1- معرفی دوره مگامنو در وردپرس
2 دقیقهســلامی دوباره به شما دوستان عزیز این بار می خوایم مگامنو در وردپرس رو آموزش بدیم، پس حتما حتما در این دوره در کنار ما باشید 🙂
خب همونطور که می دونید امروزه خیلی از وبسایت ها از مگامنو بهره میبرند مثل سایت های فروشگاهی،خبری و مجله ای و …
خب ما میخوایم در قالب سه پروژه، سه مگامنو مختلف رو پیاده سازی کنیم و اون هارو با سه روش مختلف به وردپرس تبدیل کنیم که میتونین دموی اونهارو در زیر ببینید.
خب در نهایت همچین مگامنو هایی پیاده خواهیم کرد و شما بعد از گذروندن این دوره میتونین هر مگامنوی وردپرسی برای وبسایتتون یا حتی فروشگاهتون پیاده سازی کنین. موفق و پیروز باشید 🙂
فراموش نکنید که ویدیو این بخش رو ببینید. 😉
2- پیاده سازی کدهای HTML (مگامنو یک)
4 دقیقهدر این قسمت قصد داریم که اول HTML مگامنو رو پیاده سازی کنیم، پس بدون معطلی کارمونو انجام میدیم.
پیشنیازهای کارمون عبارتنداز:
1- ایجاد فایل index.html
2- ایجاد فایل style.css
3- در اینجا ما از آیکون فونت ها استفاده خواهیم کرد و ما از ionicons استفاده میکنیم، برای دانلود به سایت ionicons.com مراجعه کنید.
خب فایل index.html رو باز کنید و کدهای زیر رو بنویسید.
<!DOCTYPE html> <html lang="fa"> <head> <meta charset="UTF-8"> <title>مگا منو 1</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <ul> <li><a href="">کالای دیجیتال<i class="ion-ios-arrow-down"></i></a> <ul> <li><a href="">موبایل</a> <div class="submenu"> <div class="col"> <ul> <li><a href="" class="title">گوشی موبایل </a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> </ul> </div> <div class="col"> <ul> <li><a href="" class="title">گوشی موبایل</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> </ul> </div> <div class="col"> <ul> <li><a href="" class="title">گوشی موبایل</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> </ul> </div> <div class="col"> <ul> <li><a href="" class="title">گوشی موبایل</a></li> <li><a href="">apple</a></li> <li><a href="">samsung</a></li> <li><a href="">lg</a></li> </ul> </div> <div class="image-menu"> <img src="img/mobile.png" alt=""> </div> </div> </li> <li><a href="">تبلت</a></li> <li><a href="">لپ تاپ</a></li> </ul> </li> <li><a href="">لوازم خانگی</a></li> <li><a href="">زیبایی و سلامت</a></li> </ul> </nav> </body> </html>
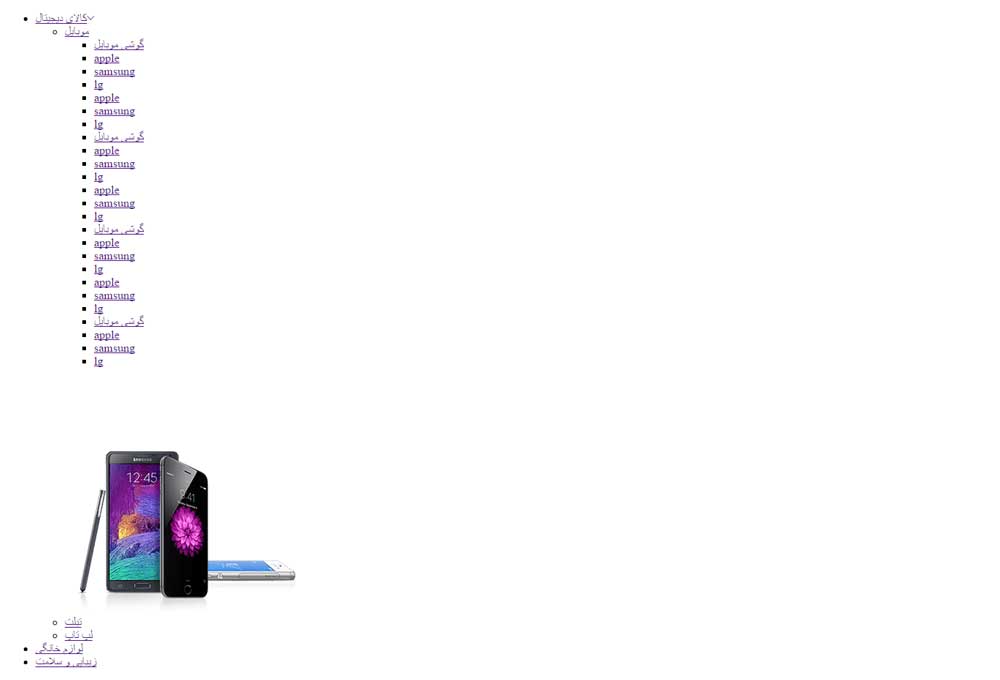
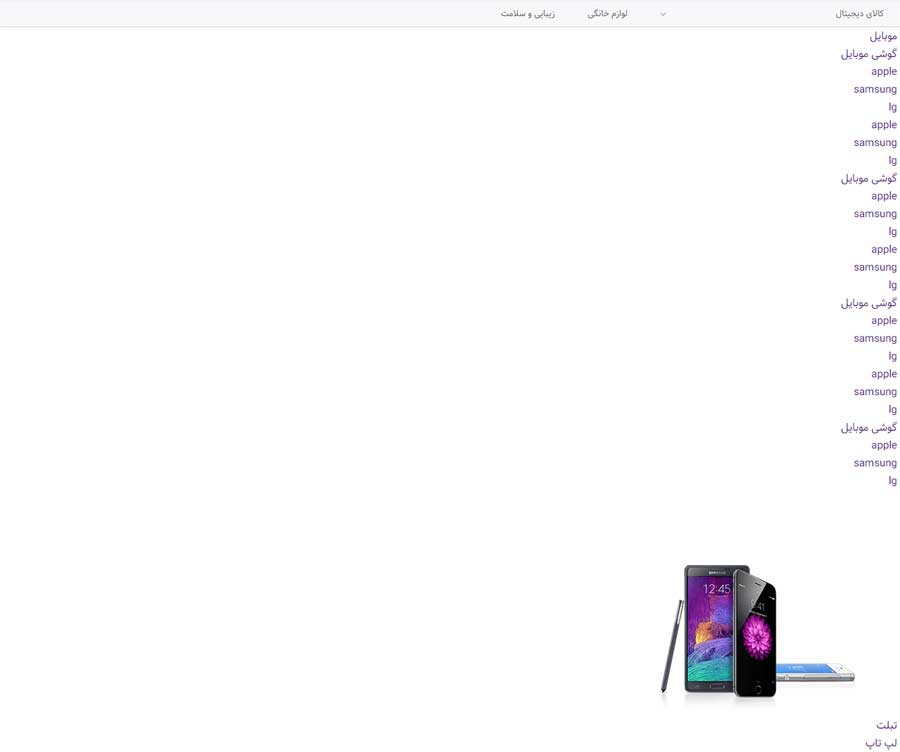
تا اینجا همچین ظاهری خواهیم داشت
خب حالا در جلسه بعد میریم استایل هاشو پیاده سازی می کنیم تا از این ظاهر خشک و خالی و زشت 😀 دربیاد.
راستی ویدیوی جذاب این بخش رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
3- استایل دهی به مگامنو (مگامنو یک)
8 دقیقهخب دوستان چون مگامنوی ما سه سطحی هست می خوایم استایل دهی رو هم به سه بخش تقسیم کنیم پس در این قسمت سطح اول منو رو استایل دهی می کنیم.
خب باید مطابق کدهای زیر پیش بریم تا سطح اولش پیاده سازی بشه.
@font-face { font-family: 'vazir'; src: url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } * { margin: 0; padding: 0; font-family: 'vazir'; direction: rtl; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } a { text-decoration: none } li { list-style: none; } nav{ background: #f7f8fa; border-top: 1px solid #eff0f2; border-bottom: 1px solid #e3e4e5; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.12); box-shadow: 0 1px 2px rgba(0,0,0,.12); height: 40px; width: 100%; margin-bottom: 10px; } nav>ul>li{ float: right; padding: 0 5px; } nav>ul>li:hover{ background: #fff; box-shadow: 0 0 3px #cccfd1 } nav>ul>li>a{ font-size: 13px; padding: 0 20px; display: block; line-height: 40px; color: #555 } nav>ul>li:hover>a,nav>ul>li:focus>a{ color: #16a085; } nav>ul>li>a>i{ float: left; margin-top: 2px; margin-right: 5px; color: #555; -webkit-transition: .5s all; -o-transition: .5s all; transition: .5s all; } nav>ul>li:hover>a>i{ -webkit-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); margin-top: -5px }خب در نهایت مگامنو به صورت زیر میشه
به هیچ عنوان ویدیوی آموزشی این قسمت رو از دست ندید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
4- استایل دهی به مگامنو بخش دوم (مگامنو یک)
5 دقیقهخب سطح دوم مگامنو رو به صورت زیر استایل دهی می کنیم.
nav>ul>li>ul{ display: none; position: absolute; border-bottom: 1px solid #e1e1e1; top: 40px; left: 0; right: 0; z-index: 1000; -webkit-box-shadow: 0 1px 3px rgba(0,0,0,.3); box-shadow: 0 1px 3px rgba(0,0,0,.3); height: 44px; background-color: #fff; list-style: none; margin: 1px 1px 0 0; padding: 0; } nav>ul>li:hover>ul{ display: block; } nav>ul>li>ul>li{ float: right } nav>ul>li>ul>li>a{ font-size: 12px; display: block; padding: 0 25px; line-height: 43px; position: relative; color: #555 } nav>ul>li>ul>li:hover>a{ color: #16a085 }و ظاهرش هم به شکل زیر باید بشه
دوستان عزیز ویلرنی، ویدیو این بخش رو از دست ندید 🙂
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
5- استایل دهی به مگامنو بخش سوم (مگامنو یک)
8 دقیقهحالا درنهایت بخش آخر که سطح سوم منو هست رو باید استایل دهی کنیم. پس باید کدهای زیرو به کدهای قبل اضافه کنیم.
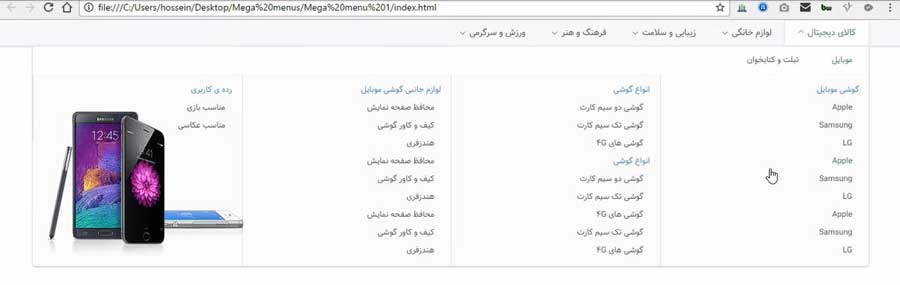
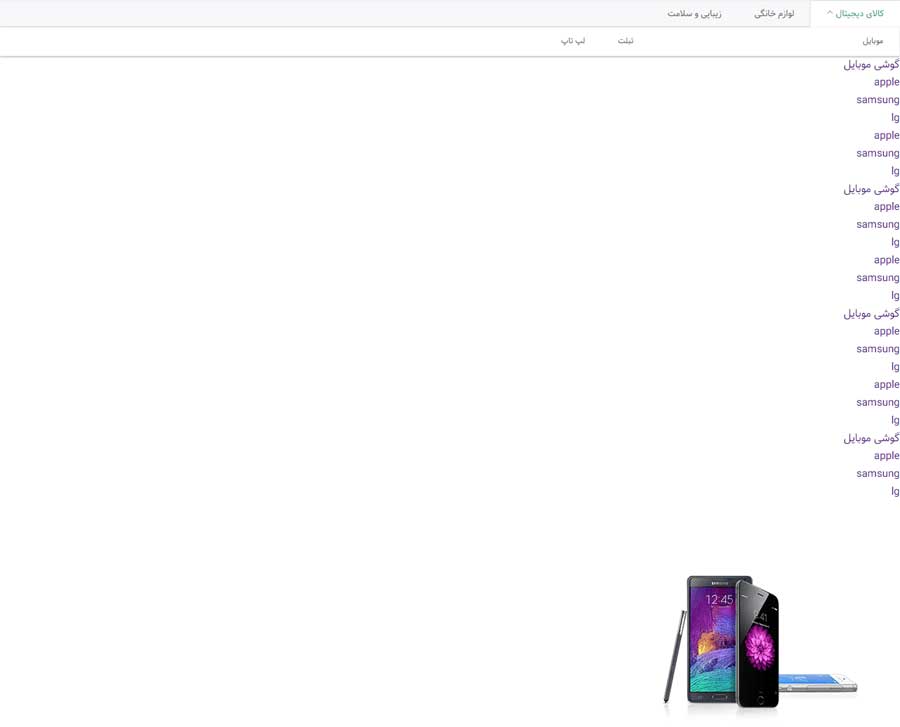
nav>ul>li>ul>li>.submenu{ position: absolute; width: 100%; top: 43px; right: 0; display: none; background: #fcfcfc; -webkit-box-shadow: 0 1px 3px rgba(0,0,0,.3); box-shadow: 0 1px 3px rgba(0,0,0,.3); border-radius: 0 0 5px 5px } nav>ul>li>ul>li:hover>.submenu{ display: block } nav>ul>li>ul>li>.submenu .image-menu{ position: absolute; left: 4px; bottom: 4px; } nav>ul>li>ul>li>.submenu .col{ width: 25%; float: right; border-left: 1px solid #e2e2e2 } nav>ul>li>ul>li>.submenu .col .title{ color: #3498db; text-align: right; position: relative; z-index: 9; font-size: 12px; line-height: 27px; padding-right: 25px; } nav>ul>li>ul>li>.submenu .col .title:hover{ color: #237fbd } nav>ul>li>ul>li>.submenu .col ul{ position: relative; z-index: 9; padding: 10px 0 } nav>ul>li>ul>li>.submenu .col ul li a{ text-align: right; font-size: 12px; display: block; padding: 0 25px; line-height: 27px; position: relative; color: #555 } nav>ul>li>ul>li>.submenu .col ul li:hover a{ color: #16a085 }خب دیگه استایل دهی ما به اتمام رسید و حالا ظاهرش اوکی شده و باید مگامنویی مثل تصویر زیر داشته باشیم
خیلخب اینم از این 😀 برای اینکه بیشتر رو این بخش کار کنید ویدیو رو حتما ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
6- وردپرسی کردن سطح یک (مگامنو یک)
5 دقیقهخب دوستان مثل بخش های استایل دهی تصمیم بر این شد که بخش وردپرسی کردن هم به چند قسمت تقسیم بشه و در این جلسه سطح یک مگامنو رو پیاده می کنیم.
خب اولین کار اینه که باید وردپرس رو نصب داشته باشیم و بعد یک قالب بسازیم یا روی قالبی که داریم کار کنیم.حالا ما این جا یک قالب می سازیم و فایل های HTML رو جایگزین می کنیم و کارهایی که لازمه رو برای وردپرسی کردن اجزای این قالب رو باید انجام بدیم. فقط قبلش اینو بگم که ما در این مگامنو قصد داریم که از دسته ها استفاده کنیم یعنی نمیخوایم از فهرست ها استفاده کنیم پس دست به کار شید و چندتا دسته و زیر دسته بسازید.
خب فایل index.php رو باز می کنیم (خب معلومه که فایل index.html رو باید به index.php تبدیل کنیم) و کدهای HTML رو از اونجا بردارید و یجا داشته باشید و بعدا جاهایی رو که نیاز داریم کپی می کنیم و میذاریم جای خودش خب بعد از اینکه کدهارو برداشتید و فضا خالی شد بعد از تگ body باید وردپرس بنویسیم، میخوایم دسته هارو بگیریم، پس از توابع وردپرس استفاده می کنیم.
<?php $args = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'parent' => 0 ); $terms = get_terms($args); ?>
با استفاده از تابع get_terms دسته ها رو میگیریم و یه سری آرگومان هم باید بهش بدیم، ما اینجا سه تا پارامتر دادیم که اولیش مشخص کردیم اسم taxonomy چی هست و دوم اینکه اون دسته هایی که پستی بهشون اختصاص داده نشده رو هم بیار و سوم اینکه فقط اونهایی که خودشون مادر هستند بنابرین parent رو باید 0 بدیم، خب حالا باید اینهارو توی ساختار HTML جای بدیم.پس باید به صورت زیر بنویسیم
<?php $args = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'parent' => 0 ); $terms = get_terms($args); ?> <nav> <ul> <?php foreach($terms as $term){ echo "<li><a href=''>$term->name</a></li>"; } ?> </ul> </nav>حب 😀 تا اینجا سطح یک مگامنو رو پیاده سازی کردیم
پیشنهاد می کنم ویدیو این بخش رو هم حتما ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
7- وردپرسی کردن سطح دو (مگامنو یک)
9 دقیقهخب حالا برای اینکه بیایم سطح دوم مگامنو رو اوکی کنیم باید قبل از اینکه تگ li بسته بشه کدهای php و wordpress رو بنویسیم، پس اونهارو به صورت زیر می نویسیم. من کدهای کاملش رو براتون گذاشتم
<?php $args = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'parent' => 0 ); $terms = get_terms($args); ?> <nav> <ul> <?php foreach($terms as $term){ $args_children = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $term->term_id ); $terms_children = get_terms($args_children); if($terms_children) $icon = '<i class="ion-ios-arrow-down"></i>'; echo "<li><a href=''>$term->name $icon</a>"; $icon = ''; if($terms_children){ echo '<ul>'; foreach($terms_children as $term_children){ $link = get_term_link($term_children->term_id); if($term_children->parent == $term->term_id){ echo "<li><a href='$link'>$term_children->name</a></li>"; } } echo '</ul>'; } echo '</li>'; }?> </ul> </nav>
خب روالش مشخصه دیگه ما اومدیم بعد از foreach دوباره آرگومان برای اینکه دسته هارو بگیریم تعریف کردیم ولی با یه تفاوت کوچولو این بار نباید پارامتر parent بدیم،باید پارامتری به نام child_of داشته باشیم و مقدارش رو term->term_id$ بدیم این یعنی میره ترم هایی که بچه های پدرشون یا مادرشون هستند رو میاره.خیلی مشخصه دیگه، اومدیم بچه های هر والد رو جدا کردیم 🙂 حالا میخوایم داخل ساختار HTML بنویسیم پس باید قاعدتا قبل از اینکه تگ li بسته بشه بنویسیم، دیگه روالش مثل قبله، فقط یک نکته رو بگم که برای اینکه به مشکل نخوریم قبل از اینکه داریم li هارو چاپ می کنیم باید یه شرط بذاریم که فقط زیردسته اول بیاد،چون منوی ما سه سطح داره باید بگیم سطح دوم بیاد نه سطح سوم پس باید یه شرط بذاریم که در کدهای بالا هم هست بنابراین برای اینکه بیشتر توضیح بدم منظورم کد زیر هست
if($term_children->parent == $term->term_id)
با این شرط گفتیم که والد هرکدوم رو میخوای چاپ کنی با دسته قبلش برابر باشه.
حالا میخوایم هرکی که زیردسته داشت براش آیکون arrow بیاد که همونطور توی کدهای بالا هم میبینید ولی من میخوام ریز کنم و به شما یاد بدم به صورت زیر کدش هست.
if($terms_children) $icon = '<i class="ion-ios-arrow-down"></i>';
این رو گذاشتم یعنی اگر دسته ای بود حالا بیا کاری که من میخوام رو انجام بده یعنی میاد کد HTML رو میریزه داخل متغیر و بعدش اون رو میذاریم جای خودش یعنی به صورت زیر
echo "<li><a href=''>$term->name $icon</a>";
خب دوستان من اگر کمی گیج شدید هیچ مشکلی نداره شما می تونین ویدیو این قسمت رو ببینید تا خوبه خوب متوجه بشین.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
8- وردپرسی کردن سطح سه (مگامنو یک)
8 دقیقهخب دوستان قراره که ما در سطح سوم چهار بخش داشته باشیم اگر یادتون باشه توی تصویر دیدید که چهار بخش داره و ما میخوایم بیایم دست مدیر وبسایت رو باز بذاریم و بتونه انتخاب کنه که هرکدوم از زیرمنوها در کدوم بخش باشن پس باید از ترم متا ها استفاده کنیم کدش رو به صورت زیر در functions بذارید
function wl_product_tax_add_meta_box($taxonomy){ ?> <div class="form-field term-group"> <label for="sec_term">بخش:</label> <select name="sec_term"> <option value="0"></option> <option value="1">یک</option> <option value="2">دو</option> <option value="3">سه</option> <option value="4">چهار</option> </select> <label for="sec_term">تصویر</label> <input type="text" name="pic_term"> </div> <?php } add_action('wl_products_tax_add_form_fields','wl_product_tax_add_meta_box',10,1); function wl_product_tax_edit_meta_box($term,$taxonomy){ $sec_term = get_term_meta($term->term_id,'sec_term',true); $pic_term = get_term_meta($term->term_id,'pic_term',true); ?> <tr class="form-field term-group-wrap"> <th scope="row"><label for="sec_term">بخش:</label></th> <td><select name="sec_term"> <option value="0" <?php if($sec_term == 0) echo 'selected'; ?>></option> <option value="1" <?php if($sec_term == 1) echo 'selected'; ?>>یک</option> <option value="2" <?php if($sec_term == 2) echo 'selected'; ?>>دو</option> <option value="3" <?php if($sec_term == 3) echo 'selected'; ?>>سه</option> <option value="4" <?php if($sec_term == 4) echo 'selected'; ?>>چهار</option> </select></td> </tr> <tr class="form-field term-group-wrap"> <th scope="row"><label for="sec_term">تصویر:</label></th> <td><input type="text" name="pic_term" value="<?php if(isset($pic_term))echo $pic_term;?>"></td> </tr> <?php } add_action('wl_products_tax_edit_form_fields','wl_product_tax_edit_meta_box',10,2); function save_wl_products_tax_meta_box($term_id){ if(isset($_POST['sec_term'])){ $sec_term = sanitize_text_field($_POST['sec_term']); update_term_meta($term_id,'sec_term',$sec_term); } if(isset($_POST['pic_term'])){ $pic_term = sanitize_text_field($_POST['pic_term']); update_term_meta($term_id,'pic_term',$pic_term); } } add_action('created_wl_products_tax','save_wl_products_tax_meta_box',10,1); add_action('edited_wl_products_tax','save_wl_products_tax_meta_box',10,1);
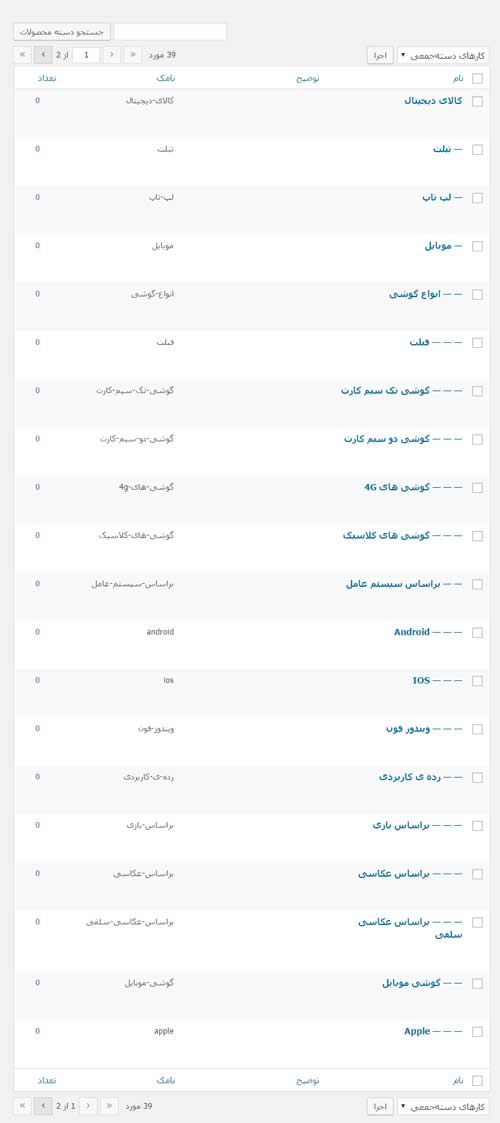
توجه داشته باشید که برای انتخاب بخش باید زیردسته های دوم باشن، خب برید داخل یکی از این دسته ها و با تصویر زیر روبرو میشید
خب حالا از این جا برای هر کدوم که دوست دارید بخش رو انتخاب کنید.
کدهایی که بالا گذاشتم شامل بخش تصویر هم میشن حالا بریم اونو ببینیم کجا باید بذاریم.
خب میبیند که باید برای زیر دسته اول تصویر انتخاب کنید و وقتی روش کلیک کنید یا ویرایش رو بزنین باید تصویر زیر رو داشته باشید.
خب پیشنهاد میکنم این ویدیو رو حتما ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
حالا کدهای php و wordpress در بخش مگامنو باید کاملا به صورت زیر باشند.
<!DOCTYPE html> <html lang="fa"> <head> <meta charset="UTF-8"> <title>مگا منو 1</title> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/ionicons.min.css"> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css"> </head> <body> <?php $args = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'parent' => 0 ); $terms = get_terms($args); ?> <nav> <ul> <?php foreach($terms as $term){ $args_children = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $term->term_id ); $terms_children = get_terms($args_children); if($terms_children) $icon = '<i class="ion-ios-arrow-down"></i>'; echo "<li><a href=''>$term->name $icon</a>"; $icon = ''; if($terms_children){ echo '<ul>'; foreach($terms_children as $term_children){ $link = get_term_link($term_children->term_id); if($term_children->parent == $term->term_id){ echo "<li><a href='$link'>$term_children->name</a>"; $args_submenu = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $term_children->term_id ); $terms_submenu = get_terms($args_submenu); if($terms_submenu){ echo '<div class="submenu">'; $i = 0; foreach($terms_submenu as $term_submenu){ if($term_submenu->parent == $term_children->term_id){ $terms_submenu_id[$i] = $term_submenu->term_id; $terms_submenu_name[$i] = $term_submenu->name; $sec_term[$i] = get_term_meta($term_submenu->term_id,'sec_term',true); $url[$i] = get_term_link($term_submenu->term_id); $i++; } } echo '<div class="col"><ul>'; $j = 0; while($j < $i){ if($sec_term[$j] == 1){ echo "<li><a href='$url[$j]' class='title'>$terms_submenu_name[$j]</a></li>"; $args_submenu2 = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $terms_submenu_id[$j] ); $terms_submenu2 = get_terms($args_submenu2); foreach($terms_submenu2 as $term_submenu2){ $link = get_term_link($term_submenu2->term_id); echo "<li><a href='$link'>$term_submenu2->name</a></li>"; } } $j++; } echo '</ul></div>'; echo '<div class="col"><ul>'; $j = 0; while($j < $i){ if($sec_term[$j] == 2){ echo "<li><a href='$url[$j]' class='title'>$terms_submenu_name[$j]</a></li>"; $args_submenu2 = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $terms_submenu_id[$j] ); $terms_submenu2 = get_terms($args_submenu2); foreach($terms_submenu2 as $term_submenu2){ $link = get_term_link($term_submenu2->term_id); echo "<li><a href='$link'>$term_submenu2->name</a></li>"; } } $j++; } echo '</ul></div>'; echo '<div class="col"><ul>'; $j = 0; while($j < $i){ if($sec_term[$j] == 3){ echo "<li><a href='$url[$j]' class='title'>$terms_submenu_name[$j]</a></li>"; $args_submenu2 = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $terms_submenu_id[$j] ); $terms_submenu2 = get_terms($args_submenu2); foreach($terms_submenu2 as $term_submenu2){ $link = get_term_link($term_submenu2->term_id); echo "<li><a href='$link'>$term_submenu2->name</a></li>"; } } $j++; } echo '</ul></div>'; echo '<div class="col"><ul>'; $j = 0; while($j < $i){ if($sec_term[$j] == 4){ echo "<li><a href='$url[$j]' class='title'>$terms_submenu_name[$j]</a></li>"; $args_submenu2 = array( 'taxonomy' => 'wl_products_tax', 'hide_empty' => false, 'child_of' => $terms_submenu_id[$j] ); $terms_submenu2 = get_terms($args_submenu2); foreach($terms_submenu2 as $term_submenu2){ $link = get_term_link($term_submenu2->term_id); echo "<li><a href='$link'>$term_submenu2->name</a></li>"; } } $j++; } echo '</ul></div>'; $pic_term = get_term_meta($term_children->term_id,'pic_term',true); if(isset($pic_term)){ echo '<div class="image-menu"><img src="'.$pic_term.'" alt=""></div></div>'; } echo '</div>'; } echo '</li>'; } } echo '</ul>'; } echo '</li>'; }?> </ul> </nav> </body> </html>خب حالا دیگه اولین مگامنوی ما کامل شده و آماده بهره برداری هست 😀 براتون هم کدهای HTML خام و وردپرسی شده رو میذاریم.
خب دوستان دو ویدیوی زیر رو حتما ببینید تا بیشتر متوجه این قسمت بشید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
9- پیاده سازی کدهای HTML (مگامنو دوم)
9 دقیقهخب پیشنیازهای این پروژه به صورت زیر هستند:
1- ساخت فایل index.html
2- ساخت فایل style.css
3- اضافه کردن ionicons که در بالاتر لینک دانلود گذاشته شده
4- ایجاد فایل index.js
5- اضافه کردن فایل کتابخونه جی کوئری، میتونین از این آدرس jquery.com دانلود کنید.
حالا فایل index.html رو باز کنید و کدهای زیر رو براش بنویسید.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>مگا منو 2</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <ul> <li><a href="#">صفحه اصلی</a></li> <li><a href="#"><i class="ion-ios-arrow-down"></i>اخبار</a> <div class="dropdown"> <ul class="menu"> <li id="menu1" class="active"><a href="#">فرهنگی<i class="ion-ios-arrow-left"></i></a></li> <li id="menu2"><a href="#">ورزشی<i class="ion-ios-arrow-left"></i></a></li> </ul> <div id="menu1" class="extra active"> <ul class="cat"> <li class="title">دسته ها</li> <li><a href="#">دسته یک</a></li> <li><a href="#">دسته دو</a></li> <li><a href="#">دسته سه</a></li> </ul> <ul class="post"> <li class="title">آخرین نوشته ها</li> <li><a href="#">نوشته یک</a></li> <li><a href="#">نوشته دو</a></li> <li><a href="#">نوشته سه</a></li> </ul> <ul class="post-thumb"> <li><img src="img/post1.jpg" alt=""><a href="#">نوشته یک</a></li> <li><img src="img/post2.jpg" alt=""><a href="#">نوشته دو</a></li> </ul> </div> <div id="menu2" class="extra"> <ul class="cat"> <li class="title">دسته ها</li> <li><a href="#">دسته یک</a></li> <li><a href="#">دسته دو</a></li> <li><a href="#">دسته سه</a></li> </ul> <ul class="post"> <li class="title">آخرین نوشته ها</li> <li><a href="#">نوشته یک</a></li> <li><a href="#">نوشته دو</a></li> <li><a href="#">نوشته سه</a></li> </ul> <ul class="post-thumb"> <li><img src="img/post3.jpg" alt=""><a href="#">نوشته یک</a></li> <li><img src="img/post4.jpg" alt=""><a href="#">نوشته دو</a></li> </ul> </div> </div> </li> </ul> </nav> <script src="js/jquery.min.js"></script> <script src="js/index.js"></script> </body> </html>
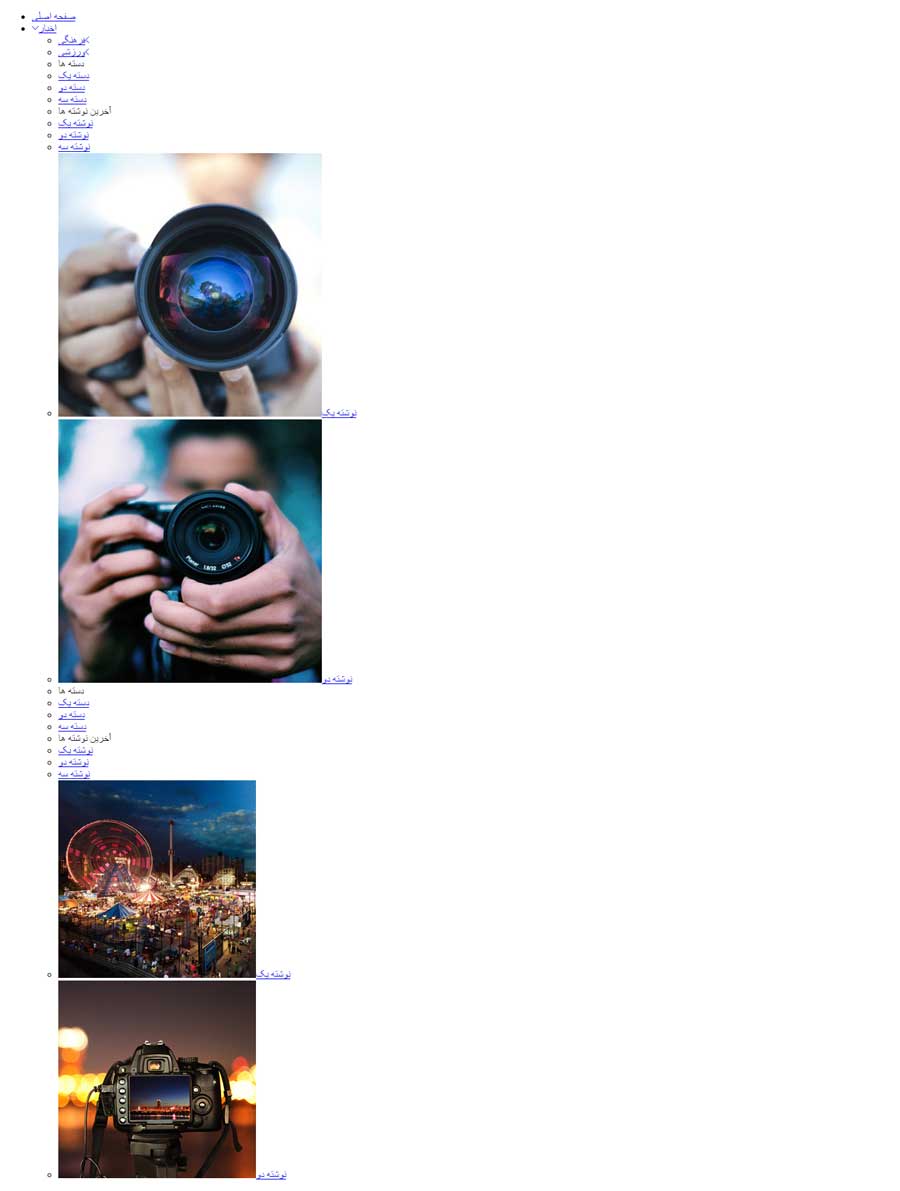
که به این شکل درمیان
همچنین میتونین برای اینکه بیشتر رو این بخش تامل کنید ویدیوی این قسمت رو مشاهده کنید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
10- استایل دهی (مگامنو دو)
11 دقیقهخب حالا فایل style.css رو باز کنید و کدهای CSS رو به صورت زیر بنویسید
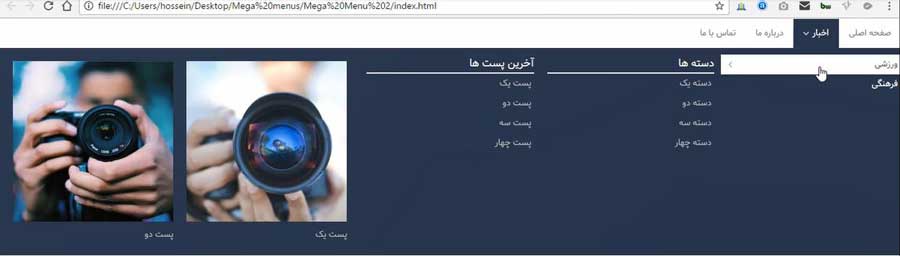
@font-face { font-family: 'vazir'; src: url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } * { margin: 0; padding: 0; font-family: 'vazir'; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } nav{ float: right; width: 100%; border-top: 1px solid #ededed; border-bottom: 1px solid #ededed; } li{ list-style: none } a{ text-decoration: none; font-weight: 100; font-size: 13px; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } nav>ul{ float: right; width: 100%; position: relative; } nav>ul>li{ float: right; } nav>ul>li>a{ color: #666; padding: 11px 15px; display: block; } nav>ul>li:hover>a{ background: #243044; color: #fff; } nav>ul>li>a>i{ float: left; margin-top: 2px; margin-right: 5px; } nav>ul>li>.dropdown{ position: absolute; background: #243044; width: 100%; padding: 10px 0; right: 0; display: none; } nav>ul>li:hover>.dropdown{ display: block; } nav>ul>li>.dropdown>ul.menu{ width: 20%; float: right; } nav>ul>li>.dropdown>ul.menu>li{ float: right; width: 100%; text-align: right; padding: 4px 0; } nav>ul>li>.dropdown>ul.menu>li>a{ color: #fff; float: right; width: 100%; position: relative; padding-right: 5px; } nav>ul>li>.dropdown>ul.menu>li>a>i{ position: absolute; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; opacity: 0; top: 2px; left: 20px; color: #243044 } nav>ul>li>.dropdown>ul.menu>li.active{ background: #fff } nav>ul>li>.dropdown>ul.menu>li.active>a{ color: #243044 } nav>ul>li>.dropdown>ul.menu>li.active>a>i{ opacity: 1; left: 12px; } nav>ul>li>.dropdown>.extra{ display: none; } nav>ul>li>.dropdown>.extra.active{ display: block } nav>ul>li>.dropdown>.extra>ul.cat{ float: right; width: 20%; padding: 0 10px; } nav>ul>li>.dropdown>.extra>ul.cat>.title{ text-align: right; color: #fff; border-bottom: 2px solid #ededed; } nav>ul>li>.dropdown>.extra>ul.cat>li>a{ color: #b9b9b9; text-align: right; display: block; padding: 4px; } nav>ul>li>.dropdown>.extra>ul.cat>li:hover>a{ color: #999 } nav>ul>li>.dropdown>.extra>ul.post{ float: right; width: 20%; padding: 0 10px; } nav>ul>li>.dropdown>.extra>ul.post>.title{ text-align: right; color: #fff; border-bottom: 2px solid #ededed; } nav>ul>li>.dropdown>.extra>ul.post>li>a{ color: #b9b9b9; text-align: right; display: block; padding: 4px; } nav>ul>li>.dropdown>.extra>ul.post>li:hover>a{ color: #999 } nav>ul>li>.dropdown>.extra>ul.post-thumb{ float: right; width: 40%; padding: 0 10px; } nav>ul>li>.dropdown>.extra>ul.post-thumb>li{ width: 50%; float: right; padding: 10px; } nav>ul>li>.dropdown>.extra>ul.post-thumb>li>img{ width: 100%; } nav>ul>li>.dropdown>.extra>ul.post-thumb>li>a{ color: #b9b9b9; display: block; text-align: right; }و در نهایت شکل ظاهر مگامنو به صورت زیر میشه
حتما دو ویدیو زیر در مورد استایل دهی این بخش رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
11- کدنویسی جی کوئری (مگامنو دو)
6 دقیقهخب برای این بخش نیاز به نوشتن جی کوئری داریم، اگر دقت کرده باشین ما در سطح دوم مگامنو وقتی روی هر دسته رفت باید بخش مربوط به خودش رو نمایش بده
بنابرین index.js رو باز کنید و کدهای زیر رو بنویسید
$( document ).ready(function() { $('.dropdown .menu li').hover(function(){ $('.dropdown .menu li').removeClass('active'); $(this).addClass('active'); var data_target = $(this).attr('id'); $('nav>ul>li>.dropdown>.extra').removeClass('active'); $('.dropdown>#'+data_target).addClass('active'); }) });خب با این کار دیگه مگامنو داره به درستی کار میکنه. 🙂
دوستان عزیز برای اینکه بیشتر متوجه بشید حتما این ویدیو رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
12- وردپرسی کردن (مگامنو دو)
10 دقیقهخب اینبار مثل پروژه قبل میخوایم از دسته ها استفاده کنیم پس مثل روال قبل دسته ها و زیر دسته هارو ایجاد کنید.
خب برای اینکه منوی سطح یک رو ایجاد کنیم دوباره مثل قبل ساختار HTML رو فایل index.php بردارید و یجا داشته باشید و کدهای زیرو بعد از تگ body بنویسید
<?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'parent' => 0 ); $parents = get_terms($args); ?> <nav> <ul> <?php foreach($parents as $parent){ echo "<li><a href='#'><i class='ion-ios-arrow-down'></i>$parent->name</a></li>"; } ?> </ul> </nav>
خب حالا بریم سطح یک رو پیاده سازی کنیم، خب کد زیر باید جایگزین کد قبلی بشه
<?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'parent' => 0 ); $parents = get_terms($args); ?> <nav> <ul> <?php foreach($parents as $parent){ echo "<li><a href='#'><i class='ion-ios-arrow-down'></i>$parent->name</a>"; $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'child_of' => $parent->term_id ); $children = get_terms($args); ?> <div class="dropdown"> <ul class="menu"> <?php $i = 0; foreach($children as $child){ if($child->parent == $parent->term_id){ ?> <li id="menu<?php echo $i; ?>" class="<?php if($i == 0) echo 'active'; ?>"><a href="#"><?php echo $child->name; ?><i class="ion-ios-arrow-left"></i></a></li> <?php $i++; } } ?> </ul> </div> <?php echo '<li>'; } ?> </ul> </nav>
راستی ویدیو این قسمت رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
13- وردپرسی کردن قسمت دوم (مگامنو دو)
5 دقیقهخب حالا بریم ادامه کار رو انجام بدیم، یعنی بخش هر دسته رو زیر دسته ها و پست هاشو نمایش بدیم بنابرین کدهای زیر رو جایگزین می کنیم.
<?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'parent' => 0 ); $parents = get_terms($args); ?> <nav> <ul> <?php foreach($parents as $parent){ echo "<li><a href='#'><i class='ion-ios-arrow-down'></i>$parent->name</a>"; $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'child_of' => $parent->term_id ); $children = get_terms($args); ?> <div class="dropdown"> <ul class="menu"> <?php $i = 0; foreach($children as $child){ if($child->parent == $parent->term_id){ ?> <li id="menu<?php echo $i; ?>" class="<?php if($i == 0) echo 'active'; ?>"><a href="#"><?php echo $child->name; ?><i class="ion-ios-arrow-left"></i></a></li> <?php $i++; } } ?> </ul> <?php $j=0; foreach($children as $child){ if($child->parent == $parent->term_id){ $child_slug[$j] = $child->slug; ?> <div id="menu<?php echo $j; ?>" class="extra <?php if($j == 0) echo 'active'; ?>"> <ul class="cat"> <li class="title">دسته ها</li> <?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'child_of' => $child->term_id ); $grandchildren = get_terms($args); foreach($grandchildren as $grandchild){ $link = get_term_link($grandchild->term_id); ?> <li><a href="<?php echo $link; ?>"><?php echo $grandchild->name; ?></a></li> <?php } ?> </ul> </div> <?php $j++; } } ?> </div> <?php echo '<li>'; } ?> </ul> </nav>
خب اینم از قسمت دسته ها در جلسه بعدی میخوایم پست هاش رو هم باهم اوکی کنیم 😀
پیشنهاد می کنم ویدیوی آموزشی این قسمت رو هم از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
14- وردپرسی کردن قسمت سوم (مگامنو دو)
7 دقیقهخب حالا این آخرین قسمت مگامنوی دوم هست پس تمامی کدهای index.php به صورت زیر هست.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>مگا منو 2</title> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/ionicons.min.css"> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css"> </head> <body> <?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'parent' => 0 ); $parents = get_terms($args); ?> <nav> <ul> <?php foreach($parents as $parent){ echo "<li><a href='#'><i class='ion-ios-arrow-down'></i>$parent->name</a>"; $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'child_of' => $parent->term_id ); $children = get_terms($args); ?> <div class="dropdown"> <ul class="menu"> <?php $i = 0; foreach($children as $child){ if($child->parent == $parent->term_id){ ?> <li id="menu<?php echo $i; ?>" class="<?php if($i == 0) echo 'active'; ?>"><a href="#"><?php echo $child->name; ?><i class="ion-ios-arrow-left"></i></a></li> <?php $i++; } }?> </ul> <?php $j=0; foreach($children as $child){ if($child->parent == $parent->term_id){ $child_slug[$j] = $child->slug; ?> <div id="menu<?php echo $j; ?>" class="extra <?php if($j == 0) echo 'active'; ?>"> <ul class="cat"> <li class="title">دسته ها</li> <?php $args = array( 'taxonomy' => 'wl_article_tax', 'hide_empty' => false, 'child_of' => $child->term_id ); $grandchildren = get_terms($args); foreach($grandchildren as $grandchild){ $link = get_term_link($grandchild->term_id); ?> <li><a href="<?php echo $link; ?>"><?php echo $grandchild->name; ?></a></li> <?php } ?> </ul> <?php $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taxonomy' => 'wl_article_tax', 'field' => 'slug', 'terms' => $child_slug[$j], ), ), 'posts_per_page' => 2, ); $query = new WP_Query( $args ); if ( $query->have_posts() ) { ?> <ul class="post"> <li class="title">آخرین نوشته ها</li> <?php while ( $query->have_posts() ) { $query->the_post();?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } ?> </ul> <?php $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taxonomy' => 'wl_article_tax', 'field' => 'slug', 'terms' => $child_slug[$j], ), ), 'posts_per_page' => 2, 'offset' =>2 ); $query = new WP_Query( $args ); if ( $query->have_posts() ) { ?> <ul class="post-thumb"> <?php while ( $query->have_posts() ) { $query->the_post(); $thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'medium'); ?> <li><img src="<?php echo $thumb_url[0]; ?>" alt=""><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } ?> </ul> <?php } ?> <?php } ?> </div> <?php $j++; } }?> </div> <?php echo '<li>'; } ?> </ul> </nav> <script src="<?php echo get_template_directory_uri(); ?>/js/jquery.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/index.js"></script> </body> </html>
که مگامنوی ما به این شکل میشه
حتما ویدیو این بخش رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
15- پیاده سازی کدهای HTML (مگامنو سوم)
4 دقیقهخب در خدمتتونم با مگامنوی سوم که قراره آخرین پروژه باشه 🙁
پیشنیاز ها:
1- ایجاد فایل index.html
2- ایجاد فایل style.css
3- اضافه کردن ionicons که در بالاتر لینک دانلود گذاشته شده
خب کدهای HTML زیر رو باید بنویسیم
<!DOCTYPE html> <html lang="fa"> <head> <meta charset="UTF-8"> <title>مگا منو 3</title> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <ul> <li class="logo"><a href=""><img src="img/logo.png" alt=""></a></li> <li><a href=""><i class="ion-arrow-down-b"></i>اخبار</a> <ul> <li><figure><a href=""><img src="img/1.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> <li><figure><a href=""><img src="img/2.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> <li><figure><a href=""><img src="img/3.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> <li><figure><a href=""><img src="img/4.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> <li><figure><a href=""><img src="img/5.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> <li><figure><a href=""><img src="img/6.jpg" alt=""></a></figure><a href="">دسته یک</a> <ul> <li><a href="">پست یک</a></li> <li><a href="">پست دو</a></li> <li><a href="">پست سه</a></li> </ul> </li> </ul> </li> </ul> </nav> </body> </html>
خب دوستان ویدیو این بخش رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
16- استایل دهی (مگامنو سوم)
8 دقیقهخب برای استایل دهی ما کدهای زیرو باید بنویسیم.
@font-face { font-family: 'vazir'; src: url("../fonts/Vazir-FD.woff")format("woff"), url("../fonts/Vazir-FD.eot")format("eot"), url("../fonts/Vazir-FD.ttf")format("truetype") } * { margin: 0; padding: 0; font-family: 'vazir'; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } a { text-decoration: none } li { list-style: none; } nav{ background: #3498db; float: right; width: 100%; } nav>ul{ float: right; width: 100%; position: relative; } nav>ul>li{ float: right; } nav>ul>li>a{ color: #fff; padding: 15px 20px; display: block } nav>ul>li.logo{ background: #2980b9; } nav>ul>li.logo a{ padding: 0; } nav>ul>li.logo img{ width: 50px; height: 50px; margin: 3px 10px; vertical-align: middle; } nav>ul>li:hover{ background: #2980b9; } nav>ul>li>a>i{ margin-right: 7px; margin-top: 2px; float: left; } nav>ul>li>ul{ position: absolute; right: 0; top: 87px; width: 100%; background: #fff; border-bottom: 3px solid #2980b9; -webkit-box-shadow: 0 7px 9px #cecece; box-shadow: 0 7px 9px #cecece; padding-bottom: 40px; opacity: 0; visibility: hidden; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } nav>ul>li:hover>ul{ opacity: 1; visibility: visible; top: 57px; } nav>ul>li>ul>li{ width: 16.6666667%; padding: 10px; float: right; } nav>ul>li>ul>li>figure img{width: 100%} nav>ul>li>ul>li>a{ float: right; text-align: right; color: #3498db; font-size: 14px; } nav>ul>li>ul>li:hover>a{ color: #e74c3c } nav>ul>li>ul>li>ul{ position: absolute; padding: 10px; width: 100%; right: 0; bottom: 0; opacity: 0; visibility: hidden; -webkit-transition: .3s all; -o-transition: .3s all; transition: .3s all; } nav>ul>li>ul>li:hover>ul{ opacity: 1; visibility: visible; } nav>ul>li>ul>li>ul>li{ float: right; background: #2980b9; margin-left: 10px; } nav>ul>li>ul>li>ul>li>a{ color: #fff; padding: 3px 10px; display: block; } nav>ul>li>ul>li>ul>li:hover{ background: #222 }که در نهایت به شکلی زیر درمیان
دوستان من ویدیوهای این بخش رو از دست ندید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
17- وردپرسی کردن (مگامنو سوم)
4 دقیقهخب دوستان وردپرسی کردن این مگامنو قراره متفاوت باشه پس اول ویدیوی زیر رو ببینید و بعد ادامه بدید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
خب برای پیاده سازی سطح یک این مگامنو باید کدهای زیر رو بنویسیم.
<?php $menus = wp_get_nav_menu_items('megamenu'); //var_dump($menus); ?> <nav> <ul> <li class="logo"><a href=""><img src="<?php echo get_template_directory_uri(); ?>/img/logo.png" alt=""></a></li> <?php foreach($menus as $menu){ if($menu->menu_item_parent == 0){ ?> <li><a href=""><i class="ion-arrow-down-b"></i><?php echo $menu->title; ?></a></li> <?php } } ?> </ul> </nav>
فقط یک نکته هست که باید گفته بشه، ببینید برای اینکه تمامی جزئیات یا object های یک منو بدست بیارید میتونید از تابع wp_get_nav_menu_items استفاده کنید، خب ما این تابع رو می نویسیم و آی دی منو رو بهش می دیم و بعدش var_dump می گیریم ببینیم چی به ما میده؟ چیزی که میده به صورت زیر هست
array (size=11) 0 => object(WP_Post)[368] public 'ID' => int 38 public 'post_author' => string '1' (length=1) public 'post_date' => string '2017-02-19 13:14:34' (length=19) public 'post_date_gmt' => string '2017-02-19 09:44:34' (length=19) public 'post_content' => string ' ' (length=1) public 'post_title' => string '' (length=0) public 'post_excerpt' => string '' (length=0) public 'post_status' => string 'publish' (length=7) public 'comment_status' => string 'closed' (length=6) public 'ping_status' => string 'closed' (length=6) public 'post_password' => string '' (length=0) public 'post_name' => string '38' (length=2) public 'to_ping' => string '' (length=0) public 'pinged' => string '' (length=0) public 'post_modified' => string '2017-03-06 12:01:54' (length=19) public 'post_modified_gmt' => string '2017-03-06 08:31:54' (length=19) public 'post_content_filtered' => string '' (length=0) public 'post_parent' => int 0 public 'guid' => string 'http://localhost/welearn/?p=38' (length=30) public 'menu_order' => int 1 public 'post_type' => string 'nav_menu_item' (length=13) public 'post_mime_type' => string '' (length=0) public 'comment_count' => string '0' (length=1) public 'filter' => string 'raw' (length=3) public 'db_id' => int 38 public 'menu_item_parent' => string '0' (length=1) public 'object_id' => string '60' (length=2) public 'object' => string 'category' (length=8) public 'type' => string 'taxonomy' (length=8) public 'type_label' => string 'دسته' (length=8) public 'url' => string 'http://localhost/welearn/category/%da%a9%d8%a7%d9%84%d8%a7%db%8c-%d8%af%db%8c%d8%ac%db%8c%d8%aa%d8%a7%d9%84/' (length=108) public 'title' => string 'کالای دیجیتال' (length=25) public 'target' => string '' (length=0) public 'attr_title' => string '' (length=0) public 'description' => string '' (length=0) public 'classes' => array (size=1) 0 => string '' (length=0) public 'xfn' => string '' (length=0) 1 => object(WP_Post)[371] public 'ID' => int 39 public 'post_author' => string '1' (length=1) public 'post_date' => string '2017-02-19 13:14:34' (length=19) public 'post_date_gmt' => string '2017-02-19 09:44:34' (length=19) public 'post_content' => string ' ' (length=1) public 'post_title' => string '' (length=0) public 'post_excerpt' => string '' (length=0) public 'post_status' => string 'publish' (length=7) public 'comment_status' => string 'closed' (length=6) public 'ping_status' => string 'closed' (length=6) public 'post_password' => string '' (length=0) public 'post_name' => string '39' (length=2) public 'to_ping' => string '' (length=0) public 'pinged' => string '' (length=0) public 'post_modified' => string '2017-03-06 12:01:54' (length=19) public 'post_modified_gmt' => string '2017-03-06 08:31:54' (length=19) public 'post_content_filtered' => string '' (length=0) public 'post_parent' => int 60 public 'guid' => string 'http://localhost/welearn/?p=39' (length=30) public 'menu_order' => int 2 public 'post_type' => string 'nav_menu_item' (length=13) public 'post_mime_type' => string '' (length=0) public 'comment_count' => string '0' (length=1) public 'filter' => string 'raw' (length=3) public 'db_id' => int 39 public 'menu_item_parent' => string '38' (length=2) public 'object_id' => string '63' (length=2) public 'object' => string 'category' (length=8) public 'type' => string 'taxonomy' (length=8) public 'type_label' => string 'دسته' (length=8) public 'url' => string 'http://localhost/welearn/category/%da%a9%d8%a7%d9%84%d8%a7%db%8c-%d8%af%db%8c%d8%ac%db%8c%d8%aa%d8%a7%d9%84/%d8%aa%d8%a8%d9%84%d8%aa/' (length=133) public 'title' => string 'تبلت' (length=8) public 'target' => string '' (length=0) public 'attr_title' => string '' (length=0) public 'description' => string '' (length=0) public 'classes' => array (size=1) 0 => string '' (length=0) public 'xfn' => string '' (length=0)خب این هم object هایی که به ما میده.
برای اینکه بیشتر متوجه این بخش بشید حتما ویدیو آموزشی رو ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
18- وردپرسی کردن قسمت دوم (مگامنو سوم)
6 دقیقهخب سطح دو این مگامنو رو میخوایم پیاده سازی کنیم.
<?php $menus = wp_get_nav_menu_items('megamenu'); //var_dump($menus); ?> <nav> <ul> <li class="logo"><a href=""><img src="<?php echo get_template_directory_uri(); ?>/img/logo.png" alt=""></a></li> <?php foreach($menus as $menu){ if($menu->menu_item_parent == 0){ ?> <li><a href=""><i class="ion-arrow-down-b"></i><?php echo $menu->title; ?></a> <ul> <?php foreach($menus as $dropmenu){ if($dropmenu->post_parent == $menu->object_id){ $pic = get_term_meta($dropmenu->object_id,'pic_term',true); ?> <li><figure><a href="<?php echo $dropmenu->url; ?>"><img src="<?php echo $pic; ?>" alt="<?php echo $dropmenu->title; ?>"></a></figure><a href="<?php echo $dropmenu->url; ?>"><?php echo $dropmenu->title; ?></a></li> <?php } } ?> </ul> </li> <?php } } ?> </ul> </nav>
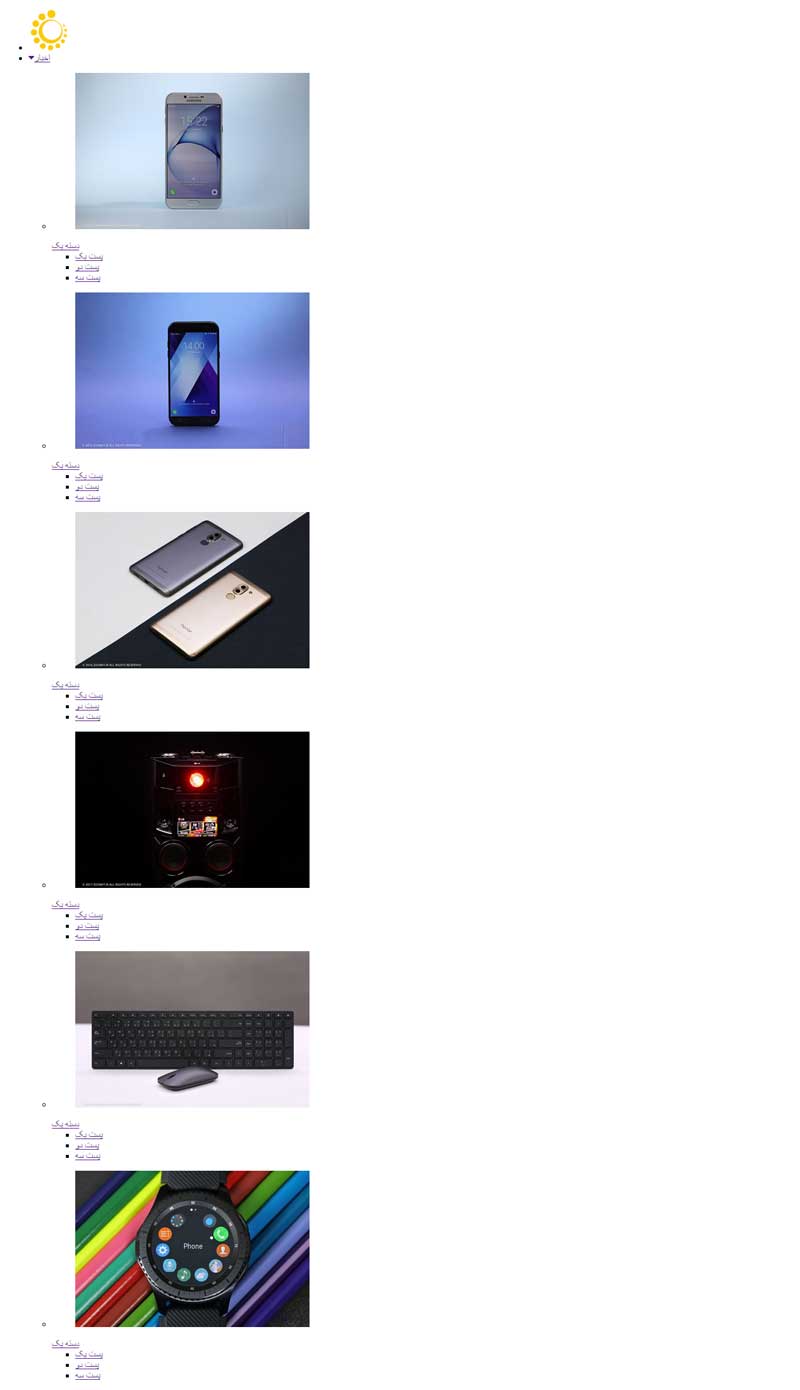
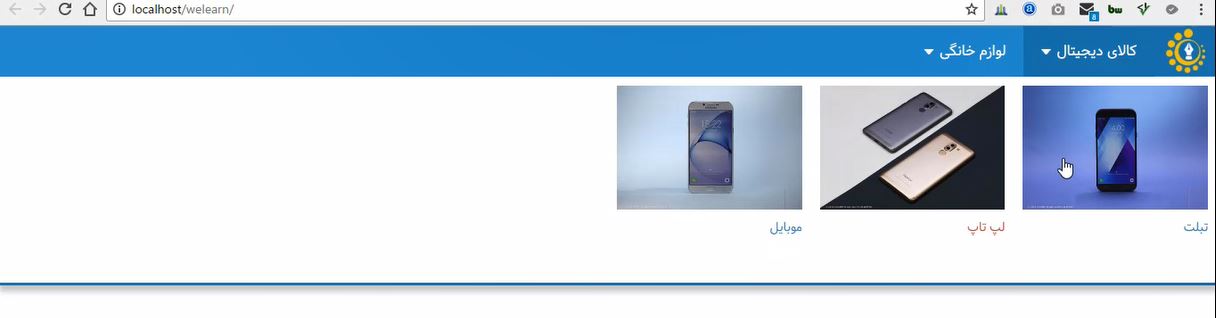
خب کدهای بالا رو که جایگزین قبلی کنیم، مگامنوی ما به صورت زیر میشه.
خــب اینم از این 🙂 اگه دوست داشتید ویدیو این بخش رو هم ببینید تا بعدش بریم سطح سوم مگامنو رو پیاده سازی کنیم.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
حالا کدهای زیر رو باید جایگزین قبل کنیم.
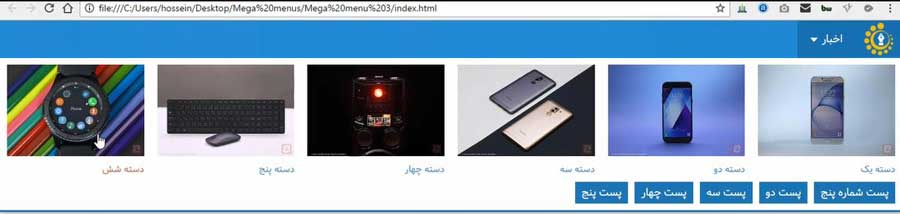
<?php $menus = wp_get_nav_menu_items('megamenu'); //var_dump($menus); ?> <nav> <ul> <li class="logo"><a href=""><img src="<?php echo get_template_directory_uri(); ?>/img/logo.png" alt=""></a></li> <?php foreach($menus as $menu){ if($menu->menu_item_parent == 0){ ?> <li><a href=""><i class="ion-arrow-down-b"></i><?php echo $menu->title; ?></a> <ul> <?php foreach($menus as $dropmenu){ if($dropmenu->post_parent == $menu->object_id){ $pic = get_term_meta($dropmenu->object_id,'pic_term',true); ?> <li><figure><a href="<?php echo $dropmenu->url; ?>"><img src="<?php echo $pic; ?>" alt="<?php echo $dropmenu->title; ?>"></a></figure><a href="<?php echo $dropmenu->url; ?>"><?php echo $dropmenu->title; ?></a> <?php foreach($menus as $submenu ){ if($submenu->menu_item_parent == $dropmenu->ID){ $post = get_post($submenu->object_id); echo $post->post_content; } } ?> </li> <?php } } ?> </ul> </li> <?php } } ?> </ul> </nav>خب دیگه تموم شد و رفت 😀 و درنهایت آخرین مگامنوی ما به این شکل میشه
خب دوستان ویدیوی این بخش رو هم ببینید.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد
دوستان ویلرنی امیدوارم از این دوره لذت کافی رو برده باشید و همچنین در دوره های بعدی با ما همراه باشید. 🙂 😉
19- سورس کد پروژه ها (کدهای اچ تی ام ال و وردپرس مگامنوها)
0 دقیقهدر این درس، فایل پروژه ها به صورت فشرده ضمیمه شده است.
برای مشاهده ویدئوی این درس می بایست در دوره ثبت نام نمائید.
ضمنا ثبت نام در این دوره رایگان می باشد




















نظرات دوره آموزش مجازی طراحی و پیاده سازی انواع مگامنو در وردپرس