سلام استاد وقت بخیر
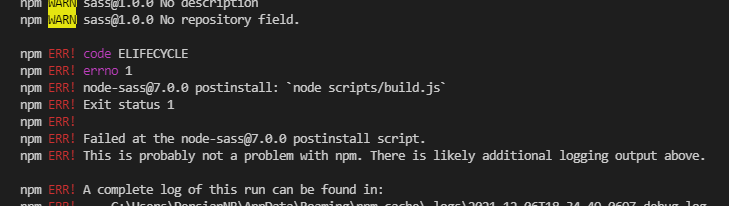
دلیل ارور هنگام نصب چیه هم از طریق cmd و هم با ویژوال خواستم نصبش بکنم ارور میده که من عکسشو گذاشتم دلیل این ارور چیه چیکار باید بکنم منظورم نصب بعد از نصب node js هستش اگه راهنمایی بکنید چیکار کنم ممنون میشم
با سلام و خسته نباشید
npm cache clean –force را در CMD بنویسید و در نهایت دوباره اقدام به نصب کنید.
rezashadow
4 سال و قبل
سلام و عرض ادب
آیا استفاده از sass باعث افزایش سرعت لود سایت میشه ؟
چون که bootstrap خیلی فایل CSS و js و jquery داره بنظرم تا بیاد این هارو لود کنه طول میکشه .
اگر از sass استفاده کنیم فقط یک فایل css داریم نیاز به کتابخانه هم نیست تازه میشه همینم فشرده کرد .
نظر شما چیه دیگه از sass به جای بوت استرپ کنیم ؟
با سلام و خسته نباشید
بله میتونید از SASS استفاده کنید. مورد اول که فرمودین “چون که bootstrap خیلی فایل CSS و js و jquery داره بنظرم تا بیاد این هارو لود کنه طول میکشه .” خیلی تاثیر آنچنانی روی لود سایت نداره و همه چیز برمیگرده به نوع کدنویسی و ساختار فایل های شما.
سلام خسته نباشین.
ایا می توانیم در قالب وردپرس که با css نوشته شده است برای یک صفحه خاص کد sass را داشته باشیم؟
آیا با تهیه دوره این مورد آموزش داده شده است؟
با سلام و خسته نباشید
آره مشکلی در این زمینه ندارید. این روندی که می فرمایید آموزش خاصی لازم نداره. شما فقط لازمه کد SASS که نوشتین رو کامپایل کنید. همین. پیشنهاد میکنم حتما بخش پروژه نهایی را مشاهده کنید.
barmaan
5 سال و قبل
سلام خسته نباشید. روش نصب sass در نسخه جدید تفاوت داره و اگر امکانش هست این روش رو هم درس بدید. الان بدون ruby هم میشه نصب کرد!
mohammadreza1998
5 سال و قبل
سلام آقای مظلوم من چند ماهه شروع به یادگیری کد نویسی سمت کاربر کردم html CSS و بوت استرپ یاد گرفتم الانم دارم جاوا اسکریپت آموزش میبینم امروزم دوره sass رو خریدم چون مخصوصا دیدم مدرسش شمایید و بعد از این ها تموم شد حدود 2 ماه شاید طول بکشه میخام دوره Ajax بخرم ولی از مدرسش خوشم نیومد حقیقت ماجرا اینه لطفا شما یه دوره Ajax درست کنید اینم اینجا گفتم چون شما فقط جواب میدید
با سلام و خسته نباشید
ممنون از لطف بیکران شما
در مورد دوره Ajax انتقاد خاصی در خصوص مدرس حداقل در مورد این دوره نداشتیم. هر جا ابهام یا سوالی در خصوص این دوره دارید ، حتما بفرمایید تا مدرس دوره در اسرع وقت پاسخگوی شما باشند.
باز هم ممنون از لطف شما و امیدواریم در ادامه راه نیز با ما همراه باشید
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
alipvd
5 سال و قبل
سلام. همونطوری که گفتین روش های مختلفی برای کامپایل sass وجود داره. اگر از compass استفاده کنیم بعدا که بخوایم کد node.js بزنیم مجبور میشیم دو تا چیز مختلفو نصب کنیم و سایت کندتر میشه درسته؟ اگر از همون اول با node کامپایل کنیم بهتر از compass نیست؟
سلام خسته نباشید. من دارم یک پروژه با bootstrapp و sass مینویسم. مشکلی که همیشه داشتم این بوده که نمیتونم background رو فول اسکرین کنم. فایلو میفرستم لطفا کمک کنید. اگر قاعده کلی وجود داره برای این کار هم بفرمایید.
با سلام و خسته نباشید
برای header از height:100vh استفاده کنید.
barmaan
5 سال و قبل
سلام خسته نباشید. روش نصب sass در نسخه جدید تفاوت داره و اگر امکانش هست این روش رو هم درس بدید. الان بدون ruby هم میشه نصب کرد!
در ضمن من نمیتونم توی phpstorm ازش استفاده کنم watcher رو نمیدونم چه جوری باید تنظیم کنم.
dannnnniel
5 سال و قبل
سلام خسته نباشید استاد.من دوره sass رو دارم می بینم و یکم گیج شدم. الان برای شروع یک پروژه من کد هام رو دگ نیاز مثلا تو style,scss بزنم؟ همون برمیدارم تو screen.scss میزنم؟
و اینکه بحث کد های js چجوریه و اگر بخوام اونم کد بزنم پوشش رو خودم باید بسازم؟
و سوال آخر برای اد کردن فایل های بوت استرپ باید تو چه پوشه ای ریخته بششه؟ خودم باید پوشه css بسازم؟
سلام دوست من
طبیعتا شما نیاز به فایل style.css دارید. چون هر آنچه که با Sass مینویسین در نهایت باید در یک فایل خروجی رندر گرفته بشه.
در فریم ورک Bootstrap هم خودش فایل های Sass رو داره و باید از وب سایت https://getbootstrap.com دریافت کنید.
amirfaryabi
7 سال و قبل
استااااااااااااااد سلام وقتتون بخیر من اومدم چنذتا سوال ذهنمو خیلی درگیر کرده پیاپیش ممنون از راهنماییتون .
من بقیه دوره ها رو پشت سر گذاشتم و رسیدم به این مرحله حالا نمیدونم الان وقت اینه که اموزش Sass رو ببینم یا بهتره ک وارد مسیر وردپرس کار شدن بشم و بعد از اتمام اون بیام این هارو یاد بگیرم
نمیدونم باید چیکار کنم
1- اینکه 24 مرحله دوره رابط کاربری رو تموم کنم و برم سمت وردرس کار شدن؟
2- یا اینکه تا قسمت شخصی سازی رابط کاربری( گام هفدهم ) که اومددم کافیه و برم سمت وردپرس کار شدن و بعد از اونجا بیام اگ نیاز شد سمت گام های باقی مونده از مسیر رابط کاربری؟
سلام دوست من
پیشنهاد میکنم به سمت مسیر وردپرس برید. چون هنوز زوده که وارد بحث Sass بشید. پس بهتره اطلاعات خوبی رو نسبت به بحث وردپرس و توسعه اون کسب کنید
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
سلااام استاد ممنون ک جواب دادین پس پیش به سوی وردپرس کار شدن دوستون دارم مثل همیشه قول میدم که در این راه یک دانشجویی عالی برای شما و مجوعه ویلرن باشم
موفق ابشید مثل همیشه :))))))))))
hadiroudbari
7 سال و قبل
با سلام و عرض خسته نباشییید ….
سوالم اینه که ما برای طراحی ساختار یک سایت دقیقا باید از کدوم فریم ورک ها استفاده کنیم و پیشنهاد دقیق شما چیه ؟؟؟ اصن خود شما با چی طراحی میکنین ؟؟
برای طراحی ظاهر یک سایت دو تا از بهترین فریم ورک هایی که ما پیشنهاد می کنیم بوت استرپ و uikit هست.این که شما چه فریم ورکی رو انتخاب کنین بستگی به نیازمندی های پروژه، امکانات پروژه و تسلط شما به فریم ورک داره.
خودمون از بوت استرپ استفاده می کنیم 🙂
همچنین توضیه میشه زمانی از sass استفاده کنین که پروژه به اندازه کافی بزرگ و پیچیده باشه.
سلام
آموزش های دیگه مون رو ببینید، این هم همونجور هست. ما استانداردهای خودمون رو داریم و مطالب رو کش نمیدیم 😉
s.javid
8 سال و قبل
سلام
خسته نباشید در بخش دوم در خصوص تغییر chcp بایستی chcp 65001 برای ساپورت UTF-8 استفاده شود
با تشکر https://ss64.com/nt/chcp.html
s.javid
8 سال و قبل
السلام ایها الملظلوم!
حبیبی التخفیف/حبیبی یا مظلوم
دوستتان داریم کماکان اگرچه هنوز مشکل دانلود دارم.
hamidha
8 سال و قبل
سلام
استاد شما از کامپایلر جاواسکریپتی واسه Sass استفاده می کنید ؟؟
این کار رو برای less به راحتی می تونیم انجام بدیم ولی نمونه مشابهش واسه sass به درستی کار نمی کنه
لطفا در صورت امکان بگید چه طور می تونیم از این فایل جاوااسکریپتی استفاده کنیم
لینک گیت هاب رو براتون می زارم
سلام دوست من
نه بنده فقط از ابزارهای آنلاین جهت کامپایل استفاده میکنم
همش بستگی داره به نوع کار شما و اینکه با چه روندی راحت تر هستین
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
حسن
8 سال و قبل
سلام
ممنون از آموزشتون اما به نظرتون با توجه به زمان آموزش و چیزای دیگه قیمت دوره خیلی خیلی بالا نیست .
به نظرم ارزش این دوره حدود 45000 تومان هست .
لطفا قیمت رو بیارید پایین .
ممنون
سلام دوست من
ببینید % به عنوان یک placeholder تعریف شده . همونطور که توضیح دادیم عملا placeholder مثل کلاس عمل میکنه اما با این تفاوت که وقتی کد Sass کامپایل شد در خروجی نمایش داده نمیشه و فقط سلکتورهایی که به اونها extend شده باشه در خروجی قرار میگیره. اما دستور & برای نقش های تو در تو یا به اصطلاح (Nested Roles) استفاده میشه به طور مثال برای hover , active , visited , focus , after , before
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
maryam-rostami
8 سال و قبل
سلام خسته نباشید
آقای مظلوم تخفیف بدید تورو خداااااااا :((( من این دوره و GRUNT رو میخواستم ولی خیلی….
medsa69
9 سال و قبل
سلام خدمت استاد مظلوم
یه سئوال داشتم از حضورتون؟ آیا این دوره پروژه محور هست؟؟ بعنی قالبی با استفاده از sass
طراحی میکنین؟؟
سلام استاد وقت بخیر
دلیل ارور هنگام نصب چیه هم از طریق cmd و هم با ویژوال خواستم نصبش بکنم ارور میده که من عکسشو گذاشتم دلیل این ارور چیه چیکار باید بکنم منظورم نصب بعد از نصب node js هستش اگه راهنمایی بکنید چیکار کنم ممنون میشم
با سلام و خسته نباشید
npm cache clean –force را در CMD بنویسید و در نهایت دوباره اقدام به نصب کنید.
سلام و عرض ادب
آیا استفاده از sass باعث افزایش سرعت لود سایت میشه ؟
چون که bootstrap خیلی فایل CSS و js و jquery داره بنظرم تا بیاد این هارو لود کنه طول میکشه .
اگر از sass استفاده کنیم فقط یک فایل css داریم نیاز به کتابخانه هم نیست تازه میشه همینم فشرده کرد .
نظر شما چیه دیگه از sass به جای بوت استرپ کنیم ؟
با سلام و خسته نباشید
بله میتونید از SASS استفاده کنید. مورد اول که فرمودین “چون که bootstrap خیلی فایل CSS و js و jquery داره بنظرم تا بیاد این هارو لود کنه طول میکشه .” خیلی تاثیر آنچنانی روی لود سایت نداره و همه چیز برمیگرده به نوع کدنویسی و ساختار فایل های شما.
سلام دوره آپدیت شده است!
سلام
بله
سلام خسته نباشین.
ایا می توانیم در قالب وردپرس که با css نوشته شده است برای یک صفحه خاص کد sass را داشته باشیم؟
آیا با تهیه دوره این مورد آموزش داده شده است؟
با سلام و خسته نباشید
آره مشکلی در این زمینه ندارید. این روندی که می فرمایید آموزش خاصی لازم نداره. شما فقط لازمه کد SASS که نوشتین رو کامپایل کنید. همین. پیشنهاد میکنم حتما بخش پروژه نهایی را مشاهده کنید.
سلام خسته نباشید. روش نصب sass در نسخه جدید تفاوت داره و اگر امکانش هست این روش رو هم درس بدید. الان بدون ruby هم میشه نصب کرد!
سلام آقای مظلوم من چند ماهه شروع به یادگیری کد نویسی سمت کاربر کردم html CSS و بوت استرپ یاد گرفتم الانم دارم جاوا اسکریپت آموزش میبینم امروزم دوره sass رو خریدم چون مخصوصا دیدم مدرسش شمایید و بعد از این ها تموم شد حدود 2 ماه شاید طول بکشه میخام دوره Ajax بخرم ولی از مدرسش خوشم نیومد حقیقت ماجرا اینه لطفا شما یه دوره Ajax درست کنید اینم اینجا گفتم چون شما فقط جواب میدید
با سلام و خسته نباشید
ممنون از لطف بیکران شما
در مورد دوره Ajax انتقاد خاصی در خصوص مدرس حداقل در مورد این دوره نداشتیم. هر جا ابهام یا سوالی در خصوص این دوره دارید ، حتما بفرمایید تا مدرس دوره در اسرع وقت پاسخگوی شما باشند.
باز هم ممنون از لطف شما و امیدواریم در ادامه راه نیز با ما همراه باشید
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
سلام. همونطوری که گفتین روش های مختلفی برای کامپایل sass وجود داره. اگر از compass استفاده کنیم بعدا که بخوایم کد node.js بزنیم مجبور میشیم دو تا چیز مختلفو نصب کنیم و سایت کندتر میشه درسته؟ اگر از همون اول با node کامپایل کنیم بهتر از compass نیست؟
با سلام و خسته نباشید
پیشنهاد حقیر همین compass هست.
سلام
اگر قالب وردپرسی با css طراحی کردیم میشه همون قالب رو با sass باز نویسی کنیم بدون اینکه از html شروع کنیم.
عموما Sass برای پروژه های بزرگ هست و طبیعتا از همون مرحله اول باید با Sass شروع کرد.
سلام. اگر بخوایم از چند فونت تو سایت استفاده کنیم با sass چکار میشه کرد؟ از کد های لینک http://compass-style.org/examples/compass/css3/font-face/ استفاده کردم خطایی هم نداد اما بروزر ها ساپورتش نمیکنن.
خب رندر بگیرید از کدها و css برگردونین
سلام خسته نباشید. من دارم یک پروژه با bootstrapp و sass مینویسم. مشکلی که همیشه داشتم این بوده که نمیتونم background رو فول اسکرین کنم. فایلو میفرستم لطفا کمک کنید. اگر قاعده کلی وجود داره برای این کار هم بفرمایید.
با سلام و خسته نباشید
برای header از height:100vh استفاده کنید.
سلام خسته نباشید. روش نصب sass در نسخه جدید تفاوت داره و اگر امکانش هست این روش رو هم درس بدید. الان بدون ruby هم میشه نصب کرد!
در ضمن من نمیتونم توی phpstorm ازش استفاده کنم watcher رو نمیدونم چه جوری باید تنظیم کنم.
سلام خسته نباشید استاد.من دوره sass رو دارم می بینم و یکم گیج شدم. الان برای شروع یک پروژه من کد هام رو دگ نیاز مثلا تو style,scss بزنم؟ همون برمیدارم تو screen.scss میزنم؟
و اینکه بحث کد های js چجوریه و اگر بخوام اونم کد بزنم پوشش رو خودم باید بسازم؟
و سوال آخر برای اد کردن فایل های بوت استرپ باید تو چه پوشه ای ریخته بششه؟ خودم باید پوشه css بسازم؟
ممنون میشم راهنمایی کنید
سلام دوست من
طبیعتا شما نیاز به فایل style.css دارید. چون هر آنچه که با Sass مینویسین در نهایت باید در یک فایل خروجی رندر گرفته بشه.
در فریم ورک Bootstrap هم خودش فایل های Sass رو داره و باید از وب سایت https://getbootstrap.com دریافت کنید.
استااااااااااااااد سلام وقتتون بخیر من اومدم چنذتا سوال ذهنمو خیلی درگیر کرده پیاپیش ممنون از راهنماییتون .
من بقیه دوره ها رو پشت سر گذاشتم و رسیدم به این مرحله حالا نمیدونم الان وقت اینه که اموزش Sass رو ببینم یا بهتره ک وارد مسیر وردپرس کار شدن بشم و بعد از اتمام اون بیام این هارو یاد بگیرم
نمیدونم باید چیکار کنم
1- اینکه 24 مرحله دوره رابط کاربری رو تموم کنم و برم سمت وردرس کار شدن؟
2- یا اینکه تا قسمت شخصی سازی رابط کاربری( گام هفدهم ) که اومددم کافیه و برم سمت وردپرس کار شدن و بعد از اونجا بیام اگ نیاز شد سمت گام های باقی مونده از مسیر رابط کاربری؟
باتشکر موفق باشید مثل همیشه
امیر فاریابی
سلام دوست من
پیشنهاد میکنم به سمت مسیر وردپرس برید. چون هنوز زوده که وارد بحث Sass بشید. پس بهتره اطلاعات خوبی رو نسبت به بحث وردپرس و توسعه اون کسب کنید
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
سلااام استاد ممنون ک جواب دادین پس پیش به سوی وردپرس کار شدن دوستون دارم مثل همیشه قول میدم که در این راه یک دانشجویی عالی برای شما و مجوعه ویلرن باشم
موفق ابشید مثل همیشه :))))))))))
با سلام و عرض خسته نباشییید ….
سوالم اینه که ما برای طراحی ساختار یک سایت دقیقا باید از کدوم فریم ورک ها استفاده کنیم و پیشنهاد دقیق شما چیه ؟؟؟ اصن خود شما با چی طراحی میکنین ؟؟
سلام هادی عزیز
برای طراحی ظاهر یک سایت دو تا از بهترین فریم ورک هایی که ما پیشنهاد می کنیم بوت استرپ و uikit هست.این که شما چه فریم ورکی رو انتخاب کنین بستگی به نیازمندی های پروژه، امکانات پروژه و تسلط شما به فریم ورک داره.
خودمون از بوت استرپ استفاده می کنیم 🙂
همچنین توضیه میشه زمانی از sass استفاده کنین که پروژه به اندازه کافی بزرگ و پیچیده باشه.
تششششکر فراواااان
خواهش میکنم هادی عزیز 🙂
سلام خسته نباشید
ببخشید یه سوالی داشتم الان این اموزش شما کامله واقعا،من تو یه سایت دیدم برای همین sass شونزده ساعت اموزش گذاشته بودند
سلام
آموزش های دیگه مون رو ببینید، این هم همونجور هست. ما استانداردهای خودمون رو داریم و مطالب رو کش نمیدیم 😉
سلام
خسته نباشید در بخش دوم در خصوص تغییر chcp بایستی chcp 65001 برای ساپورت UTF-8 استفاده شود
با تشکر
https://ss64.com/nt/chcp.html
السلام ایها الملظلوم!
حبیبی التخفیف/حبیبی یا مظلوم
دوستتان داریم کماکان اگرچه هنوز مشکل دانلود دارم.
سلام
استاد شما از کامپایلر جاواسکریپتی واسه Sass استفاده می کنید ؟؟
این کار رو برای less به راحتی می تونیم انجام بدیم ولی نمونه مشابهش واسه sass به درستی کار نمی کنه
لطفا در صورت امکان بگید چه طور می تونیم از این فایل جاوااسکریپتی استفاده کنیم
لینک گیت هاب رو براتون می زارم
پ.ن: لینک کامپایلر جاوااسکریپتی برای Sass
https://github.com/medialize/sass.js
سلام دوست من
نه بنده فقط از ابزارهای آنلاین جهت کامپایل استفاده میکنم
همش بستگی داره به نوع کار شما و اینکه با چه روندی راحت تر هستین
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
سلام
ممنون از آموزشتون اما به نظرتون با توجه به زمان آموزش و چیزای دیگه قیمت دوره خیلی خیلی بالا نیست .
به نظرم ارزش این دوره حدود 45000 تومان هست .
لطفا قیمت رو بیارید پایین .
ممنون
سلام
بالا نیست، اما به مناسبت عید، قیمت این دوره رو هم کاهش دادیم.
موفق باشید.
سلام
وقتتون بخیر
در جلسه دهم؛ برای تعریف متغیر clearfix بجای استفاده از & از نماد % استفاده کردید.. چرا؟!
سلام دوست من
ببینید % به عنوان یک placeholder تعریف شده . همونطور که توضیح دادیم عملا placeholder مثل کلاس عمل میکنه اما با این تفاوت که وقتی کد Sass کامپایل شد در خروجی نمایش داده نمیشه و فقط سلکتورهایی که به اونها extend شده باشه در خروجی قرار میگیره. اما دستور & برای نقش های تو در تو یا به اصطلاح (Nested Roles) استفاده میشه به طور مثال برای hover , active , visited , focus , after , before
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)
سلام خسته نباشید
آقای مظلوم تخفیف بدید تورو خداااااااا :((( من این دوره و GRUNT رو میخواستم ولی خیلی….
سلام خدمت استاد مظلوم
یه سئوال داشتم از حضورتون؟ آیا این دوره پروژه محور هست؟؟ بعنی قالبی با استفاده از sass
طراحی میکنین؟؟
سلام دوست من
بنده حقیر استاد نیستم…;):)
بله حتما یک طرح المان نیز در نهایت با Sass طراحی خواهیم کرد.
با نهایت تشکر و سپاس
موفق باشید مثل همیشه…;):)