می گیریم که چطوری پوشه و فایل های پلاگین رو ایجاد کنیم، چرا بهتره اسم فایل اصلی پلاگین رو همنام با slug (نامک) بذاریم، یاد می گیریم که چطوری به طور کامل و جامع با Hook (قلاب) ها کار کنیم.
دیگه چی یاد می گیریم؟ خیلی چیزا یاد می گیریم نگران نباشید مثال ها و پروژه های کاربردی براتون می زنیم تا خوب خوب و حرفه ای بشید و ذهن خلاق خودتونو به کار بیاندازید که بعد از گذروندن این دوره پلاگین های کاربردی و به درد بخور بنویسید و در عین حال بتونین ازشون کسب درآمد کنید (می بینم که اسم پول اومد لبتون خندون شد 😀 ) خب آره حقیقت امر اینه که چرا وقتی یه چیزی رو تخصصی یاد داریم ازش درآمد کسب نکنیم؟
با ما همراه باشید…
خب دوستان عزیز حالا بریم یاد بگیریم که چطوری پلاگین رو بسازیم و کارهای اولیه اون رو انجام بدیم!
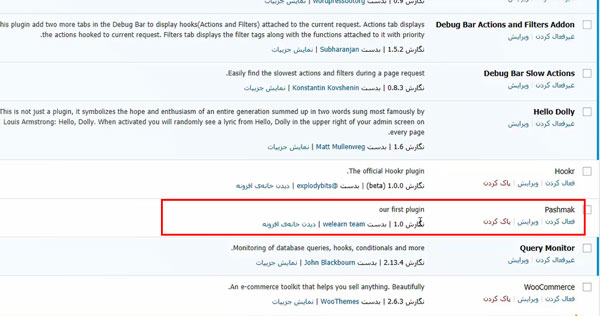
برای اینکار همونطور که همه می دونین باید برید سراغ پوشه plugins که تمامی پلاگین ها در اون قرار دارند، درسته؟ حالا یه پوشه بسازید با هر نامی که دوست دارید، ترجیحا نامی منحصر به فرد باشه که با نام افزونه های دیگه تداخل نخوره و مشکلی برای پلاگین پیش نیاد. مثلا اسم پلاگین رو برای اینکه جنبه فان داشته باشه میذاریم pashmak 😀 یا بهتره بذاریم wl-pashmak که خیالمون راحت بشه کسی این اسم رو برای پلاگینش انتخاب نکرده باشه. حالا وارد پوشه میشیم و بازم ترجیحا فایلی بسازید که slug پوشه رو براش انتخاب کردید یعنی اسم فایل رو بذارید wl-pashmak.php این میشه فایل اصلی پلاگین شما و می تونین داخلش کدهاتونو بنویسید. خب تا این جای کار ما هیچکار نکردیم باید بیایم هدر پلاگین رو که جلوتر میگیم چی هست رو بهش اضافه کنیم. کد زیر رو ببینید.
/* Plugin Name: Pashmak Plugin URI: http://welearn.site Description: Our First Plugin Author: Welearn Team Version: 1.0 Author URI: http://welearn.site */
به این میگن هدر پلاگین و میایم به وردپرس میشناسونیم ما پلاگینی با این اطلاعات داریم…
در خط اول چیزی داریم تحت عنوان Plugin Name: Pashmak یعنی اومدیم اسم پلاگین رو انتخاب کردیم و بعد در خط دوم یعنی Plugin URI: http://welearn.site آدرس سایت پلاگین رو بهش اختصاص دادیم
خط بعدی هم Description: Our First Plugin توضیحات پلاگینمون هست
خط چهارم یعنی Author: Welearn Team در اینجا می تونیم نام نویسنده رو بهش بدیم
خط پنجم هم که مشخصه Version: 1.0 باید بیایم ورژن یا نسخه پلاگین رو تعیین کنیم و در نهایت خط آخر Author URI: http://welearn.site آدرس سایت نویسنده رو میتونیم بهش اختصاص بدیم.
تبریک اقدامات لازم و اولیه پلاگین رو به همین سادگی انجام دادیم و بعد از این هر کاری که دوست داریم برای این پلاگین انجام می دیم. حالا برید به قسمت پلاگین ها در پنل وردپرستون و می بینید چیزی که ساختید در لیست پلاگین های وردپرسی موجود هست.
دوستان ویدیوی این قسمت از پلاگین نویسی وردپرس رو از دست ندید.
خب طی جلسات قبلی یاد گرفتیم اقدامات لازم و اولیه برای اینکه وردپرس پلاگین مارو بشناسه رو انجام دادیم. حالا بریم یه پلاگین ایجاد کنیم و ببینیم دنیا دست کیه 😀
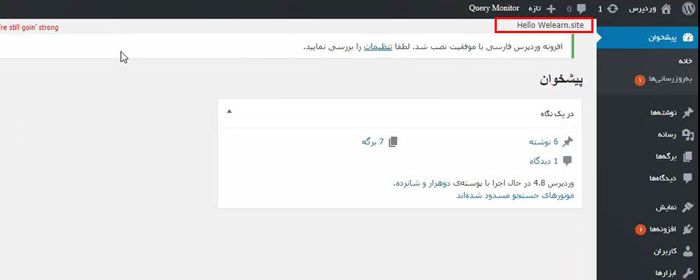
خب کارهایی که برای ایجاد پلاگین کردیم رو انجام بدید، یعنی هدر پلاگین رو بذارید تا وردپرس بفهمه یه پلاگین داریم (خیلی هم دوستش داریم :D) حالا چه پلاگینی بزنیم؟ یه پلاگین ساده که فقط بیاد یه متن رو در قسمت بالای پنل وردپرس به ما نشون بده. بدون معطلی فایل wl-pashmak.php که ساختیم رو باز کنید و کد زیر رو بعد از هدر بذارید.
add_action('admin_notices','test_echo');
function test_echo(){
echo 'Hello welearn';
}خب با این قطعه کد اومدیم هوک زدیم (هوک رو مفصل طی جلسات آینده توضیح داده میشه فقط در همین حد بدونین که هوک یعنی قلاب انداختن به نقطه خاصی در وردپرس) و با استفاده از تابع یه کاری رو براش انجام دادیم اگه به صورت توضیحی بخوایم بگیم یعنی وقتی به قسمت admin_notices رسیدی بیا تابع مورد نظر من رو هم اجرا کن، وسلام نامه تمام 😀 خب این کد هم میاد دقیقا در بالای پنل وردپرسمون اجرا میشه، تصویر زیر رو ببینید.
اگه خوب متوجه نشدید نگران نباشید در جلسات بعدی به خوبی خوب بحث هوک رو توضیح خواهیم داد.
لطفا ویدیو این جلسه در پلاگین نویسی وردپرس رو هم از دست ندید.
hook (قلاب) چیه؟
همونطور که در جلسه قبل گفته شد هوک در وردپرس یعنی قلاب اندازی به نقاط قابل دسترس وردپرس
نکته مهمی که در وردپرس وجود داره نباید هسته وردپرس رو دست بزنیم باید با استفاده از پلاگین ها و Theme (قالب) ها میایم اون رو توسعه میدیم، پس به هیچ عنوان هسته وردپرس رو دستکاری نکنین، به همین دلیل هوک ها ایجاد شدند تا ما به راحتی بتونیم به نقاط مختلف وردپرس دسترسی داشته باشیم و بتونیم به وردپرس شکل و فرمی که میخوایم رو بدیم و اون رو فراتر از چیزی که هست بکنیم.
مشخصه که ما دو نوع قلاب داریم که یکی action ها هستند و دیگری filter. در این جلسه به طور مفصل action رو میگیم چی هست و باهاش کار می کنیم و در جلسه بهد باز هم به صورت مفصل filter رو بحث می کنیم.
اکشن ها در هوک های وردپرس چی هستن؟
اکشن ها برای اجرای کدهای موردنظر ما زمانی که یه اتفاقی میفته هستند (دیگه مفهومی از این ساده و تر آسون تر نداریم 🙂 )
همینطوری که ادامه بدیم بیشتر آشنا میشیم. ما اکشن های خیلی زیادی در وردپرس داریم و شما می تونین با کلیک روی این لینک به همه اونها دسترسی داشته باشید. خب حالا چطوری اکشن بنویسیم؟ کد زیر رو ببینید.
add_action( $tag, $function_to_add, $priority, $accepted_args );
خب میبینید که این خودش یه تابع هست و چهار ورودی میگیره که از اونها دو ورودی اول اجباری هستند و حتما باید پارامتر بدیم.
ورودی اول که با tag$ نمایش داده شده نام اون نقطه ای که می خواین بهش دسترسی داشته باشید و بهش بدید، برای دسترسی به اکشن ها لینکش گذاشته شد.
ورودی دوم که با function_to_add$ مشخص شده باید نام تابعی که میخواد اجرا بشه رو بنویسیم.
ورودی سوم که اختیاری هست با متغیر priority$ مشخص کردیم اولویت هست. یعنی مثلا از 1 تا 99 مشخص می کنیم که اولویت اجرای این تابع در چه سطحی باشه.
آخرین ورودی که بازهم اختیاری هست تعداد ورودی هایی که می خوایم تابع ما داشته باشه رو بهش می دیم. یعنی مثلا بهش عدد 2 رو میدیم و ما میتونیم داخل تابع که ایجاد کردیم دو ورودی دریافت کنیم. جلوتر بازهم به این قسمت در ویدیو آموزشی به طور کامل اشاره می کنیم.
خب و در آخر مثالی مثل زیر می تونیم داشته باشیم.
add_action('admin_footer','test_echo');
function test_echo(){
echo 'Hello welearn';
}این تیکه کد رو به عهده خودتون گذاشته میشه و برید ببینید این اکشن داره چه کار میکنه و حتما در نظرات بگید که چه اتفاقی میفته!
خب دوستان حتما این ویدیو آموزشی پلاگین نویسی وردپرس رو ببینید تا بیشتر با مبحث هوک های اکشن آشنا بشید، چون به واقع میشه گفت که هوک ها مهم ترین بخش در پلاگین نویسی وردپرس هستند.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
اگه تا اینجای کار متن ها و ویدیو جلسه پیش رو به خوبی کار کرده باشید الان دیگه کاملا متوجه شدید که هوک و اکشن چی هستش. خب بگذریم حالا بریم سراغ هوک نوع دوم یعنی هوک فیلتر.
فیلتر ها در هوک های وردپرس چی هستن؟ تفاوت اکشن و فیلتر؟
همانطور که از اسمشون مشخصه وظیفه این رو دارند که یه نقطه خاصی رو فیلتر و تغییر بده، یعنی چی فیلتر کنند؟ یعنی آقا جان مثلا ما در قسمت the_content وردپرس میخوایم بیایم دست کاری کنیم و در آخر همشون جمله “Hello welearn.site” رو اضافه کنیم. پس معنی هوک فیلتر این هستش. قبل از اینکه بریم مثال بزنیم برای اینکه بدونین چه نقاطی وجود داره این لینک رو ببینید و یا میتونین تمامی هوک هارو یک جا در این لینک مشاهده کنید. حالا مثال زیر رو ببینید.
add_action('the_content','test_echo');
function test_echo($content){
$append = 'Hello welearn.site';
return $content.$append;
}با این کار ما اومدیم فیلتر زدیم به نقطه the_content و داخل متغیر رشته رو ریختیم و در آخر که content$ رو به عنوان ورودی داشتیم بازم دوباره برگردوندیم ولی در کنارش append$ که یه رشته داخلش بود هم داره برمیگرده. پس توجه داشته باشید در فیلتر ها حتما باید یه چیزی برگشت داده بشه (خراب کاری نکنیدا :D)
خب این تابع add_filter دقیقا مثل add_action هست و چهار پارامتر مشخص دقیقا مثل action داره.
برای اینکه بحث مهم هوک های فیلتر رو متوجه بشید حتما ویدیو این قسمت از آموزش پلاگین نویسی رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
یکی از مهم ترین بحث ها در پلاگین نویسی وردپرس مبحث اقدامات لازم در موقع فعال کردن، غیرفعال کردن و حذف پلاگین هستش که خیلی از برنامه نویسان به این مسئله توجه نمی کنند. مثلا می تونین با این مباحث چیکار کنید؟ مثالی که میشه زد، مثلا وقتی ما پلاگینی رو فعال می کنیم و اون پلاگین دارای پست تایپ هستش، یه سری مشکلات کوچیک میتونه ایجاد کنه، چون وقتی ما به وردپرس پست تایپ جدیدی رو اضافه می کنیم. باید لینک های یکتا رو flush کنیم یعنی اینکه یبار لینک های یکتا در پنل مدیریت رو آپدیت کنیم. خب اینکار یکمی غیرمنطقی هست که به طور دستی کاربر بره لینک های یکتا رو بروز کنه و ما باید به عنوان برنامه نویس با کدنویسی این کارو انجام بدیم. کد زیر رو ببینید.
register_activation_hook( $file, $function )
با این تابع که دو ورودی داریم می تونیم کارهای لازم رو که وقتی پلاگین فعال شد برای یکبار انجام بدیم. اولین ورودی باید مسیر فایل رو داد که معمولا اون رو __FILE__ میدیم و دومین پارامتر باید اسم تابع مورد نظر رو بهش بدیم. نمونه زیر رو ببینید.
function welearn_pashmak_activation(){
flush_rewrite_rules();
}
register_activation_hook(__FILE__, 'welearn_pashmak_activation');با این کد ما اومدیم گفتیم که آقای پلاگین وقتی فعال شدی یکبار بیا تابع flush_rewrite_rules رو اجرا کن، و این تابع میاد پیوندهای یکتا رو بروز میکنه، به همین راحتی 🙂
و برعکس این قضیه وقتی میخوایم پلاگین رو غیرفعال کنیم باید بیایم یه سری کار هارو انجام بدیم دقیقا مثل بالا. کد زیر رو ببینید.
function welearn_pashmak_deactivation(){
flush_rewrite_rules();
}
register_deactivation_hook(__FILE__, 'welearn_pashmak_deactivation');این کد هم داره میگه که آقای پلاگین وقتی غیرفعال شدی بیا پیوندهای یکتا رو بروز رسانی کن.
حالا وقتی پلاگین حذف شد باید چکار کنیم؟
باید در ریشه پلاگین دقیقا فایلی با نام uninstall.php بسازیم و کارهای لازم رو داخلش بنویسیم. مثلا ما در موقع فعال سازی این پلاگین جدول هایی در دیتابیس ساختیم. حالا بهتره که بیایم اون ها رو پاک کنیم، پس داخل این فایل عملیات لازم رو باید انجام بدیم.
نکته: شما در زمان فعال یا غیرفعال و یا حذف پلاگین هر کاری یا هرکدی که دوست دارید می تونین بنویسین.
خب دوستان برای اینکه این بخش رو هم خوب متوجه بشید حتما ویدیوی این قسمت از آموزش پلاگین نویسی وردپرس رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
این اولین جلسه پلاگین نویسی پروژه محور هست و به عنوان اولین پلاگین این دوره، ما می خوایم پلاگین تیکر رو پیاده سازی کنیم.
تیکر چیه؟
حتما توی وبسایت های خبری دیدید که کنار گوشه ای از وبسایتشون یک باکسی دارند که به صورت اسلاید متنی میاد و میره مثل تصویر زیر
حالا ما می خوایم همچین سیستمی رو با پلاگین پیاده سازی کنیم که در این پلاگین از مبحث پست تایپ ها، متاباکس ها، پست متاها،شرت کد، ویجیت و … استفاده خواهیم کرد.
در این جلسه اقدامات اولیه ایجاد پلاگین رو انجام میدیم و هدر پلاگین رو می نویسیم تا وردپرس پلاگین مارو بشناسه…
برای ادامه مطلب ویدیو رو ببینید.
خب ما در اینجا آشنا می شیم که چطوری با کلاس نویسی پلاگین خودمون رو پیاده کنیم و کارهای پایه یا بیس از قبیل تعریف تابع مخصوص به Language و enqueue_scripts سمت ادمین و کاربر رو انجام می دیم.
در ویدیوی این قسمت با ما همراه باشید.
در این جلسه فایل هایی که ما لازم داریم برای این پلاگین رو به پوشه پلاگینمون اضافه می کنیم مثل فایل استایل ها و اسکریپت ها. بعد از اون می خوایم پست تایپ بسازیم چون قراره که تیکر ها به عنوان پست شناخته بشن. و می خوایم با دوتابع کار کنیم که وقتی پلاگینمون فعال یا غیرفعال شد کارهایی که ما میخوایم رو انجام بده.
اون دو تا تابع register_activation_hook و register_deactivation_hook هستند.
ببینید دوستان چون داریم پلاگین میزنیم باید بیایم خودمون تمامی کارهای لازم رو انجام بدیم و نیایم از فریمورک های دیگه ای استفاده کنیم. حالا ما میخوایم ببینیم که چطوری میشه متاباکس ساخت و اون رو در پست تایپ موردنظر نمایش داد.
با استفاده از تابع add_meta_box مثل آب خوردن این کار رو می کنیم و دیگه لازم نیس از فریمورک هایی مثل cmb2 و titan استفاده کنیم.
با این قسمت جذاب با ما همراه باشید. 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
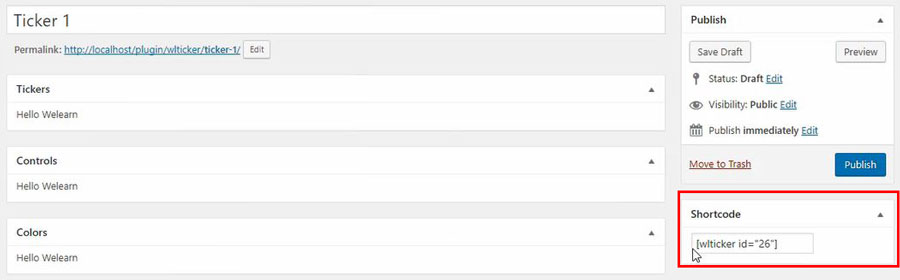
در این جلسه می خوایم در ستون کناری شرت کد مخصوص به این پست رو نمایش بدیم.
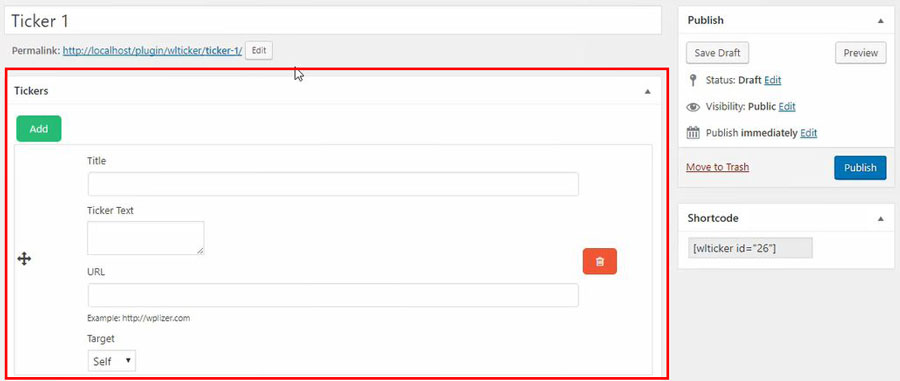
و بعد از اون یه متاباکس دیگه ای داریم که برای قسمت تیکرها هستند یعنی اینکه میخوایم فیلدهایی بسازیم که حالت تکرار شونده دارند که کاربر بتونه هر چندتا فیلد اضافه یا کم کنه و اون هارو به عنوان تیکر در هر جایی که می خواد با استفاده از شرت کد یا ابزارک وردپرس نمایش بده. در آخر متاباکسی مثل تصویر زیر داریم.
ویدیوی آموزشی این قسمت فراموش نشه 😉
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
برای اینکه بتونیم بین فیلدها جابجایی ایجاد کنیم، اصطلاحا Drag & Drop کنیم باید از اسکریپت jquery ui استفاده کنیم، پس ماهم این عملیات رو انجام میدیم تا این حرکتمون کاربر پسندانه تر بشه 😀
بعد از این کار میایم به این بخش استایل می دیم تا از حالت خشک و خالی دربیاد 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا که HTML رو زدیم بریم سراغ اینکه پویاسازی کنیم تا هروقت داده ای وارد کردیم اونهارو بتونیم ذخیره کنیم.
ما این داده هارو در پست متاها ذخیره می کنیم. فقط باید دقت داشته باشیم وقتی می خوایم بحث ذخیره سازی رو پیش ببریم هیچوقت nonce ها رو یادمون نره.
پس با ما همراه باشید تا این بخش رو هم پشت سر بذاریم. 🙂
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا که همه کار رو انجام بدیم باید بیایم این داده های ذخیره رو شده رو در سرجاشون یعنی فیلدها نمایش بدیم. پس با استفاده از تابع get_post_meta پست متای مورد نظر رو به دست میاریم و داده های داخلش رو در جای مناسب خودش میذاریم.
ویدیوی این قسمت رو از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
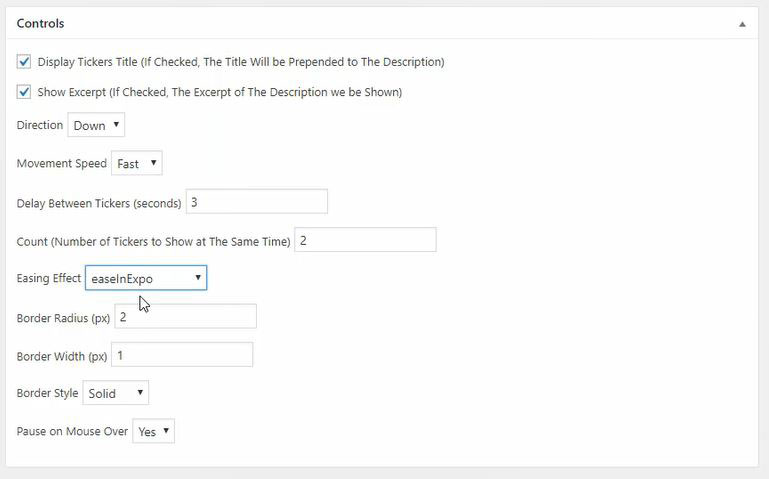
برای این جلسه می خوایم یه بخش داشته باشیم به نام controls که شامل تنظیمات تیکر باشند اگه تصویر زیر رو ببینید متوجه می شید که چیا می خوایم پیاده سازی کنیم.
مثل تصویر بالا این فیلدهارو پیاده سازی می کنیم و بعد عملیات ذخیره سازی رو براشون انجام می دیم و در آخر هم نمایش داده های ذخیره شده در این فیلدها کدنویسی خواهیم کرد.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
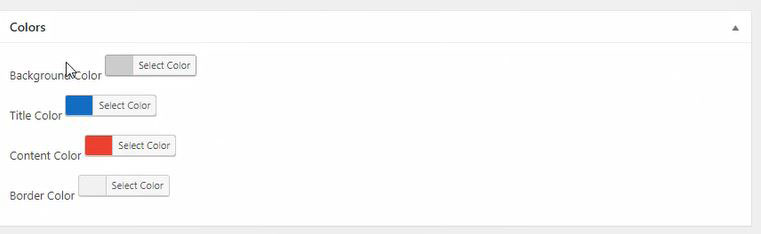
یه مبحث جدید هست که اون color picker هست و می خوایم از این باکس رنگ که خود وردپرس در هسته اش جا داده استفاده کنیم. بنابراین یاد خواهیم گرفت که به چه صورت این کار رو انجام بدیم و بعد از اینکه فیلدهای موردنظر رو پیاده سازی کردیم باید داده های اونهارو ذخیره کنیم و داده هر کدوم از فیلدهارو نمایش بدیم. در آخر متاباکس ما مثل تصویر زیر میشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در این جلسه میخوایم کدنویسی شرت کد رو انجام بدیم که وقتی در قسمت content شرت کد داشتیم بیاد کدنویسی که برای اون کردیم رو نمایش بده. پس مسلما باید کدهای HTML و داده هایی که برای هر پست ذخیره کردیم رو باهم مخلوط کنیم و نهایتا در خروجی یعنی سمت کاربر تیکرمون رو نمایش بدیم. یعنی مثلا اگر همچین شرت کدی: [wlticker id="2"] داشتیم بیاد تیکر موردنظر من رو سمت کاربر نمایش بده.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
خب در جلسه قبلی کدنویسی HTML و این که تیکر رو به درستی برای ما نشون بده رو اوکی کردیم و حالا می خوایم بریم همین شرت کد رو پویا سازی کنیم.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت سوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
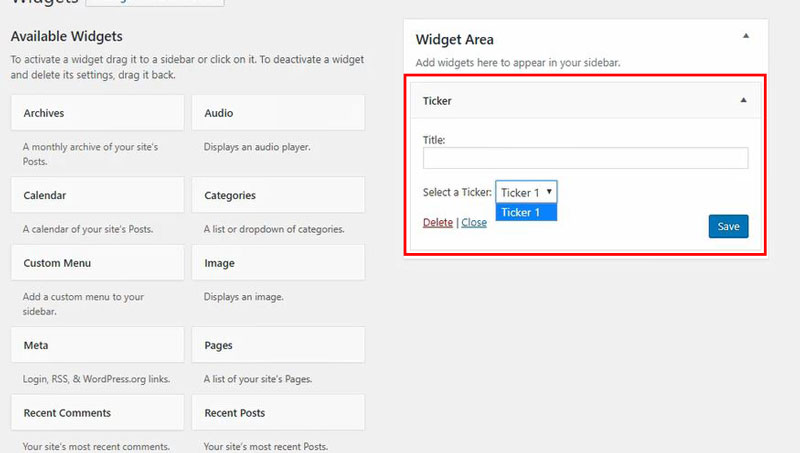
حالا می خوایم ویجیت بنویسیم که کاربر بیاد توی ابزارک ها و مثلا ابزارک تیکر رو انتخاب کنه و داخل اون پست موردنظر رو انتخاب کنه بعدش هم ذخیره بزنه تا تیکر به عنوان ابزارک به سایت اضافه بشه. در این جلسه بخش تنظیمات سمت پنل مدیریت رو کدنویسی می کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
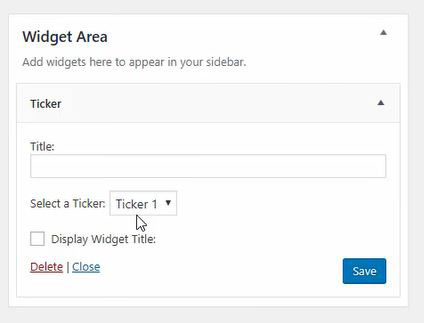
یکمی از ادامه جلسه قبل که مونده رو تکمیل می کنیم و ویجیتی شبیه زیر می سازیم.
و بلافاصله میریم سراغ اینکه چطوری این ویجیت رو در تابع update ذخیره کنیم.
پس با ما همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا که سمت بکند (Backend) رو اوکی کردیم باید سمت فرانت اند (frontend) رو پیاده سازی کنیم پس ما در تابع widget دقیقا کارهایی که برای شرت کد کردیم رو هم برای این قسمت باید کپی و پیست کنیم و فقط یه تغییرات کوچولو تو اونها بدیم.
به هیچ عنوان ویدیوی آموزشی این قسمت رو از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
همیشه وقتی میخواد پلاگین حذف بشه حتما باید اطلاعاتی که در دیتابیس یا هرکاری که کردیم اثرشون رو از سایت کاربر از بین ببریم. به همین دلیل ما فایلی در روت پلاگین به نام uninstall.php نیاز داریم. وقتی اون رو ایجاد کردیم دیگه می تونیم هر کدی رو بزنیم. وقتی که پلاگین ما حذف شد به لطف وردپرس این کدهای داخل فایل رو اجرا میکنه.
در آخر یه نکات پایانی هست که باید رعایت بشن که می تونین در ویدیو ببینید.
در این ویدیوی آموزشی هم با ما همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
خب می خوایم یه پلاگین جذاب دیگه پیاده سازی کنیم. یه پلاگینی پیاده خواهیم کرد که وقتی نوشته رو انتشار دادیم، اون نوشته رو در کانال تلگرام ما منتشر کنه.
این پلاگین قرار هست شامل تنظیماتی باشه که توکن بات، آی دی کانال ها رو بشه تنظیم کرد و برای تست هم بشه هر متنی رو ارسال کرد. یه صفحه ای دیگه ای هم داشته باشه که لاگ ها رو نشون بده ، یعنی اینکه لاگ پیام های ارسال شده به تلگرام رو ذخیره کنه و کاربر بتونه ببینه که پیام هاش ارسال شده یا نه!
ویدیوهای این درس رو از دست ندید.
در قسمت اول ما اقدامات پایه رو انجام می دیم که شامل تعریف ثابت ها و تعریف options هست.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در قسمت دوم بقیه اقدامات پایه برای پیاده سازی پلاگین انتشار پست در تلگرام رو انجام میدیم.
همچنین تابع مخصوص پشتیبانی زبان ها رو می نویسم و بعد از این می خوایم یه تابع ایجاد کنیم تا فایل هایی که قرار هست توی پروژه بارگذاری بشن رو بنویسیم.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در قسمت دوم یه تابعی نوشتیم که بیاد اسم فایل هارو بگیره و در قسمت سوم می خوایم اون تابع هارو includ کنیم.
از دو تابعی که ایجاد کردیم یعنی wl_ps_set_includes و wl_ps_load_includes در تمامی پروژه های پلاگین نویسی استفاده خواهیم کرد.
قسمت سوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در اینجا ما یاد خواهیم گرفت که چطوری در پنل مدیریت وردپرس منو بسازیم. با استفاده از تابع add_menu_page این کار رو به راحتی انجام میدیم.
ویدیو این بخش رو ببینید تا به خوبیه خوب این بحث رو یاد بگیرید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسه قبل یاد گرفتیم که چطوری در پنل مدیریت وردپرس منو بسازیم. در اینجا می خوایم یاد بگیریم که چطوری زیرمنو بسازیم پس حتما در این ویدیو هم با ما همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
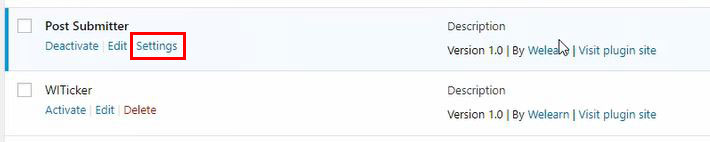
شما هم حتما دیدید که وقتی به قسمت لیست پلاگین ها میرید کنار پلاگین مورد نظر لینک هایی غیراز ویرایش داره، مثلا پلاگین هایی هستند که گزینه تنظیمات دارند و وقتی روش کلیک می کنید مستقیما وارد تنظیمات اون پلاگین میشن. تصویر زیر رو ببینید.
با استفاده از یه هوک فیلتر ساده این کارو مثل آب خوردن انجام می دیم. 🙂
ویدیو این قسمت رو از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ما در جلسات قبل یاد گرفتیم که چطوری منو و زیر منو بسازیم . حالا اینهایی که ما ساختیم هرکدومشون برگه دارند ، باید بریم ببینیم که چطوری میشه به این برگه ها دسترسی پیدا کرد.
بعد از اینکه به برگه های کاستوم دسترسی پیدا کردیم ، حالا در این پروژه نوبت این میرسه که با بحث settings api ها آشنا بشیم و با اونها در این پروژه کار کنیم.
پس با ما همراه باشید دوستان.
ویدیو این قسمت جذاب رو از دست ندید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسه قبل به بحث Settings API آشنا شدیم . حالا می خوایم این بحث رو بازتر کنیم و ببنیم که چطوری میتونیم با اون ها کار کنیم و فیلدهای دلخواه خودمون رو بسازیم . پس در این جلسه با تابع add_settings_field کار خواهیم کرد.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در قسمت دوم ادامه جلسه قبل رو پیش می بریم . یعنی اینکه می خوایم با callback تابع add_settings_field کار کنیم و ببنیم که چطوری در داخل این تابع می تونیم فیلدهای دلخواه خودمون رو بسازیم پس با ما در این ویدیو آموزشی همراه باشید. 🙂
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
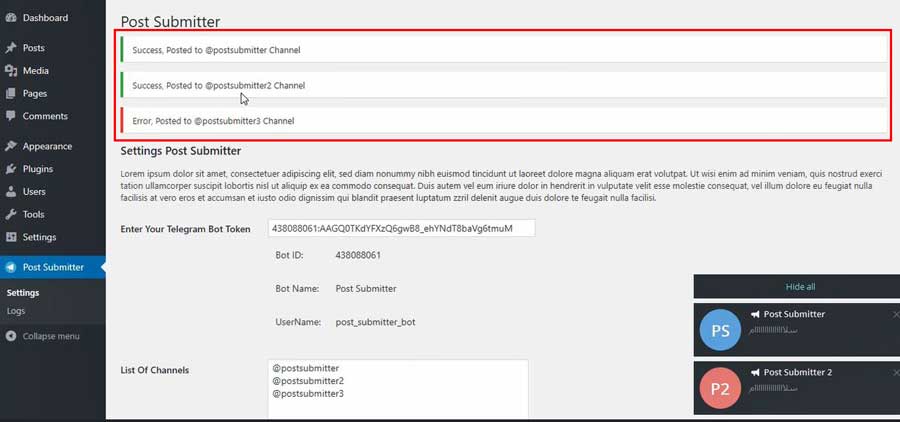
در این جلسه ربات خودمون رو میسازیم و توکن اون رو بدست میاریم . دوتا کانال برای تست کردن میسازیم و بعد از اون میخوایم مقادیری که در تنظیمات ذخیره شدند رو داخل فیلدها نمایش بدیم.
با ما در این ویدیوی آموزشی همراه باشید. 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در این جلسه می خوایم اطلاعات ربات رو به دست بیاریم. این کار رو در قسمت تنظیمات انجام می دیم. وقتی کاربر توکن ربات رو وارد و ذخیره کرد ما میایم با همون توکن بررسی می کنیم که این توکن درست هست یا اشتباه! اگر درست بود که اطلاعات ربات ، اعم از شناسه ربات، نام ربات و نام کاربری ربات رو برمیگردونیم ولی اگه اشتباه وارد کرده بود بهش یه پیغام تحت عنوان این که “توکن ربات اشتباه است ” بر میگردونیم.
ویدیو این قسمت رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در قسمت اول، میخوایم به قسمت تنظیمات یه بخش اضافه کنیم ، که ادیتور و دکمه ثبت داشته باشه . همچنین کاربر به عنوان تست بتونه چیزی رو ارسال کنه.
پس در این جلسه هم همراه ما باشید تا یاد بگیریم که چطوری مثل ادیتور وردپرس بسازیم.
ویدیو رو از دست ندید 🙂
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ادامه قسمت قبل رو پیش می بریم و می خوایم تابعی بنویسیم که وقتی روی دکمه ارسال کلیک کرد ، اون متن رو بگیره و بفرسته برای کانال هایی که در تنظیمات وارد کردیم.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
می خوایم وقتی که کاربر دکمه ارسال رو زد ، به عنوان باکس پیغام به ما بگه که به چه کانال هایی ارسال شده و به چه کانال هایی ارسال نشده.
فیلم آموزشی مربوط به این قسمت رو میتونین تو قسمت سوم ببینین .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
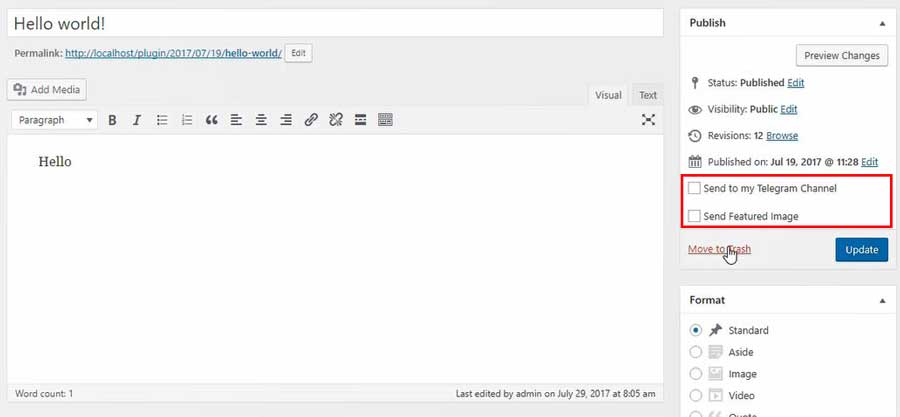
میخوایم به متاباکس انتشار یا همون publish با استفاده از هوک دسترسی پیدا کنیم و اون رو ویرایش کنیم. حالا می خوایم بهش چی اضافه کنیم؟ دوتا checkbox که اولی رو وقتی انتخاب کرد یعنی این نوشته رو توی تلگرام انتشار بده و دومی هم وقتی انتخاب شد یعنی اینکه اگه تصویر شاخص داری بیا و متن رو به همراه تصویر شاخص به کانال تلگرام بفرست. البته خوب دقت کنید فعلا در این جلسه این دو گزینه کار نمیکنه و طی جلسات بعدی این امکان رو براش کدنویسی می کنیم.
ویدیو این قسمت از آموزش ساخت پلاگین وردپرس رو از دست ندید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا در این جلسه می خوایم یه هوک اکشن دیگه بزنیم که وقتی نوشته ای رو انتشار یا بروزرسانی کرد بیاد و کدهای ما رو هم اجرا کنه. یه هوک اکشن به نام save_post داریم که برای ما همین کار رو می کنه و در تابعی که می نویسیم می تونیم هرکاری می خوایم انجام بدیم. پس با ما همراه باشید تا این بخش رو هم یاد بگیریم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا می خوایم علاوه بر اینکه متن رو توی تلگرام ارسال کنه ، تصویر شاخصی هم که برای نوشته انتخاب کردیم بفرسته .
پس در این ویدیو آموزشی هم همراه ما باشید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
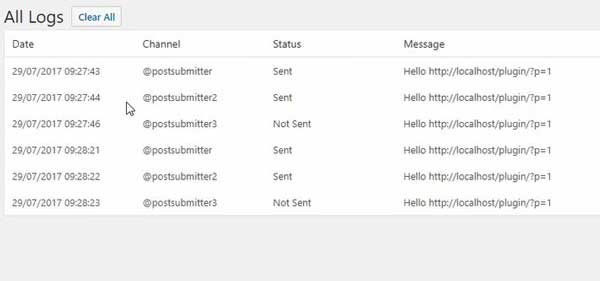
در زیرمنوی Logs ، در قسمت Post Submitter می خوایم لاگ هامونو نمایش بدیم . همونطور که میدونین هر نوشته ای که به تلگرام ارسال میشه لاگ میندازه و اون لاگ داخل option ذخیره میشه . ما چیکار میکنیم ؟؟ یه جدول درست میکنیم و لاگ ها رو داخل جدول قرار میدیم . در این جلسه فقط تابع اون رو می نویسیم و در جلسات بعدی تکمیلش می کنیم.
ویدیو این قسمت از آموزش پلاگین نویسی وردپرس رو حتما ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا می خوایم جدول بزنیم و لاگ هارو به صورت مرتب مثل تصویر زیر نمایش بدیم.
ویدیو این قسمت رو فراموش نشه ببینید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
بعضی اوقات ادمین دوست داره که لاگ هارو حذف کنه و ما باید این دسترسی رو بهش بدیم پس در این جلسه تابعی می نویسیم که وقتی رو دکمه حذف لاگ ها کلیک کرد تمامی لاگ ها رو حذف کنه.
پیشنهاد میشه حتما ویدیو این قسمت رو ببینید. 😀
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
دیگه تموم شد و خیالتون راحت شد 😀 حالا باید یه سری اقدامات آخری رو انجام بدیم. اول اینکه بیایم هرجایی که نیاز به javascript داره رو براش کنیم و همینطور هرجایی که نیاز به استایل دهی داره رو براش استایل بدیم . بعد از اون اقداماتی که موقع حذف پلاگین باید انجام بشه رو کدنویسی می کنیم . در آخر هم فایل های index.php و readme.txt رو ایجاد می کنیم تا پلاگین ما کامل بشه و دیگه تمام 😀
وقتی ما پلاگین رو به سرانجام رسوندیم باید بیایم تست کنیم که هیچ جایی از این پلاگین خطا یا هشداری نداشته باشه، پس در قسمت دوم می خوایم بررسی کنیم و اگه مشکلی پیش اومده بود اونها رو حل کنیم.
پیشنهاد میشه ویدیو آموزشی این قسمت از دوره پلاگین نویسی رو از دست ندید.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
مثل همه پلاگین ها اول میریم اقدامات اولیه رو انجام میدیم . در این پلاگین با بحث جدید کار می کنیم . می خوایم سمت دیتابیس جدولی بسازیم تا اطلاعاتی که مربوط به لایک نوشته ها هست رو در جدول ثبت کنه . پس با ما همراه باشید تا نحوه ایجاد جدول در پلاگین رو یاد بگیریم .
در این جلسه چون میخوایم تنظیماتی مربوط به این پلاگین داشته باشیم باید اول منو ایجاد کنیم و تنظیماتی که می خوایم رو اضافه می کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حتما شما هم دیدید که وقتی در وردپرس در تنظیمات پلاگین هستیم و ذخیره رو کلیک می کنیم، بعد از ذخیره پیامی تحت عنوان این که این تنظیمات ذخیره شده یا هر پیغامی یا خطایی به ما برمیگردونه، مثل تصویر زیر:
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا باید دکمه لایک رو در همه نوشته ها قرار بدیم، خب؟ این کار خیلی ساده است، در قسمت اول با هوک فیلتر این کار رو به راحتی انجام میدیم.بعد از این که هوک زدیم باید شرط بذاریم، باید مشخص شه این پست تایپ جزو پست تایپ انتخابی ما در تنظیمات هست یا نه؟
و در قسسمت دوم بیایم آپشن هایی رو که در تنظیمات ذخیره شده داریم ، در متغیر ذخیره کنیم ، تا به راحتی بهشون دسترسی داشته باشیم.
در تنظیمات این پلاگین گزینه ای داریم که میتونیم مشخص کنیم همه کاربران بتونن لایک کنن یا فقط کاربران عضو، باید در کدنویسی شرطی بذاریم تا این بخش رو سمت front end پشتیبانی کنه. که میتونین در قسمت سوم مشاهده کنین .
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت سوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
می خوایم استایل هایی که مربوط به دکمه لایک سمت front end میشه رو پیاده کنیم که شامل دو بخش هستند، یک بخش اینه که ما استایل هایی که لازم می دونیم رو در فایل css کدنویسی کنیم و بخش دوم اینه که استایل هایی که در تنظیمات ذخیره کردیم رو سمت front end با دکمه لایک، تنظیم کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسه قبل برای اینکه زمان ویدیو طولانی نشه فقط چند تا نمونه از استایل ها رو پیاده سازی کردیم و قرار شد که بقیه کدنویسی انجام بشه و در این جلسه تمام کارهایی که انجام شده بررسی میشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا وارد بحث جذاب ajax میشیم، وقتی روی دکمه لایک کلیک شد به صورت ajax ثبت میشه.
در این جلسه فایل ajax.js رو به پلاگین اضافه می کنیم و هر داده ای که لازم داریم رو با wp_localize_script سمت ajax.js میفرستیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
اقدامات لازم برای کدنویسی ajax رو انجام میدیم یعنی داده هایی که فرستادیم سمت فایل ajax.js به Ajax پاس میدیم.
راستی اگه به ajax تسلط ندارید حتما دوره ایجکس در وردپرس رو در ویلرن بگذرونین .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ما داده هایی که از سمت ajax گرفتیم رو باید پردازش کنیم و می خوایم با کمک کوکی ها و دیتابیس ، کلیکی که کاربر روی دکمه لایک کرده رو لایک یا از حالت لایک برگردونیم، یعنی کاربر می تونه یه پستی رو لایک کنه و همون پستی که لایک کرده رو از حالت لایک دربیاره.
پس ما اقدامات لازم رو انجام و در جلسه بعدی در قالب تابع T کارهای لازم رو انجام میدیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در این جلسه می خوایم تابعی بنویسیم که لایک ها رو ثبت کنه .
وقتی کاربر ثبت لایک رو زد براش کوکی ذخیره میشه و اطلاعاتش اعم از آی دی نوشته، آی دی کاربری خودش، آی پی خودش، زمان ثبت لایک و … رو در دیتابیس ذخیره می کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در این جلسه تابع حذف لایک رو بنویسیم . زمانی که حذف لایک شد، باید کوکی و داده موردنظر رو در دیتابیس حذف کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا که همه چی داره درست کار می کنه باید در متد success سمت ajax کارهای لازم رو انجام بدیم . قبل از اینکه اینکار رو انجام بدیم اول تابع نمایش تعداد لایک هر نوشته رو می نویسیم . خب حالا برای این دکمه باید متن،کلاس یا استایل و تعداد لایک این نوشته رو نمایش بدیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
وقتی که کاربر وارد صفحه داخلی نوشته موردنظر میشه مشخص نیست که این نوشته رو لایک کرده یا نکرده و یا چند تا لایک خورده، پس باید تمامی این بحث هارو براش پیاده سازی کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
باید تابعی داشته باشیم که اگه اشخاصی به عنوان توسعه دهنده بودند و خواستن از پلاگین ما در قالب سورس خودشون استفاده کنند به راحتی این کار رو براشون فراهم کنیم.
پس با ما همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت اول :
در قسمت اول می خواهیم با استفاده از Dashboard Widget در سمت پنل مدیریت ، 5 نوشته که بیشترین لایک رو دارن یا هر مقداری که دوست داشته باشین ، نمایش بده.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
حالا ادامه کار قسمت اول رو پیش می بریم .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت سوم :
در بخش نمایشِ جدولِ نوشته هایی که بیشترین لایک رو دارن ، تعداد کل لایک ها رو نمایش میدیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در این جلسه ابزارکی خواهیم نوشت تا بیشترین نوشته هایی که لایک دارن رو نمایش بده . اگه به بحث ابزارک ها در وردپرس تسلط کافی ندارید حتما دوره آموزش جامع برنامه نویسی ابزارک وردپرس رو در ویلرن بگذرونید .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
رسیدیم به آخر خط 😀 پلاگین ما تقریبا تمومه . باید بیایم وقتی که کاربر پلاگین رو حذف کرد اطلاعات اضافی رو از وبسایتش حذف کنه و در آخر هم بحث زبان رو اوکی می کنیم 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا یه پلاگین دیگه می خوایم بزنیم که براساس برنامه ریزی ما در تاریخ و زمان خاصی آمار کاربران ثبت نام شده رو برای ما ارسال کنه، مثلا آمار ثبت نامی های دیروز و یک هفته پیش رو طی هر روز برای ادمین وبسایت ایمیل کنه. این کار رو ما با Cron انجام می دیم.
Cron چیه؟
شما می تونین یک برنامه ای بنویسید که در تاریخ و زمان معین و حتی طی زمان های مشخص تکرار بشه، این مفهوم cron رو می رسونه.
در این جلسه ما توابع وردپرسی که مربوط به این بخش هست رو به شما معرفی می کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
برای پلاگین باید طوری کدنویسی کرد که وقتی پلاگین فعال شد cron ساخته بشه و وقتی غیرفعال و حذف کرد Cron متوقف و حذف بشه، ما با تابع wp_schedule_event برای ایجاد برنامه زمان بندی شده و تابع wp_clear_scheduled_hook برای حذف کران یا برنامه زمان بندی شده کار خواهیم کرد، پس با ما همراه باشید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسه قبل ما زمان بندی رو انجام دادیم حالا باید برنامه رو براش بنویسیم. هر برنامه یا کدی که میخوایم می تونیم بنویسیم، در این پلاگین ما باید از دیتابیس کاربران رو دریافت کنیم و به ایمیل ادمین ارسال کنیم. اقدامات لازم رو در این جلسه انجام می دیم. ما با همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت اول :
خب در این قسمت تمام وقت رو میذاریم برای اینکه کاربران ثبت نام شده براساس اینکه کران می خواد الان اجرا بشه پس باید کاربران ثبت نامی دیروز و هفت روز پیش رو بگیریم. برای این کار تابعی خواهیم نوشت…
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
تابع کوئری گرفتن کاربران رو تکمیل می کنیم تا در جلسه بعد تابعی بنویسیم که اطلاعات بدست اومده رو به ایمیلی ادمین ارسال کنه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت اول :
باید اطلاعاتی که از دیتابیس گرفتیم رو به ایمیل ادمین ارسال کنیم.
تابعی می نویسیم که این کار رو برای ما انجام بده.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
ادامه قسمت اول رو انجام میدیم .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت سوم :
در این قسمت جدولی که داره ایمیل می کنه رو استایل دهی می کنیم تا یکم قشنگ تر بشه 😀
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
اگه وبسایت های معروف رو دیده باشید، مثل وبسایت هایی که دانلودی هستند که بازی، نرم افزار، فیلم و … برای دانلود می ذارن.
در این پلاگین، پلاگینی خواهیم نوشت که دکمه ای مثل تصویر زیر داشته باشیم.
که وقتی روی اون کلیک شد تصویری مثل زیر داشته باشیم.
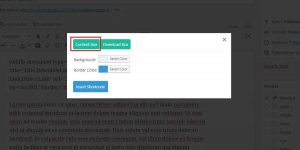
وقتی روی content box کلیک کرد تصویر زیر باز بشه
تصویر بالا می تونه باکسی با رنگ پشت زمینه و رنگ حاشیه انتخاب کنه و به صورت شورت کد در ادیتور درج بشه تا بتونه داخل اون هر متنی با هر مدلی که میخواد نمایش بده. که اصطلاحا ما بهش می گیم باکس توضیحات یا باکس کانتنت.
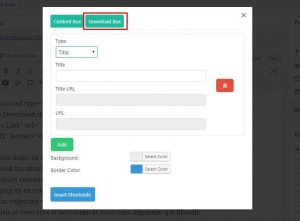
وقتی روی دکمه دومی یعنی دانلود باکس کلیک کرد تصویری مثل زیر داریم.
این قسمت باکس دانلود ایجاد میکنه که ما می تونیم نوع، عنوان، عنوان لینک و لینک رو انتخاب کنیم، این عمل به صورت تکرار میتونه باشه و روی گزینه Add کلیک بشه تا بتونیم لینک دانلود های دیگه ای اضافه کنیم.
با ما همراه باشید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
با استفاده از هوک کاری خواهیم کرد که در بالای ادیتور نوشته ها دکمه مورد نظر ما اضافه بشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
زمانی که روی دکمه Download Box کلیک شد باید در صفحه ما لایت باکس باز بشه، با ما همراه باشید تا این قسمت جذاب رو پشت سر بذاریم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
با استفاده از html و jquery کدی خواهیم نوشت که وقتی روی هر کدوم از دکمه ها کلیک شد المان هایی که مربوط به خودشون هست باز بشه.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ما در این بخش دو فیلد رنگ نیاز داریم، یکی اینکه بتونه بکگراند رو انتخاب کنه و یکی دیگه هم این که رنگ حاشیه رو انتخاب کنه. در این جلسه ما با همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
با ما همراه باشید تا بتونیم یاد بگیریم چطوری میشه با استفاده از جی کوئری یه المانی، متنی یا هر چیزی دیگه ای به ادیتور وردپرس اضافه کرد.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسات قبل کدنویسی رو طوری انجام دادیم تا بتونیم با انتخاب رنگ ها شرت کدی به ادیتور ما اضافه بشه، حالا باید این شرت کد رو با کدنویسی بسازیم، حتما باید به بحث شرت کد در وردپرس آشنا باشید، اگر چیزی در موردش نمیدونین حتما دوره اون رو توی ویلرن بگذرونین .
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
مثل پلاگین تیکر می خوایم فیلدهایی اضافه کنیم تا بتونیم اون هارو اضافه یا حذف کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
می خوایم تمام مقادیری که ما در فیلدها داریم رو با جی کوئری بگیریم تا وقتی روی insert shortcode کلیک کرد به صورت شرت کد تمام این اطلاعات رو به ادیتور وردپرس بدیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
در جلسه قبل تمام مقادیر رو از فیلدها گرفتیم حالا می خوایم اونها رو در قالب شرت کد به ادیتور وردپرس ارسال کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
حالا که شرت کد رو در محتوای نوشته ها داریم باید بریم اون شرت کد وردپرسی رو با تابع شرت کد بسازیم و کار رو تموم کنیم 🙂 پس با ما همراه باشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
طی چند جلسه می خوایم کاری کنیم تا فیلدها بسته به نوعی که دارند به صورت خودکار پر بشن.
قسمت اول :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت دوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
قسمت سوم :
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.



















نظرات دوره آموزش مجازی پلاگین نویسی وردپرس